本記事では、SliverListとSliverGridの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- SliverList & SliverGridの基本的な使い方や考え方がわかる
- SliverList & SliverGridのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
SliverListとSliverGridの基本的な使い方
要約
- ListViewとGridViewはそれぞれ中のコンテンツはスクロールできるがそれ自体はスクロールできない
- ViewとGrid自体も含めてスクロールさせたいときはSliverを使おう
説明
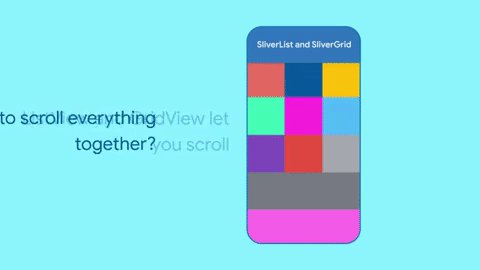
ListViewとGridViewはその中のコンテンツを別々にスクロールさせたい場合は最適です。

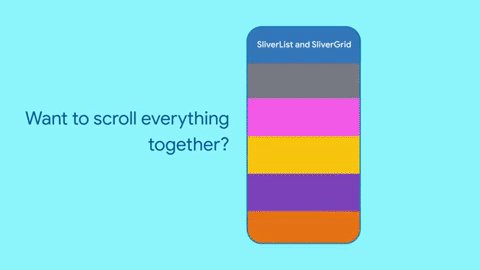
しかし、もしリストやグリッドを一緒にスクロールさせたり、もっと複雑なスクロールをさせたい場合はどうしたらいいでしょうか?

そんなときには、SliverListとSliverGridを使いましょう。
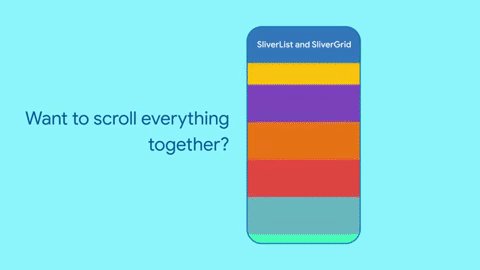
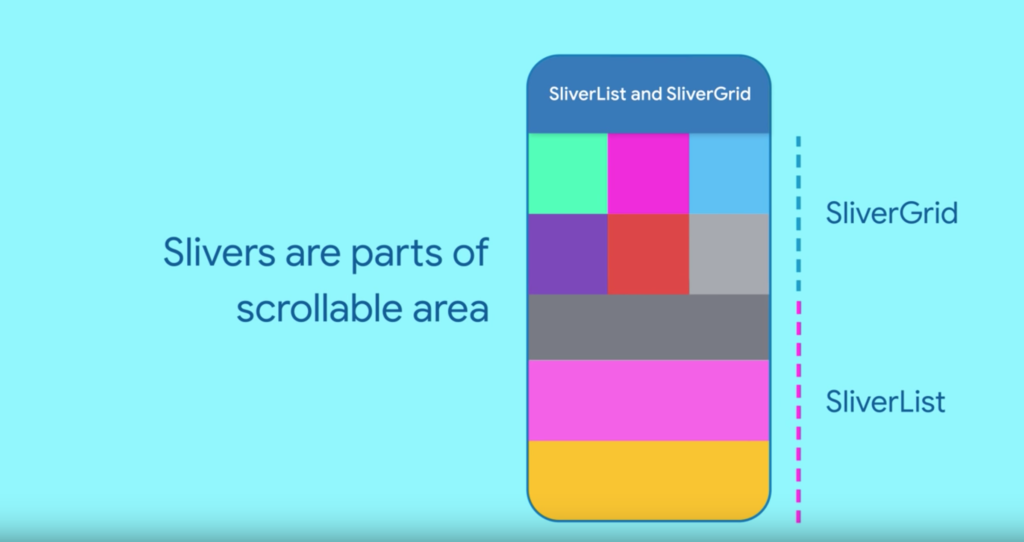
Sliverはスクロールできる領域の一部分として扱うことができ、CustomScrollViewのひとつの要素になります。
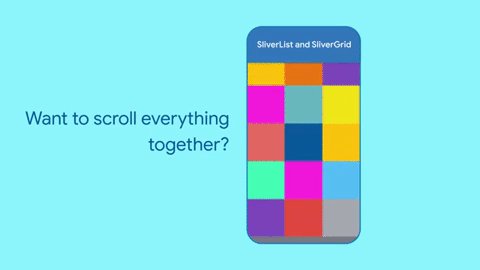
つまり、いくつものSliverを集めて、まとめてスクロールできるひとつの領域を作ることができます。

