本記事では、BackdropFilterの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- BackdropFilterの基本的な使い方や考え方がわかる
- BackdropFilterのサンプルコードを確認できる(準備中)
- 関連記事をトピック毎にまとめて確認できる
BackdropFilterの基本的な使い方
要約
- BackdropFilterは画像をサポートするwidget
- 画像を回転させたり、傾けたり、ぼかしたりしたい場合はBackdropFilterを使おう
- 画像の一部をぼかしたり編集することもできる
説明
Flutterは画像を簡単に扱えるようになっています。
画像はアセットからまたはネットワーク経由で画像を読み込むことができます。
では、画像を読み込んだ後、画像を回転させたり、傾けたり、ぼかしたりしたい場合はどうすればいいでしょうか?

そんなときは、ImageFilter classとBackdropFilter widgetを使いましょう。
使い方は簡単です。
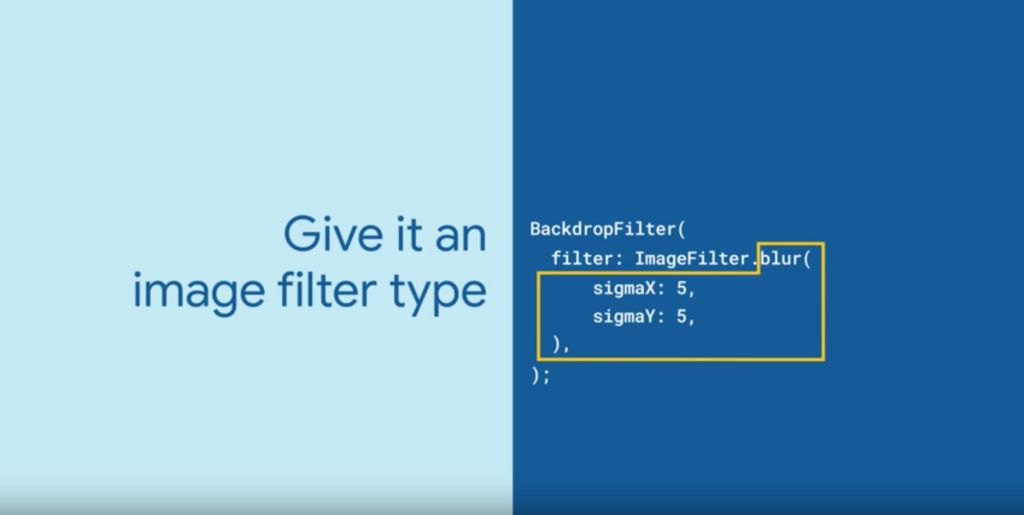
BackdropFilter widgetはパラメーターにImageFilterを指定します。
このFilterでぼかしを入れるなどの処理を定義します。

