本記事では、StreamBuilderの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- StreamBuilderの基本的な使い方や考え方がわかる
- StreamBuilderのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
StreamBuilderの基本的な使い方
要約
- 現代のアプリは様々なイベントが様々なタイミングで発生する(だれかが「いいね」してくれたり、新規で画像をアップロードしたり)
- このイベントのことをDartではStreamと呼び、様々な処理がサポートされている
- FlutterでStreamBuilderを使えば、なにかイベントが起きるたびその情報を自動でキャッチし、アプリの表示に反映させることができる
説明
現代のアプリは非同期性が高いです。
様々なことが、いつでも、どんな順序でも起こり得ます。
例えば、誰かがいいねする、画像をアップロードする、返信をくれるなど、いつ、どこで、どんなイベントが発生するかわかりません。

開発者はこれらのイベントをStream(データの流れ)として考えることができ、DartではそのままStreamと呼んでいます。

FlutterでStreamを扱う場合はStreamBuilder widgetを使いましょう。

StreambuilderはStreamから流れてくるイベントを監視(リッスン)します。
新しいイベントが発生するたびに、再ビルドすることができ、常に最新の状態を表示することができます。

変更があった場合はその変更をキャッチし、画面に反映してくれる。
開発者はわざわざクラウドの状態を確認するロジックを書く必要が無い。
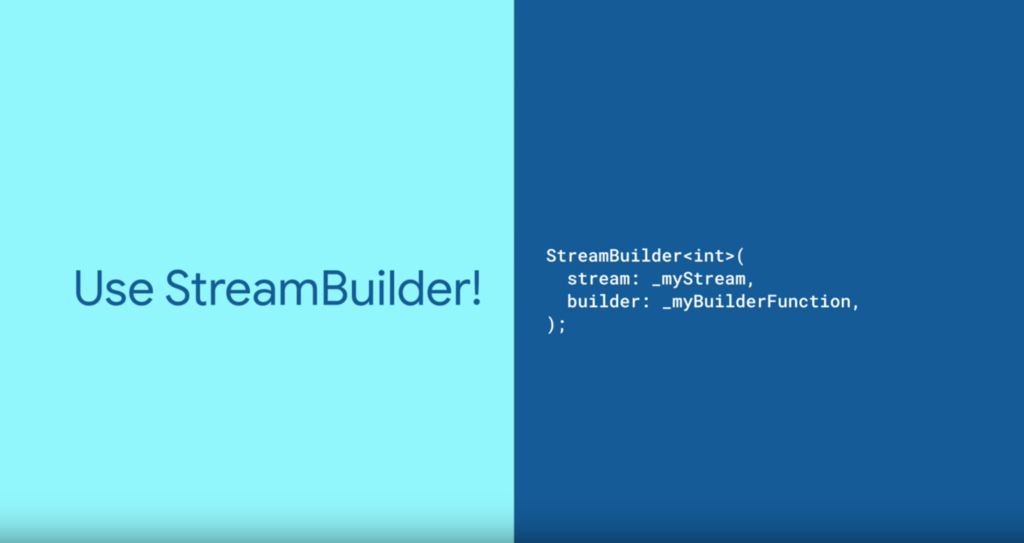
StreamBuilderの使い方は簡単です。
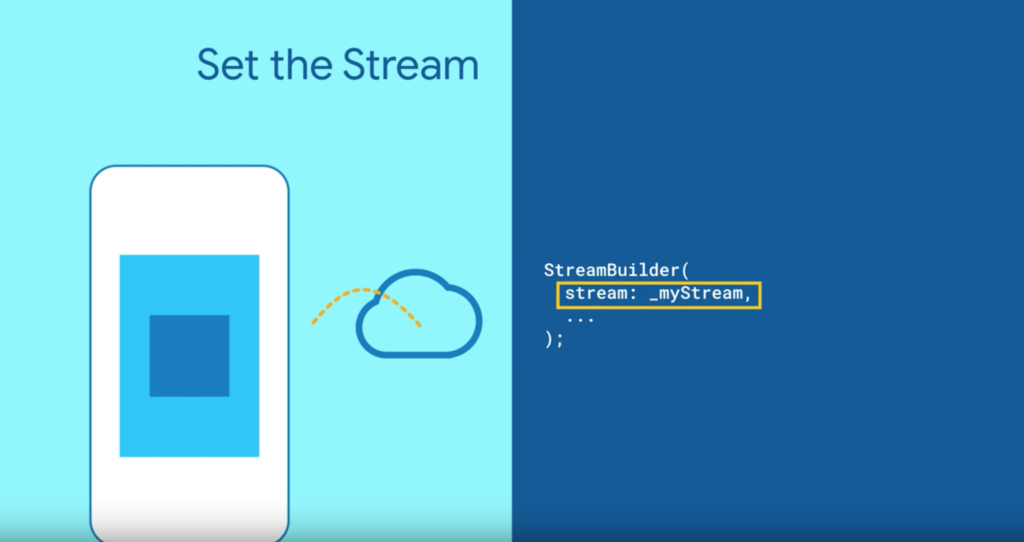
まずStreamBuilderにStreamを渡します。