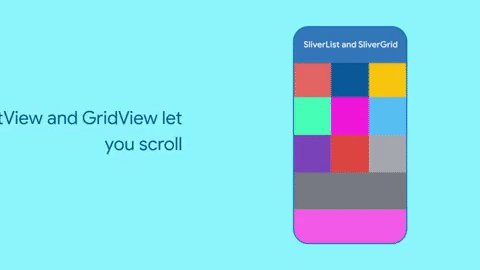
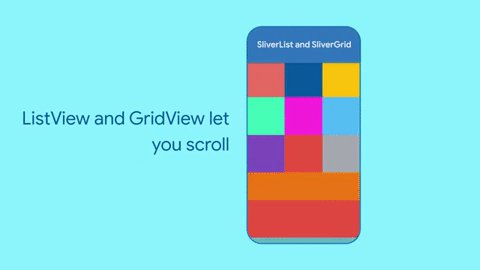
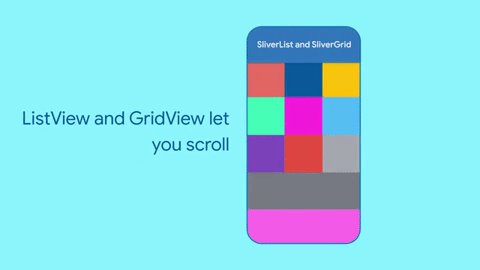
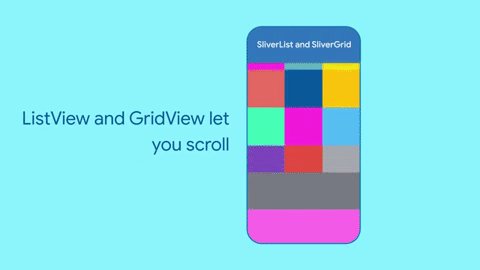
上の例では、SliverGridとSliverListが合わさって1つのスクロール領域になる
Sliverはchildrenの数が多い場合にスムーズにスクロールさせたいとき、特に効果的です。
なぜなら、Sliverは遅延読み込みができ、それぞれの要素が表示されるそのときにビルドができるからです。
もし、最初の表示のときに見えていない部分も含めてすべての子供をビルドすると表示に時間がかかります。
見えている部分だけビルドする仕組みが「遅延読み込み」で、見えている部分しか表示の処理をしないので、画面がサクサク動きます。
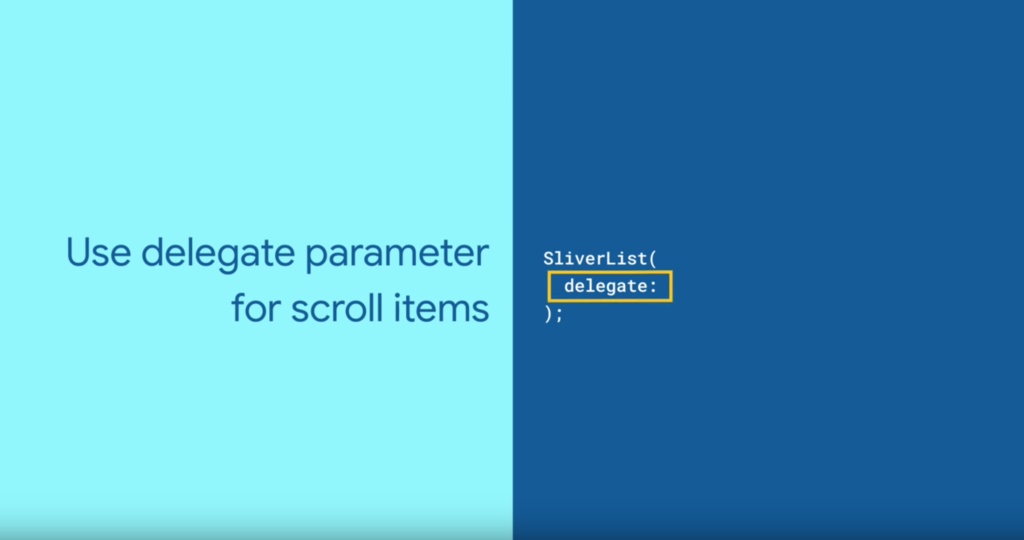
SliverListはdelegateパラメータを取ります。
delegeteパラメータは、スクロールされて次のitemが表示されそうになったときにそのitemをビルドするための関数を設定します。
補足:delegateは直訳すると、「委譲」です。おまかせするという意味。
Viewを作るそのときに全てのアイテムをビルドするのではなく、アイテムが表示されそうになったタイミングでそのアイテムをビルドする。そのアイテムのビルドはdelegageパラメータに指定した関数に「おまかせ」します、という意味です。
Viewを作るそのときに全てのitemをビルドしてしまうとパフォーマンスがitem数に依存し、item数が多い場合にパフォーマンスが劣化してしまいます。
表示される分だけビルドするという仕組みにより、パフォーマンスが高く保たれ、それを実現するために重要なパラメータがdelegateパラメータです。

