本記事では、Table widgetの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Tableの基本的な使い方や考え方がわかる
- Tableのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Tableの基本的な使い方
要約
- スクロールが不要なグリッドを作りたい場合はTableを利用しよう
- グリッドの要素の幅を個別に細かく指定したい場合、Tableを使えば、childrenのwidget一つ一つに対して幅を指定する必要がなくなる
説明
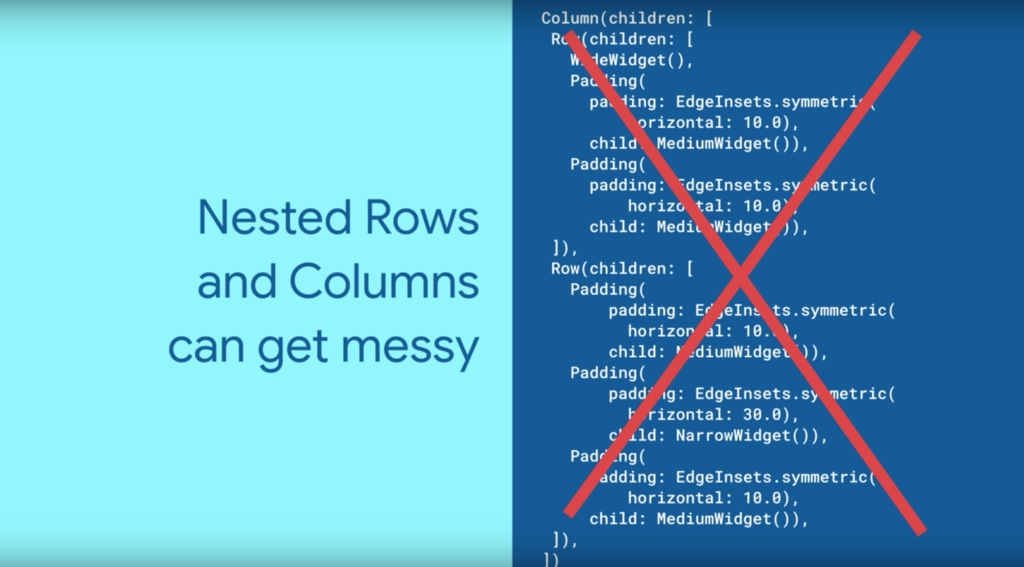
Flutterでは、GridViewを使えばスクロールができるグリッドを簡単に作ることができます。
しかし、もしスクロールさせないグリッドを作りたい場合はどうすればいいでしょうか?
そんなときはTableを使いましょう。
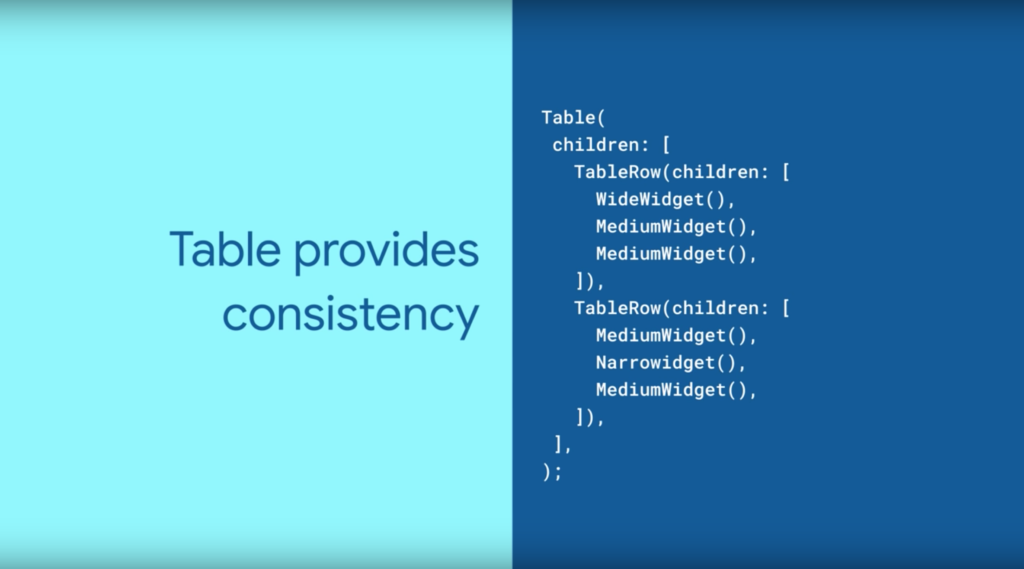
特にグリッドの中のwidgetのサイズがそれぞれ異なる場合、Tableは効果的です。Tableを使えば、rowやcolumnに対して独自でサイズを指定してビルドする必要はありません。

