本記事では、ClipRRectの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- ClipRRectの基本的な使い方や考え方がわかる
- ClipRRectのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
ClipRRectの基本的な使い方
要約
- 画像などのコンテンツの角を丸くしたい場合はClipRRectが便利
- 単純な丸角以外にも様々な形が用意されている。
説明
ClipRRectを使うことで画像などのコンテンツの角を丸めることができます。”R”は “Rounded(丸い)”を意味しています。

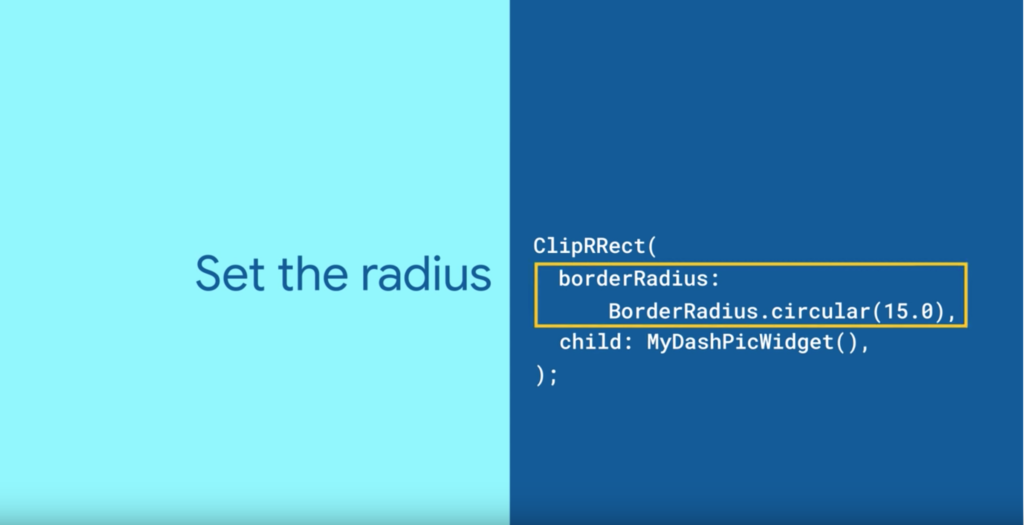
使い方は簡単です。
widgetをClipRRectでラップし、borderRadiusに角丸の半径を指定するだけです。


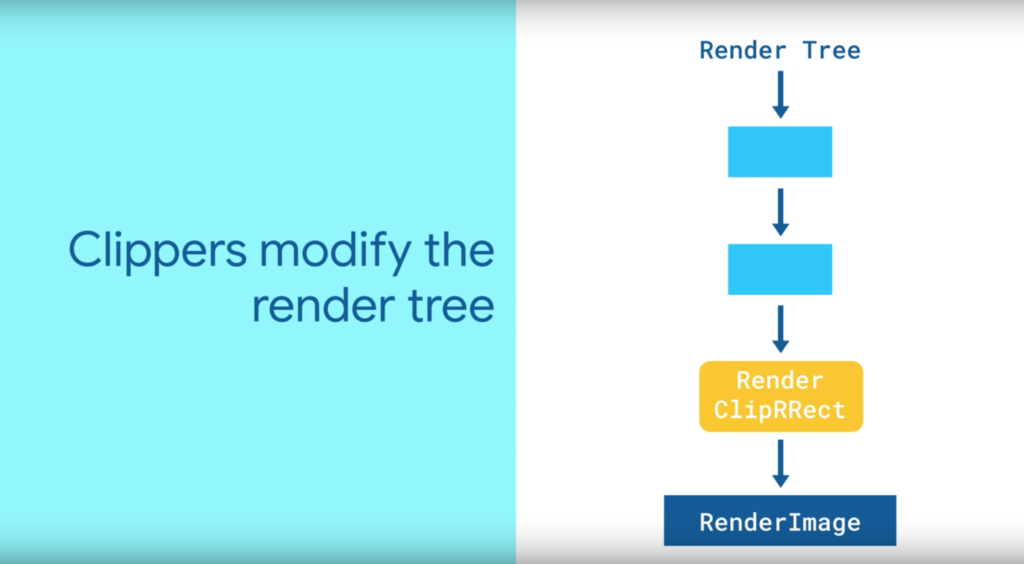
RenderTree上、ClipRRectのようなwidgetは、画像などのObjectのすぐ上に専用のRenderObjectを挿入することによって機能します。

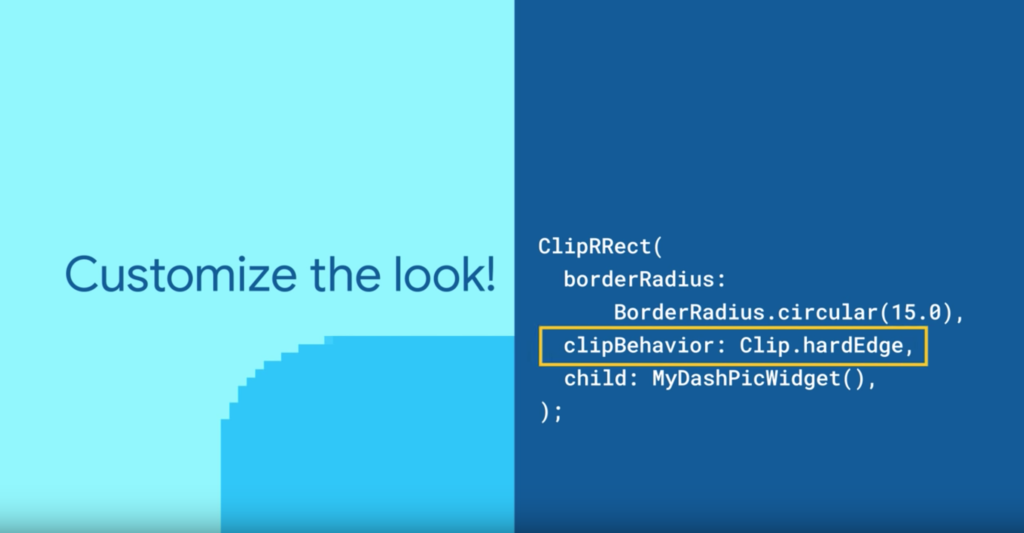
円の半径の他に、Edge(角の形)もカスタマイズすることができます。その場合clipBehaviorプロパティを指定してください。

ClipOval、ClipPathなど、様々な形を用意しています。


動画
サンプルコード
・シンプルにClipRRectで画像をラップしただけのサンプルコード
Flutterで画像を角丸にするには
・四隅のうち、特定の角を指定して形を変えるサンプルコード(BorderRadius.only)
Flutter tips 丸みを帯びた四角
関連記事
・ContainerのborderRadiusとClipRRectのborderRadiusの動きの違い(英語記事)
Container borderRadius vs ClipRRect borderRadius – Stack Overflow
・ClipRRect以外の角を丸めるwidget(ClipOval, ClipRect, ClipPath)(英語記事)
Flutter – Using Clipper (ClipOval, ClipRect, ClipRRect, ClipPath)
・Flutter 公式ドキュメント
ClipRRect class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