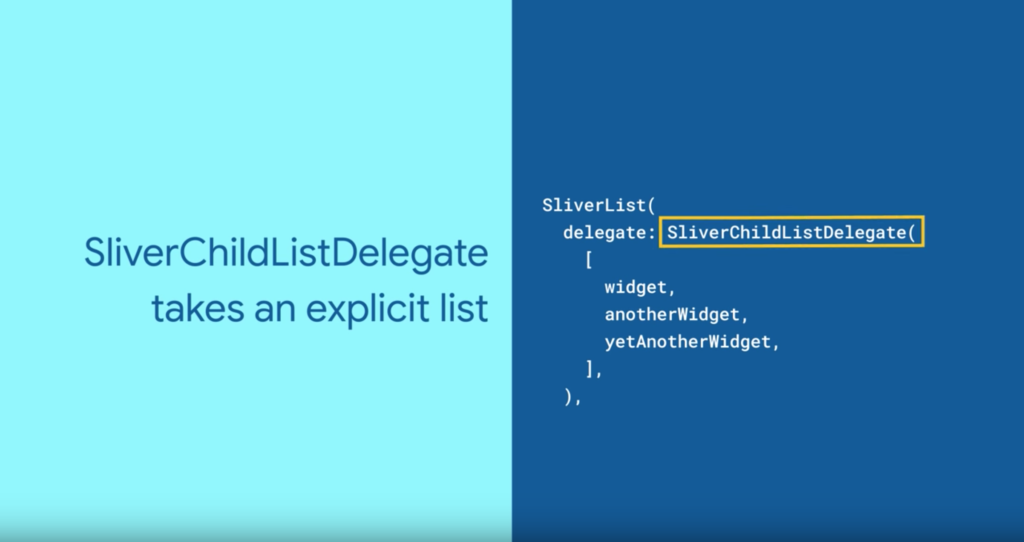
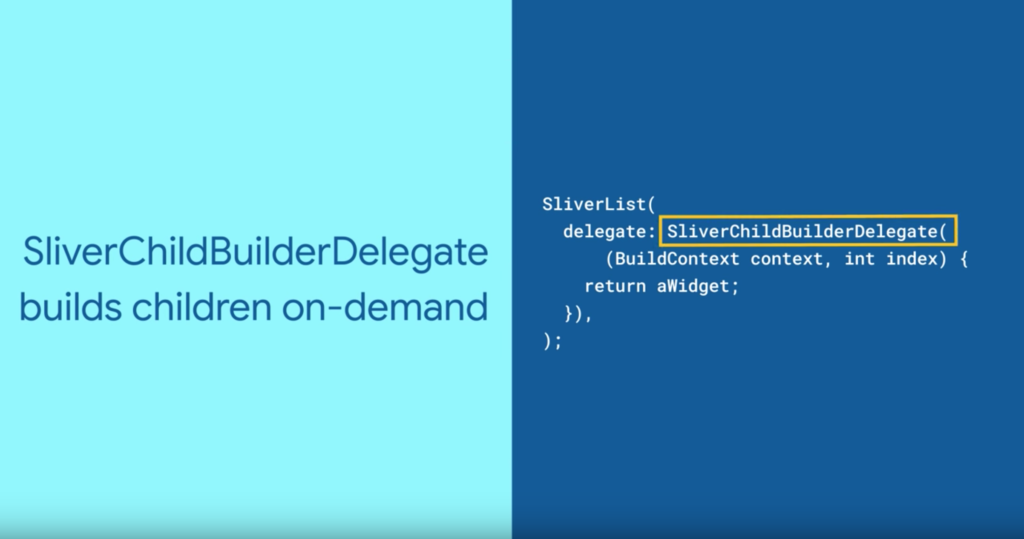
SliverChildListDelegateを使って実際のchildrenのリストを指定することもできますし、SliverChildBuilderDelegateを使ってitemをビルドする関数を指定することで遅延的に構築することもできます。


