様々な使い方ができるText widgetですが、毎回使い方を調べるのが面倒くさい。
今回は、Text widgetの使い方を一通りまとめました!
本記事を読むメリット
- Text widgetの様々な使い方を画面イメージとソースコードのセットで確認できる。
一番シンプルな使い方
◆ イメージ

◆ ソースコード
Text("This is a text")文字の色を変えたい – color
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
color: Colors.red,
),
)背景の色を変えたい – backgroundColor
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
backgroundColor: Colors.red,
),
)文字の大きさを変えたい – fontSize
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
fontSize: 30.0,
),
)※デフォルトのフォントサイズは14.0
太字にしたい – fontWeight: bold
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
fontWeight: FontWeight.bold,
),
)もっと太くしたい – fontWeight: w900
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
fontWeight: FontWeight.w900,
),
)w100からw900まで9段階で文字の太さを選ぶことができる。
デフォルトはw400、boldはw700と同じ太さで、w300以下を指定すればデフォルトより細くなる。
イタリックにしたい – fontStyle: italic
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
fontStyle: FontStyle.italic,
),
)FontStyleで指定できるのは、normalとitalicのみ(2019年7月27日現在)
下線を引きたい – TextDecoration.underline
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
),
)参考:How to underline text in flutter – Stack Overflow
下線の色を変えたい – decorationColor
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
decorationColor: Colors.red,
),
)下線の太さを変えたい – decorationThickness
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
decorationThickness: 5,
),
)文字の上に線を引きたい – TextDecoration.overline
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.overline,
),
)打ち消し線を入れたい – TextDecoration.lineThrough
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.lineThrough,
),
)下線を破線にしたい – TextDecorationStyle.dashed
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed,
),
)TextDecorationStyle.dottedを指定するともっと細かい破線になる。
下線を二重線にしたい – TextDecorationStyle.double
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.double,
),
)下線を波線にしたい – TextDecorationStyle.wavy
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.wavy,
),
)文字の間隔を広くしたい – letterSpacing
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
letterSpacing: 4.0,
),
)単語の間隔を広くしたい – wordSpacing
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
wordSpacing: 4.0,
),
)影(shadow)をつけたい – shadows
◆ イメージ

◆ ソースコード
Text(
"This is a text",
style: TextStyle(
shadows: <Shadow>[
Shadow(
offset: Offset(10.0, 10.0),
blurRadius: 2.0,
color: Color.fromARGB(255, 0, 0, 0),
),
],
),
)offsetで文字の位置(ずらし方)を指定
blurRadiusでぼかし度を指定
参考:How can I add shadow to the text in flutter? – Stack Overflow
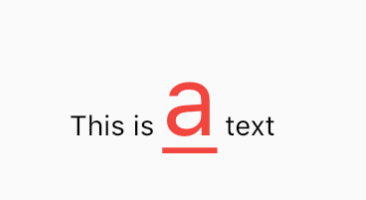
文字の一部だけ装飾したい(色や文字の大きさを変えたい) – RichText
◆ イメージ

◆ ソースコード
RichText(
text: TextSpan(style: TextStyle(color: Colors.black), children: [
TextSpan(text: 'This is '),
TextSpan(
text: 'a',
style: TextStyle(
fontSize: 50.0,
color: Colors.red,
decoration: TextDecoration.underline,
)),
TextSpan(text: ' text'),
]),
)RichTextとTextSpanを使うことで文字列に対して、複数のスタイルを適用することができます。fontSize、color以外にも全ての装飾を使うことができます。
関連記事
・さまざまな下線の引き方を解説
How to underline text in flutter – Stack Overflow
・複数パターンのShadowの使い方を解説
How can I add shadow to the text in flutter? – Stack Overflow
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