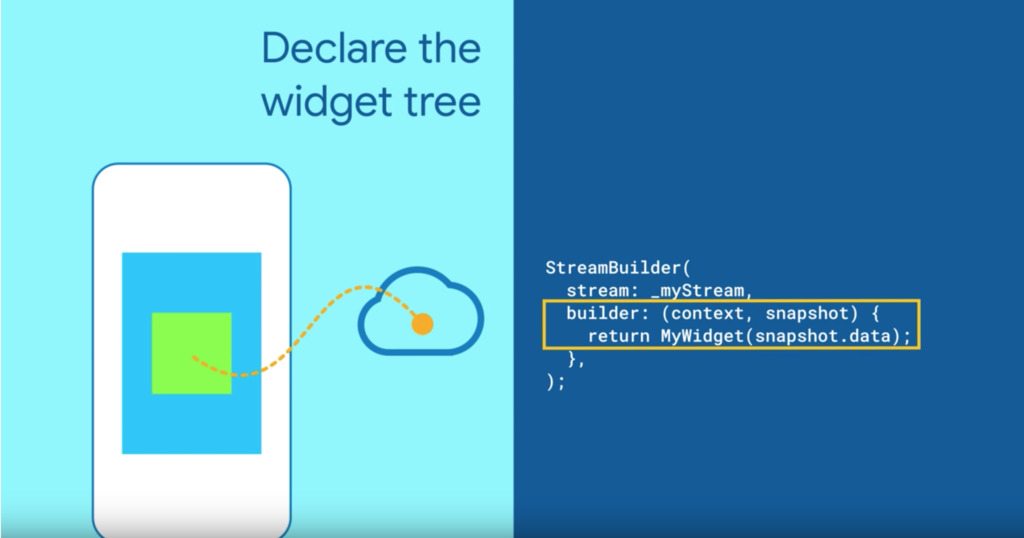
その後、builderを記載してください。
snapshotからデータを取得できるので、そのデータをもとに画面に表示するwidgetを返します。

