本記事では、FittedBoxの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- FittedBoxの基本的な使い方や考え方がわかる
- FittedBoxのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
FittedBoxの基本的な使い方
要約
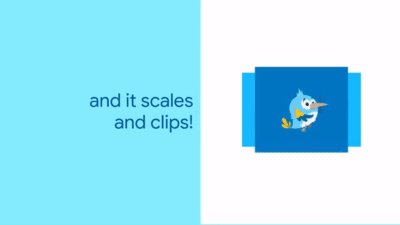
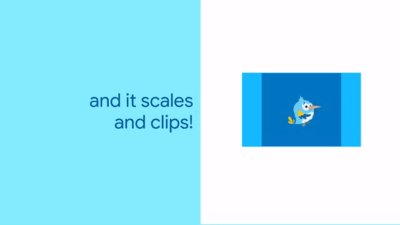
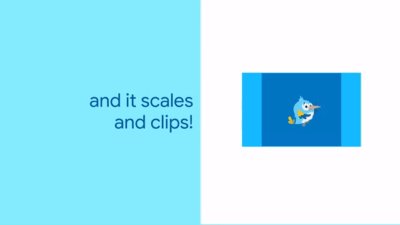
- widgetが親のwidgetに収まりきらない場合はFittedBoxを使おう
- FittedBoxを使えば、幅や高さを細かく指定することなく、子widgetをピッタリ収めることができる
説明
Flutterでは多くのwidgetがBoxの形をしています。
開発者はそれらを自由に配置したり、順番に並べたり、入れ子(widgetの中にwidgetを配置すること)にしたりすることができます。
あなたがwidgetを入れ子にした場合、widgetが親widgetのサイズに収まりきらなかったらどうすればいいでしょうか?
そんなときのために、FlutterはFittedBoxを用意しています。

使い方は簡単です。
まず、子widgetを指定します。
その次に、子widgetをどのようにフィットさせるかを指定するBoxFitを指定して終わりです。
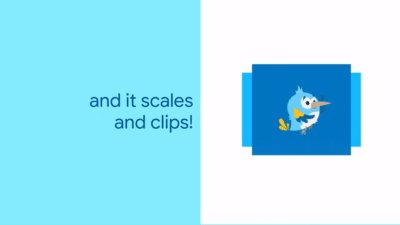
それだけで、子widgetは自動的に親widgetにフィットします。



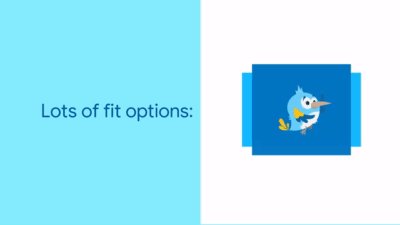
BoxFitには、様々な種類があります。
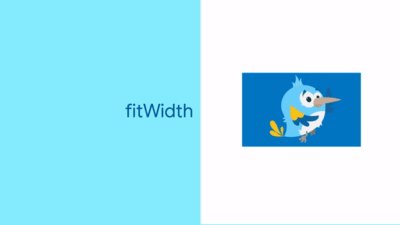
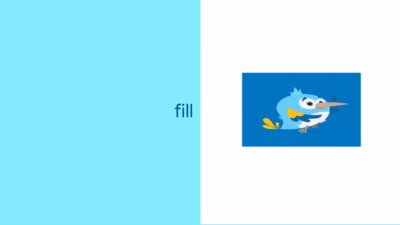
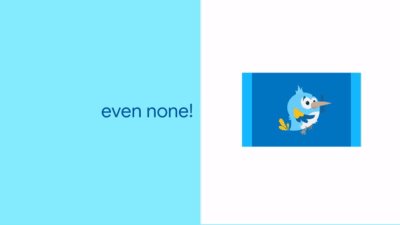
fitWidth、fill、さらにnoneなどです。

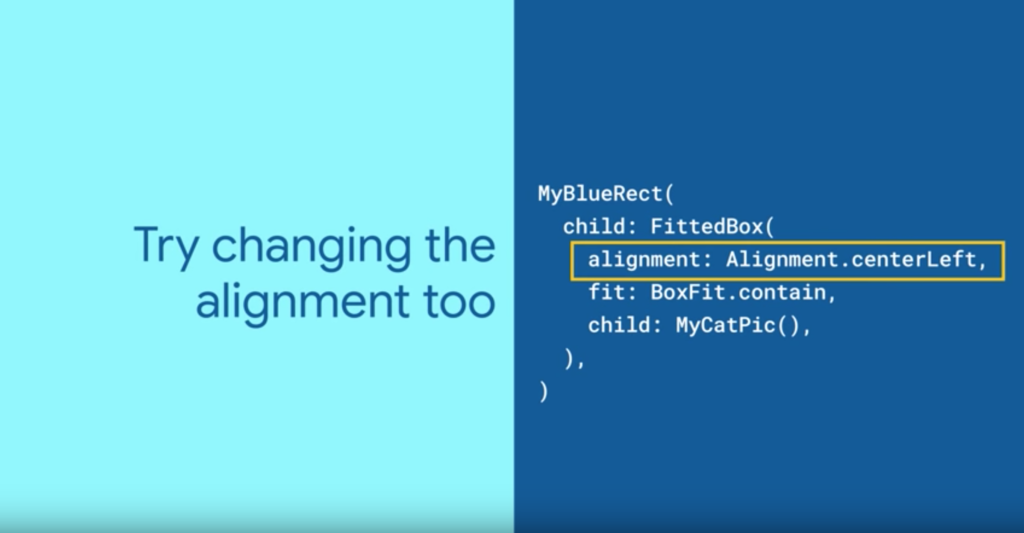
さらに、余分なスペースがある場合は、alignmentを指定することもできます。


BoxFitプロパティ
詳細は公式ドキュメント(英語)を参照
contain
親をはみ出さない範囲で最大の大きさまで拡大縮小する。対象の縦横比は変えない。
cover
親を埋めていない部分ができない範囲で最小の大きさまで拡大縮小する。対象の縦横比は変えない。
fill
対象の縦横比を変えて、親と同じ大きさにする。
fitHeight
親と高さが揃うように拡大、縮小する。対象の縦横比は変えない。
fitWidth
親と幅が揃うように拡大、縮小する。対象の縦横比は変えない。
none
何もしない。親からはみ出した部分は切り取られる(見えなくなる)。
scaleDown
親の中に収まるまで縮小する。すでに収まっている場合、拡大はしない。 縮小する場合はcontainと同じ動き。すでに収まっている場合はnoneと同じ動き。
動画
サンプルコード
・BoxFit.coverのサンプルコード(NetworkImage内で利用)
【Flutter】背景いっぱいに画像を表示する
・BoxFit.containのサンプルコード(Image内で利用)
Flutter ちょっと Tips 〜要素サイズいっぱいに表示する〜
関連記事
・Flutter 公式ドキュメント
FittedBox class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
