本記事では、FutureBuilder widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- FutureBuilderの基本的な使い方や考え方がわかる
- FutureBuilderのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
FutureBuilderの基本的な使い方
要約
- Flutterは非同期処理と相性が良く作られている
(非同期処理とは、例えばクラウド上からデータを取得する処理のこと) - 非同期処理を考慮しつつwidgetを構築する仕組みも用意されている。
- その仕組みがFutureBuilder
- FutureBuilderを使えば、loadingのときに表示する画面、loadingが完了した後の画面、loadingがエラーになった場合の画面などの切り替えをとてもシンプルに実装できる。
説明
FlutterとDartはもともと非同期処理と相性が良く作られています。
DartのFutureを利用することで、あなたはスレッドやデッドロック等を意識せずIOを管理することができます。
しかし、Futureが関係しているwidgetのbuildはどうすればいいのでしょうか?
そんなときはFutureBuilderを使ってください。
Future(非同期処理)をハンドリングできる仕組みです。
FutureBuilderを使えば、非同期処理の現在ステータスの判定が非常に簡単になります。そして、データの読込状況(読込中、完了、エラー)に応じて、表示するwidgetを切り替えることができます。


FutureBuilderを使えば、このような切り替え処理をわざわざ自分で書く必要が無い。
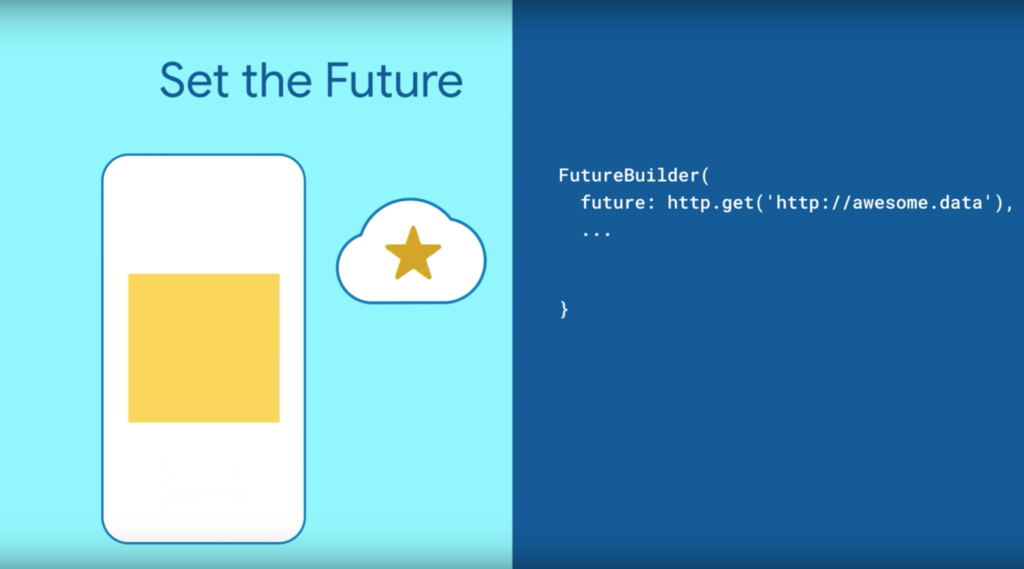
さて、FutureBuilderを使い方は、まずfutureを指定するところからです。
futureには非同期処理を指定します。

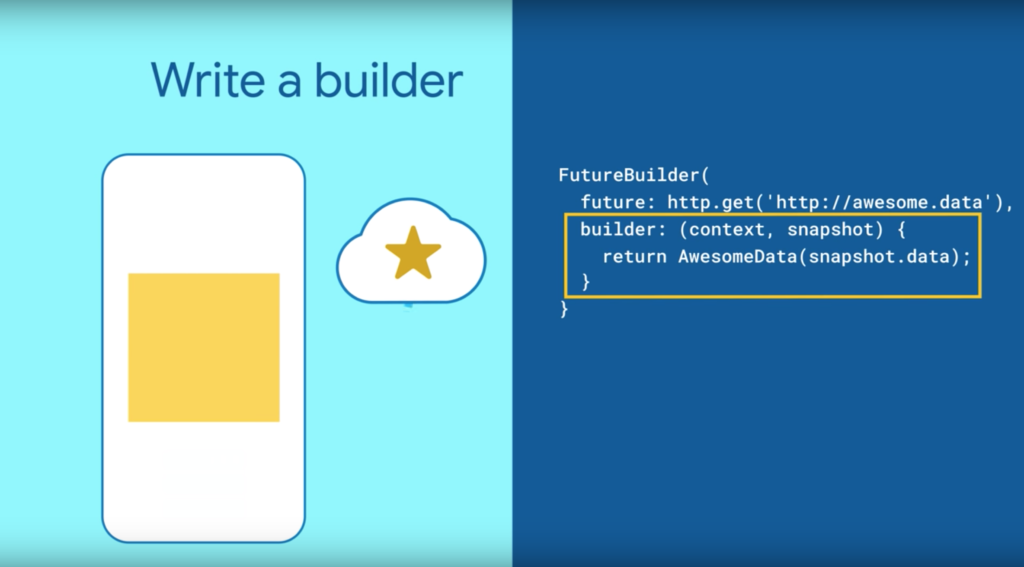
その後、builderを指定します。
非同期処理の結果はsnapshot.dataから取得できるので、そのデータをもとに表示するwidgetを構築しましょう。