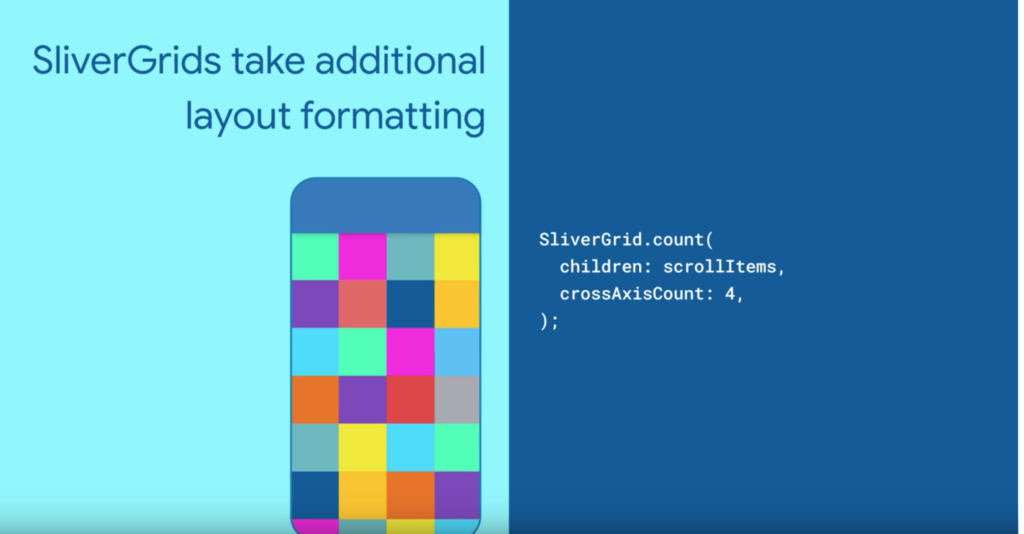
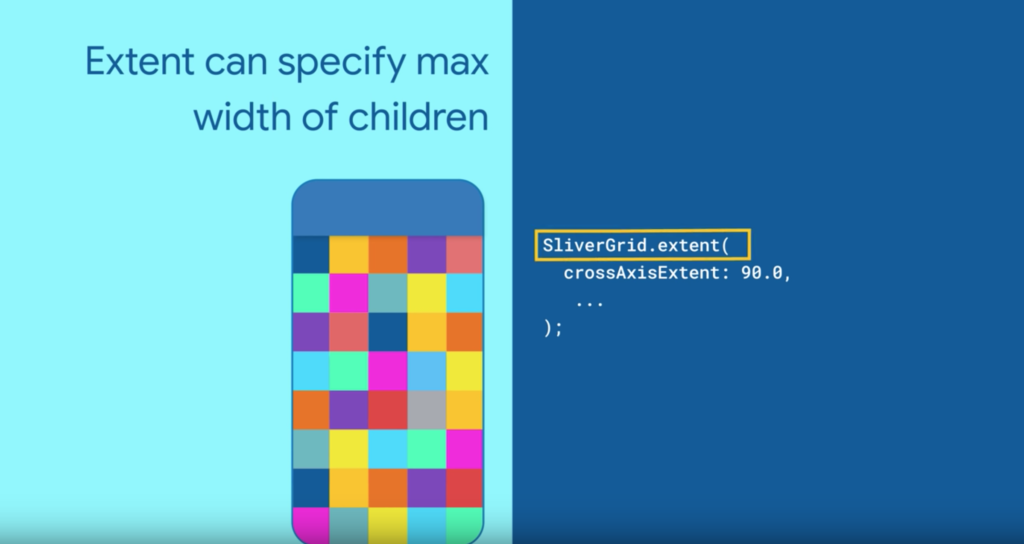
グリッドの縦軸に関してはその他にも指定するパラメータがあります。
countコンストラクタを使ってそのグリッドがいくつのitemを持っているのかを指定します。
あるいは、グリッドにいくつのitemを表示するか決定するために、extentコンストラクタを使ってitemの最大幅を指定します。


動画
サンプルコード
・SliverAppBar、SliverGridのサンプルコード(詳細な解説付き)
SliverAppBar | Flutter Doc JP
関連記事
・SilverStickyHeader(下のgifのようなヘッダーが作れるライブラリ)
flutter_sticky_header | Flutter Package – Dart Pub

・Flutter 公式ドキュメント
SliverList class – widgets library – Dart API – Flutter
SliverGrid class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