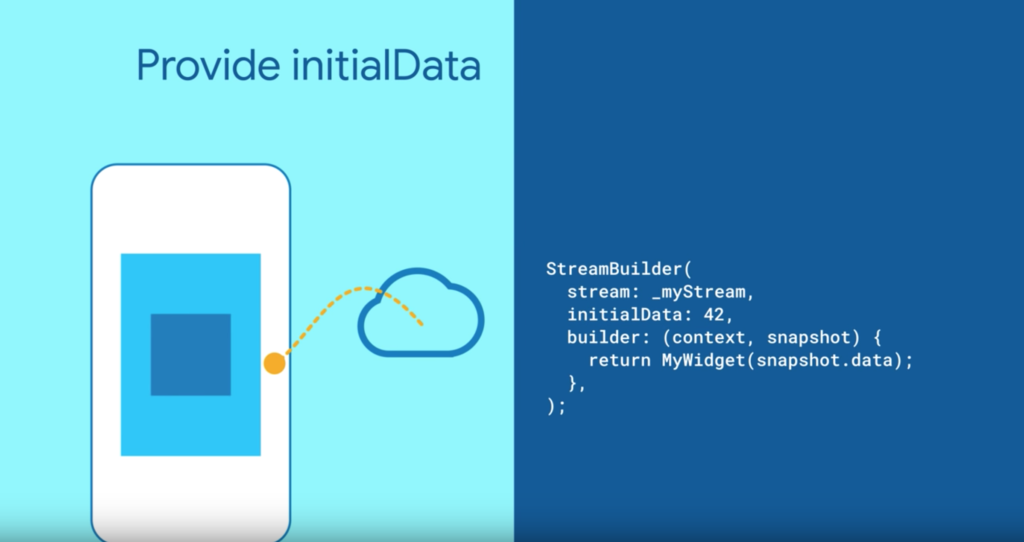
最初のsnapshotを取得できるまでの間、何らかのwidgetを表示することも可能です。initialDataを指定してください。

クラウドからデータが取得できるまでは、snapshot.data = 42でbuilderが実行され、widgetが構築される。
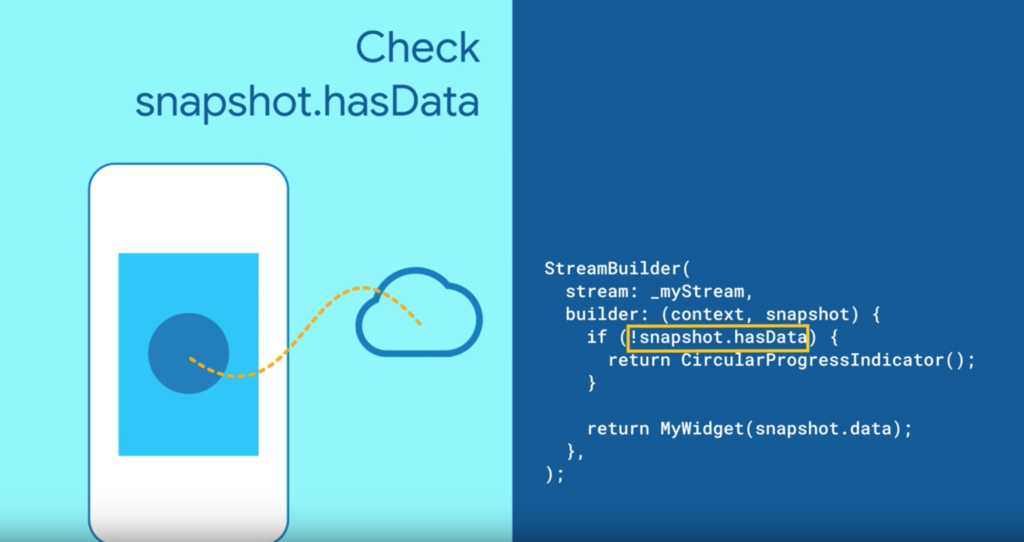
initialDataを使わない場合は、スナップショットにデータがあるかどうかを確認してください。
まだデータを取得できていない場合(snapshot.hasDataがfalseの場合)、ローディングのwidget(下図のCircularProgressIndicator)を表示できます。

