本記事では、LayoutBuilderの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- LayoutBuilderの基本的な使い方や考え方がわかる
- LayoutBuilderのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
LayoutBuilderの基本的な使い方
要約
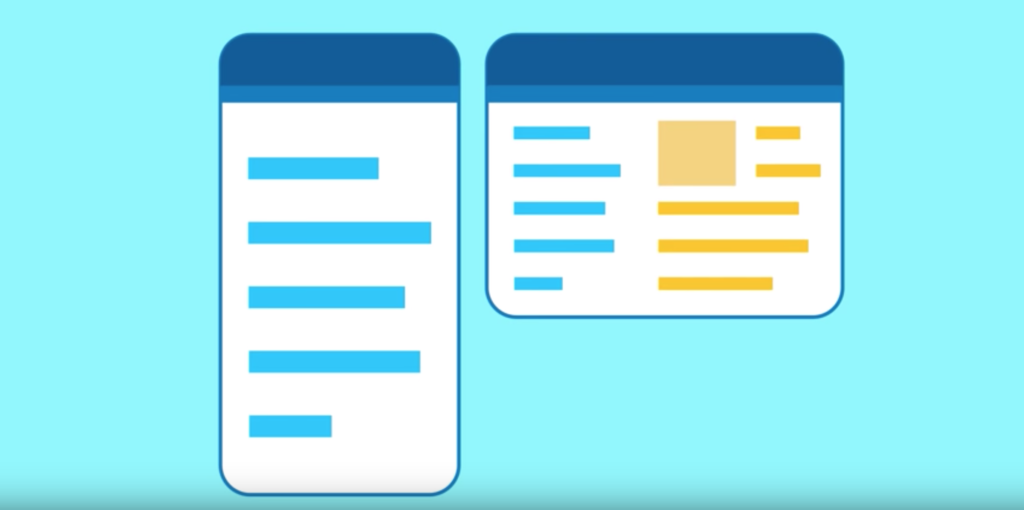
- widgetのサイズに応じてwidgetのレイアウトを変えたいときはLayoutBuilderを使おう
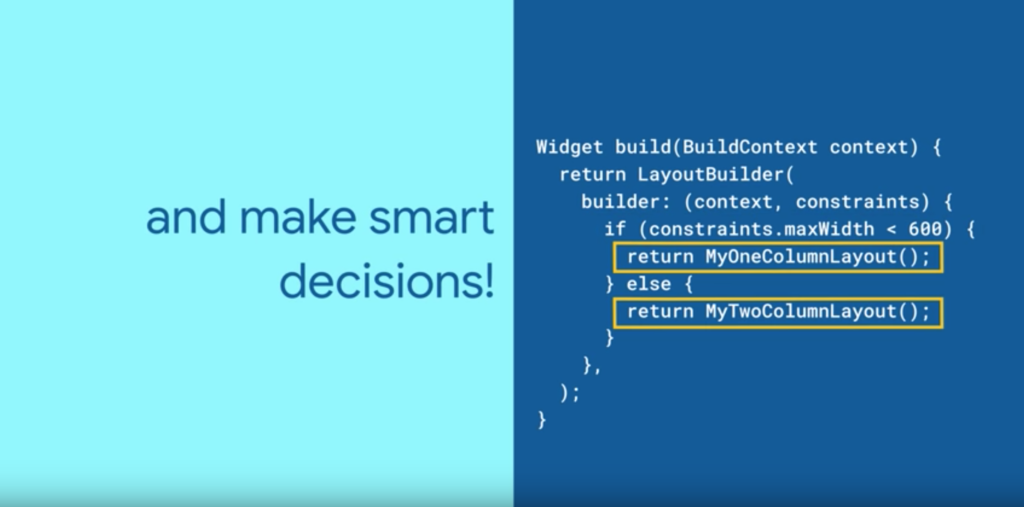
- LayoutBuilderはbuildメソッド内でmaxWidth等、widgetのサイズの情報を取得できる
説明
あなたはbuildメソッドを書いているときに、事前にwidgetのサイズを知りたいと思ったことはありませんか?
widgetのサイズに応じて表示するコンテンツのレイアウトを切り替えたい場合等です。
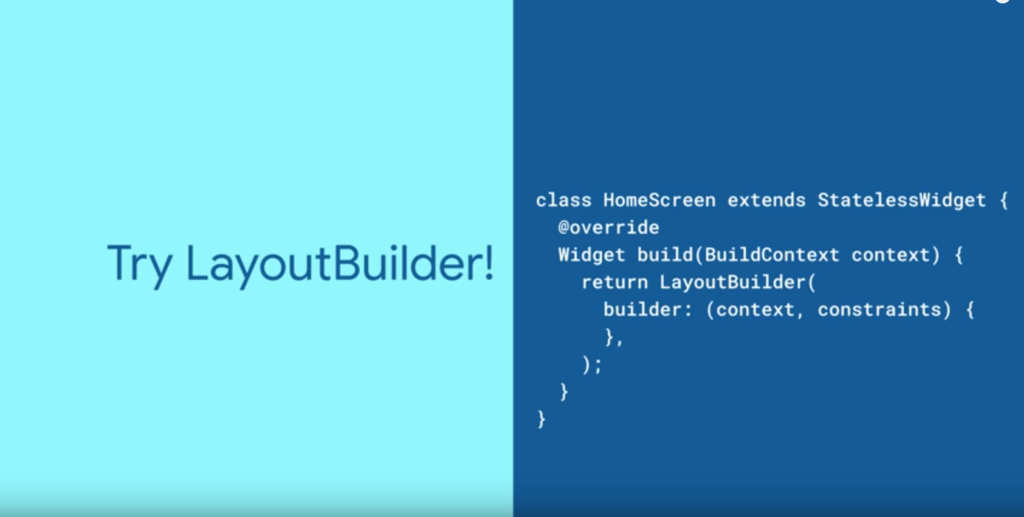
そんなときはLayoutBuilderが役立ちます。