使い方は、まずRowやColumnと同様にchildrenを指定します。

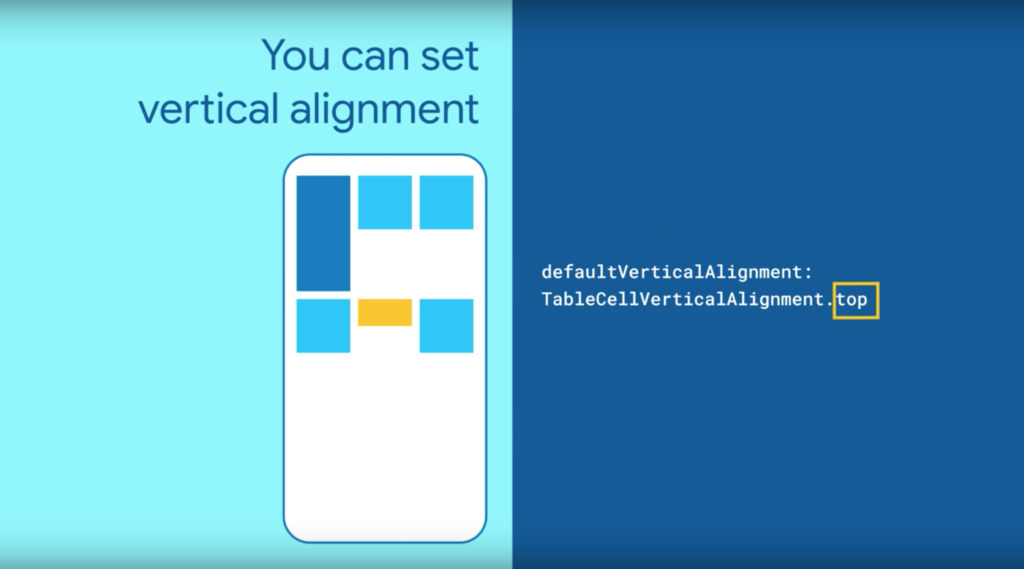
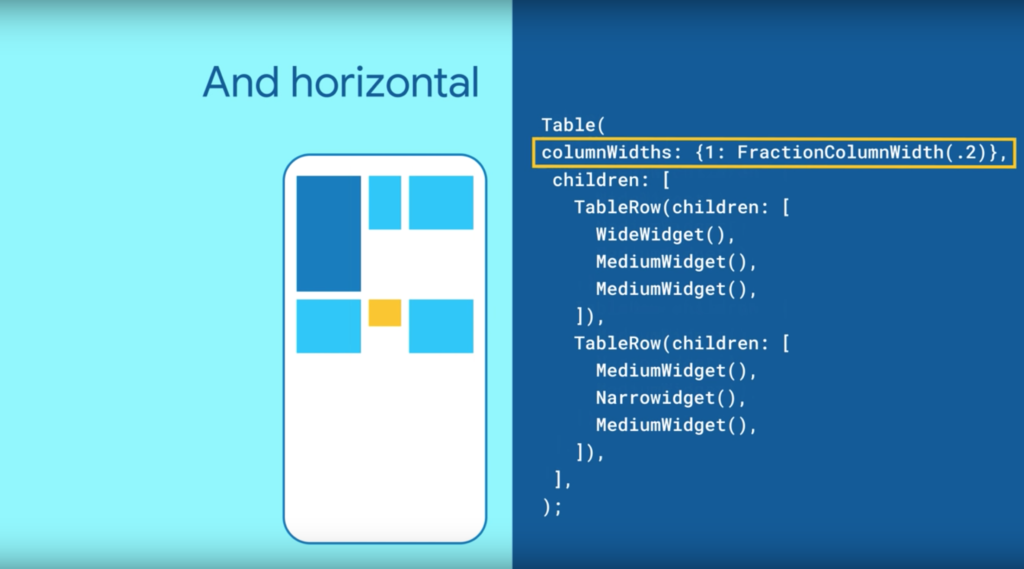
次にwidgetの垂直方向と水平方向の配置方法を指定します。

次に、columnWidthsパラメータを使用して、それぞれの列に対して独自の幅を指定することができます。

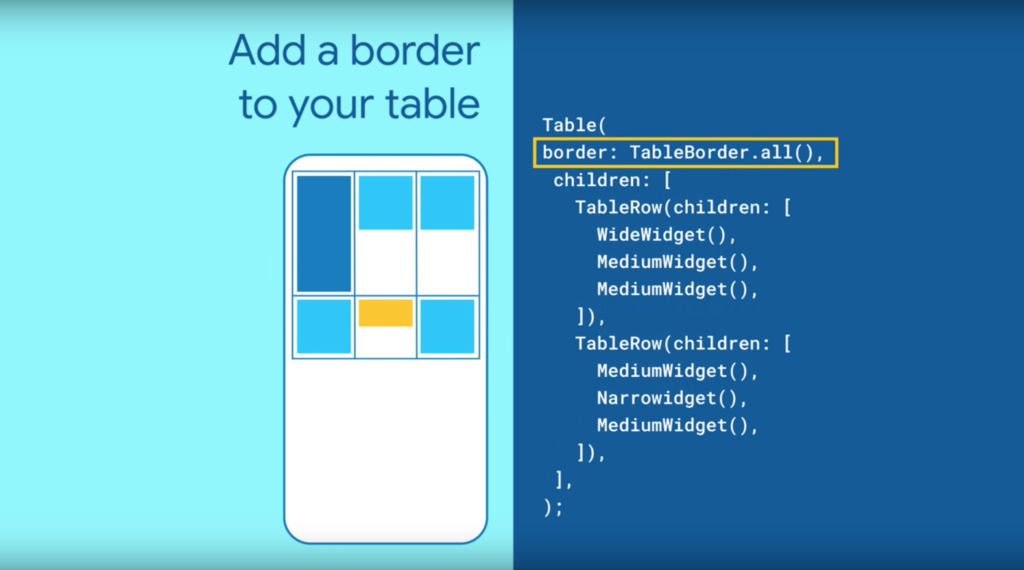
テーブルの周囲にボーダー装飾を追加するには、borderパラメーターを使用してください。

動画
サンプルコード
・シンプルなTableのサンプルコード(英語)
Table in Flutter – FlutterPub – Medium
関連記事
・TableやRow、Expandedを使ってTableを作る
Flutter table structure – Stack Overflow
・Flutter 公式ドキュメント
Table class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