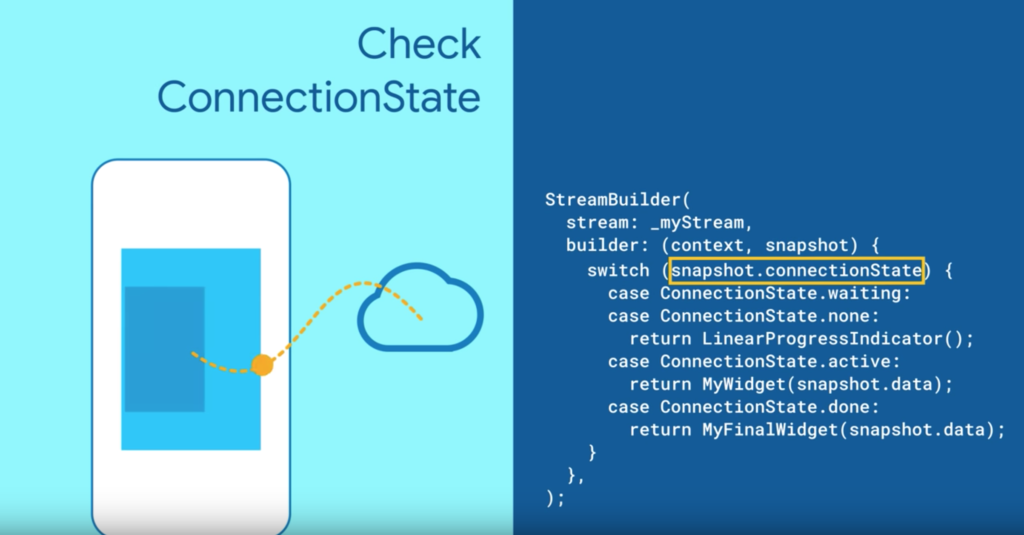
さらにconnectionStateを確認することで非同期処理の状況をチェックすることができます。

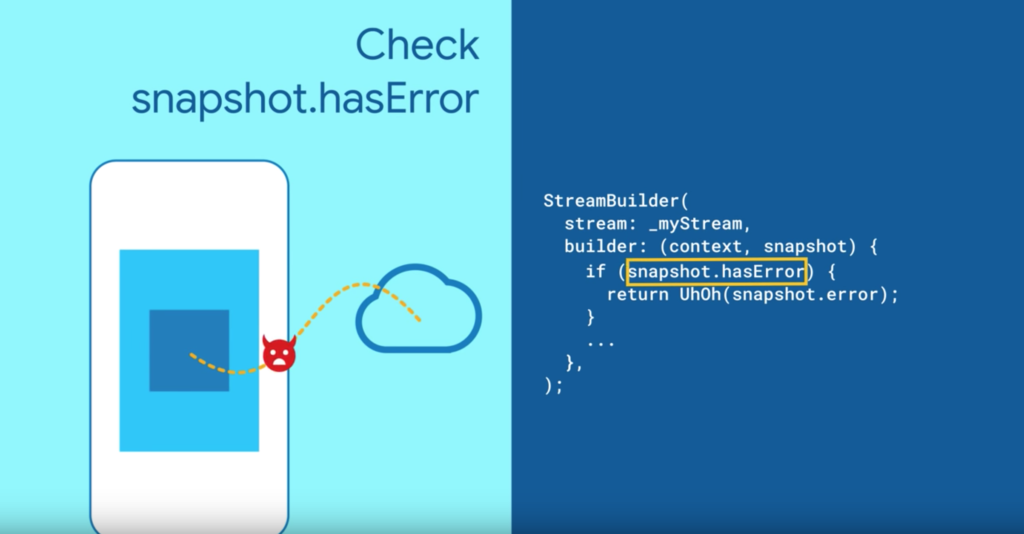
また、snapshot.hasErrorを使うことでエラー処理を記載することもできます。

動画
サンプルコード
・FirestoreのデータをStreamBuilderで取得するサンプルコード
FlutterのStreamBuilderでFirestoreに保存されているデータを表示する
関連記事
・Streamを使ったパフォーマンス改善の理論、考え方
FlutterのWidget生成のパフォーマンスを改善する3つのポイント
・Flutter 公式ドキュメント
StreamBuilder class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