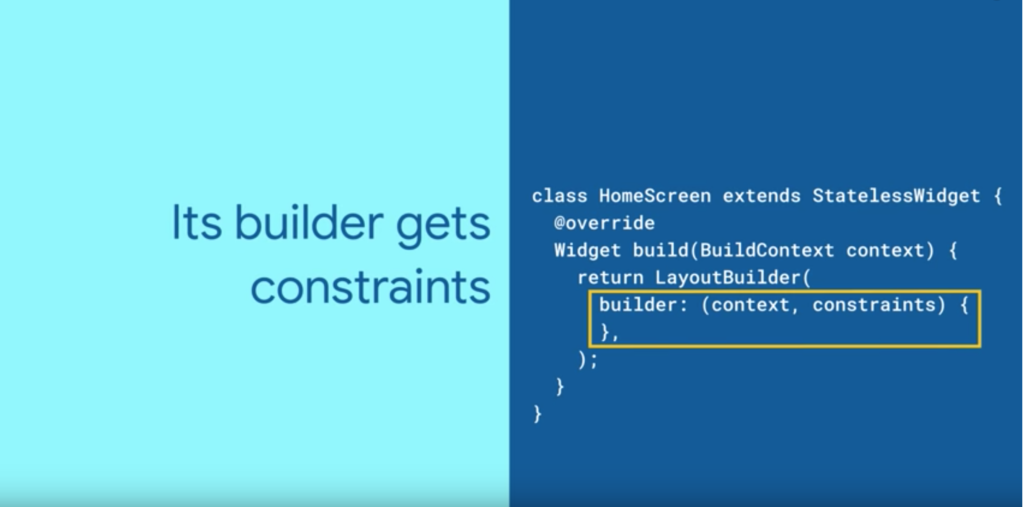
このbuilderは引数として、BoxConstraintsを受け取ります。
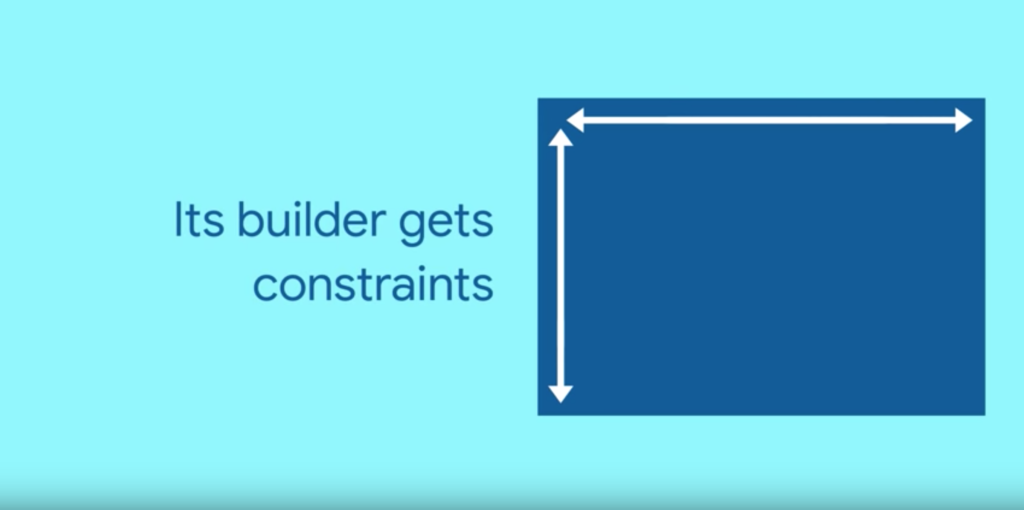
BoxConstraintsはそのwidgetが持つ高さや幅の制限についての情報です。


あなたはbuildロジック内でconstraintsをチェックすることで、widgetの幅や高さに応じて処理を変えることができます。


動画
サンプルコード
・シンプルなサンプルコード(英語記事、widgetのmaxWidthで場合分け)
How to use LayoutBuilder widget in Flutter – InduceSmile
関連記事
・Flutter 公式ドキュメント
LayoutBuilder class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。