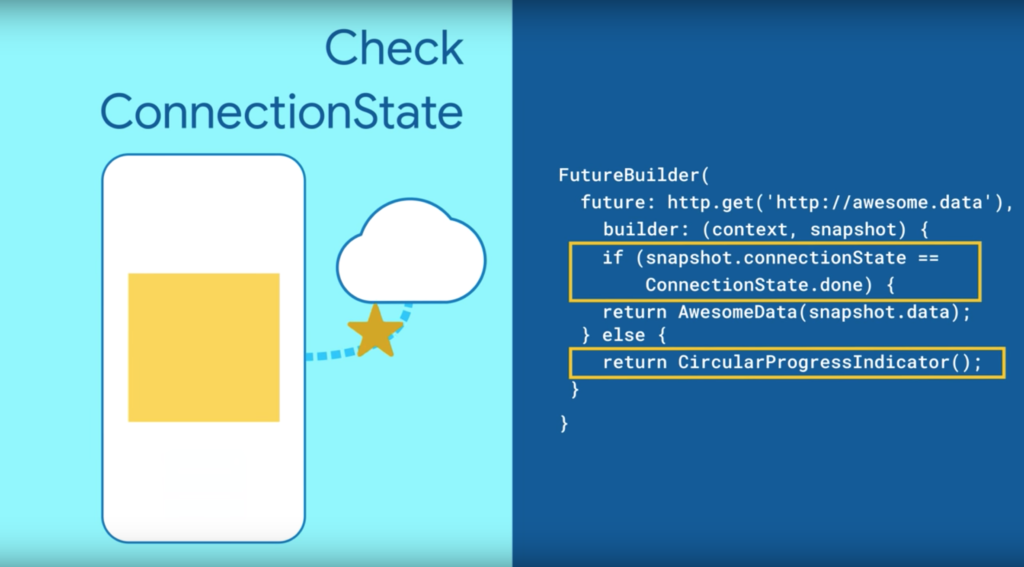
このとき、connectionStateを使って、非同期処理のstatusを確認するのを忘れないようにしてください。
例えば、その非同期処理が処理中(未完了)の場合は、その状況に応じたwidgetを表示するようにしてください。
CircularProgressIndicatorのようなローディングを示すwidgetを表示すると良いでしょう。

そうでない場合(まだ処理中の場合)は、CircularProgressIndicatorを表示する。
非同期処理の状態が変わるたび、builderが勝手に実行され、その状況に応じたwidgetを描画してくれる仕組み。
また、非同期処理が実行されているときにエラーが発生した場合も考慮してエラー処理を実装しましょう。

その他にもConnectionStatusから処理の様々な状況を判定できます。

動画
サンプルコード
・FutureBuilderのみを使ったシンプルなサンプルコード
【Flutter】FutureBuilder サンプルコード
・ Firebase Authを使ったサンプルコード
[Flutter] FutureBuilderを使って非同期でWidgetを生成する – Qiita
・ http.getを使ったサンプルコード
Async in Flutter – FutureBuilder | Flutter Academy
responseのHTMLをそのまま画面に出すサンプル。
エラー時なども含めて、ConnectionStateの状態による場合分けをしっかり書いているサンプル。
関連記事
・ いつFutureBuilderを使うべきですか?(英語記事)
Flutter – Future builder: when should I use it – Stack Overflow
質問:
例えば、http通信した後、ListViewで構築すれば、FutureBuilder不要だけど、いつFutureBuilder使えばいいの?
ベストアンサー:
FutureBuilder使わない場合、非同期処理が終わるまでの表示を自分で書かないといけない。非同期処理終了後、setStateを自分で実装しないといけない。
FutureBuilderを使えば、両方書かなくていい。
・Flutter 公式ドキュメント
FutureBuilder class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、FutureBuilderの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