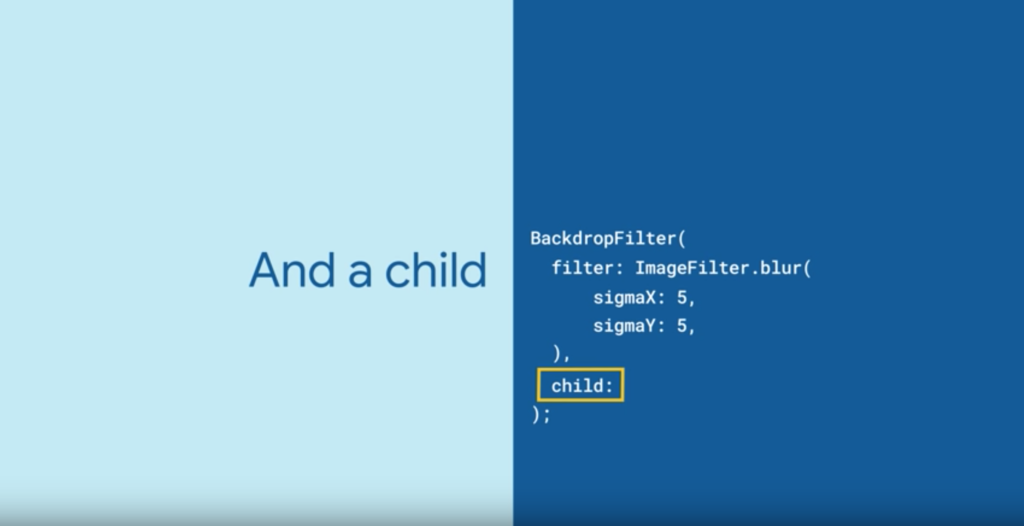
次にchildにwidgetを指定します。

このchildを指定する際、注意点があります。
指定したフィルターが影響を与えるのは、childに指定したwidgetではなく、その下にあるwidgetです。
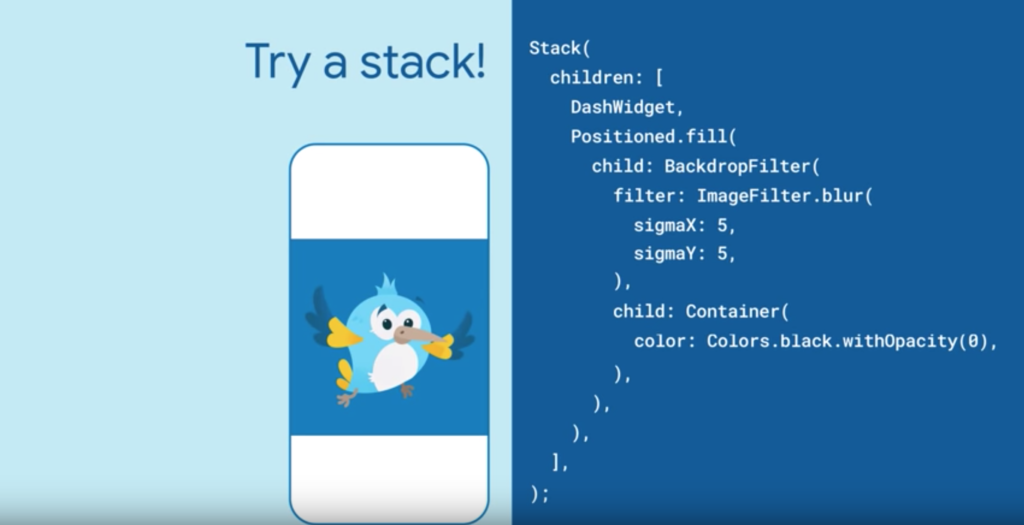
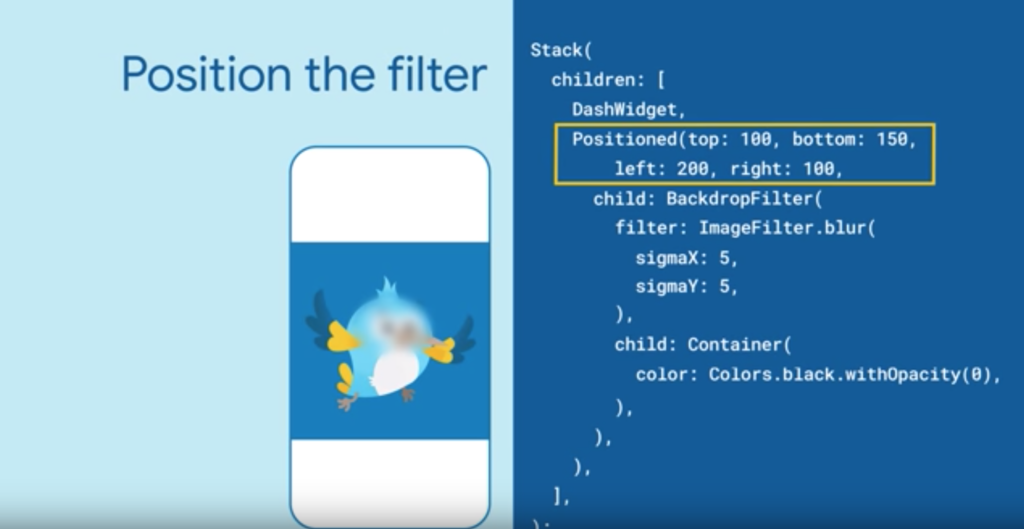
サンプルコードの例として、BackdropFilterをStackの中で使ってみましょう。
Positioned.fillを使ってStackで下に位置するwidget(DashWidget)をフィルターで完全に覆います。
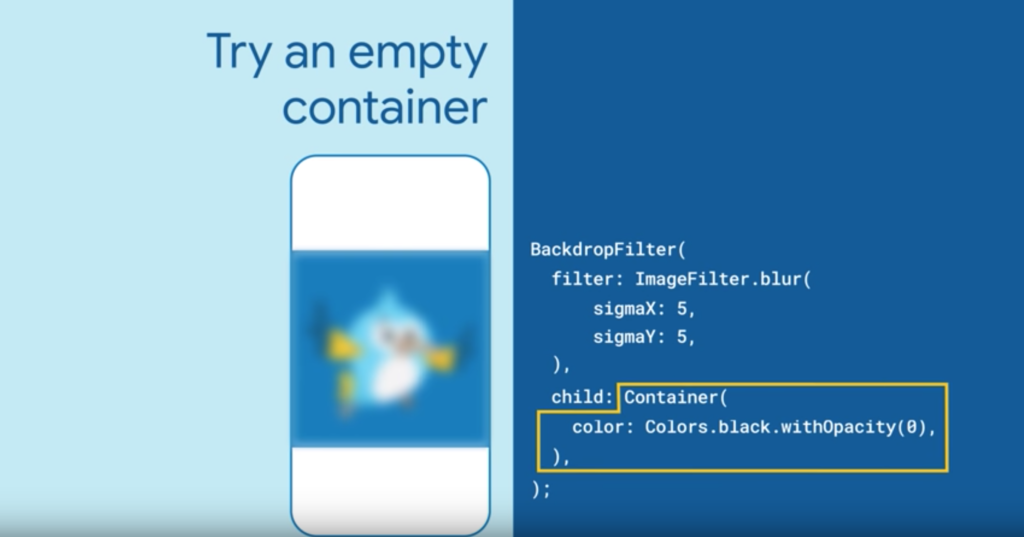
ここでは、BackdropFilterのchildには空のContainerを指定しています。


また、部分的にフィルターを適用して好きな部分だけぼかすこともできます。

動画
サンプルコード
準備中
関連記事
・Flutter 公式ドキュメント
BackdropFilter class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
