本記事では、FadeTransition widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- FadeTransitionの基本的な使い方や考え方がわかる
- FadeTransitionのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
FadeTransitionの基本的な使い方
要約
- フェードインやアウトのアニメーションにはFadeTransitionが使える
- アニメーションの長さを決めるためにAnimationControllerを作って渡す
- アニメーション開始時と終了時の透明度を決めるためにAnimationパラメータを指定する
- それだけで、簡単にフェードイン・アウトのアニメーションを作ることができる
説明
Flutterには強力なアニメーションエンジンが搭載されており、複雑なアニメーションにも対応できます。
しかし、シンプルなアニメーションを追加したいだけの場合があります。例えば、フェードインやアウトのようなアニメーションです。
そのようなケースにもFlutterは対応しています。
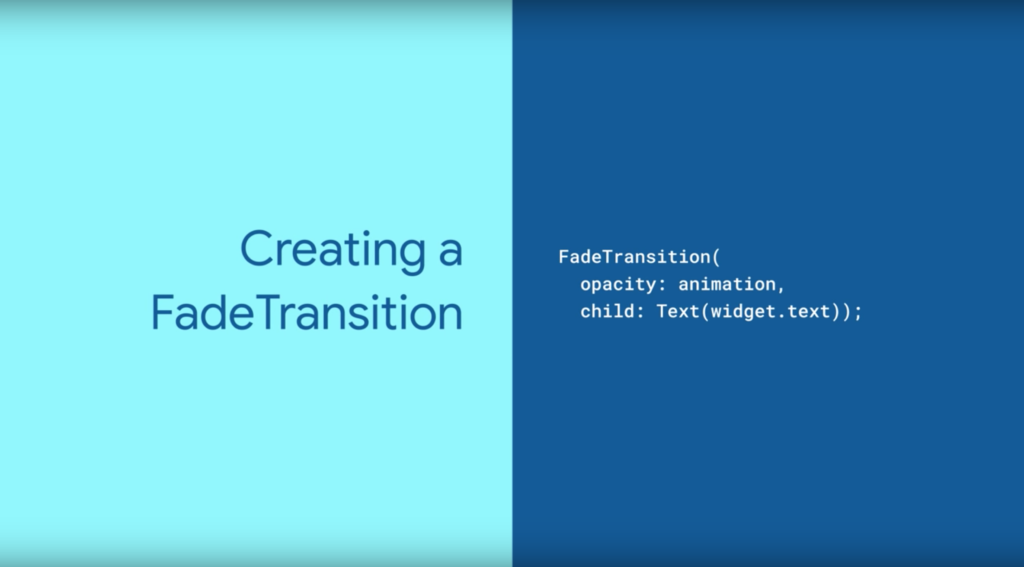
例えば、FadeTransitionを使えば、簡単な実装でwidgetをフェードインさせたり、フェードアウトさせたりすることができます。

FadeTransitionを使う場合、パラメータにchildのwidgetとanimationを指定する必要があります。(animationの詳細については後述)

このanimationは次の手順で自分で用意します。
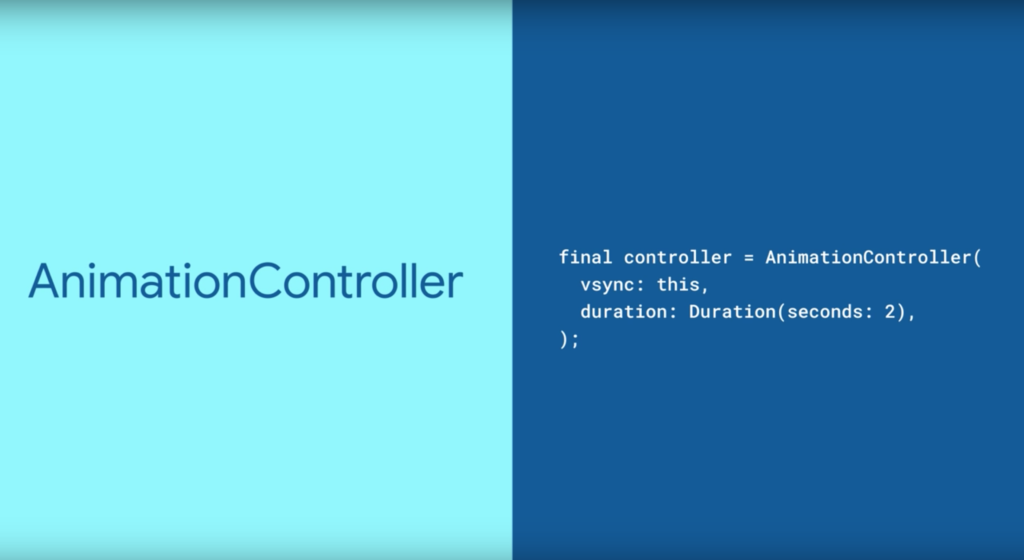
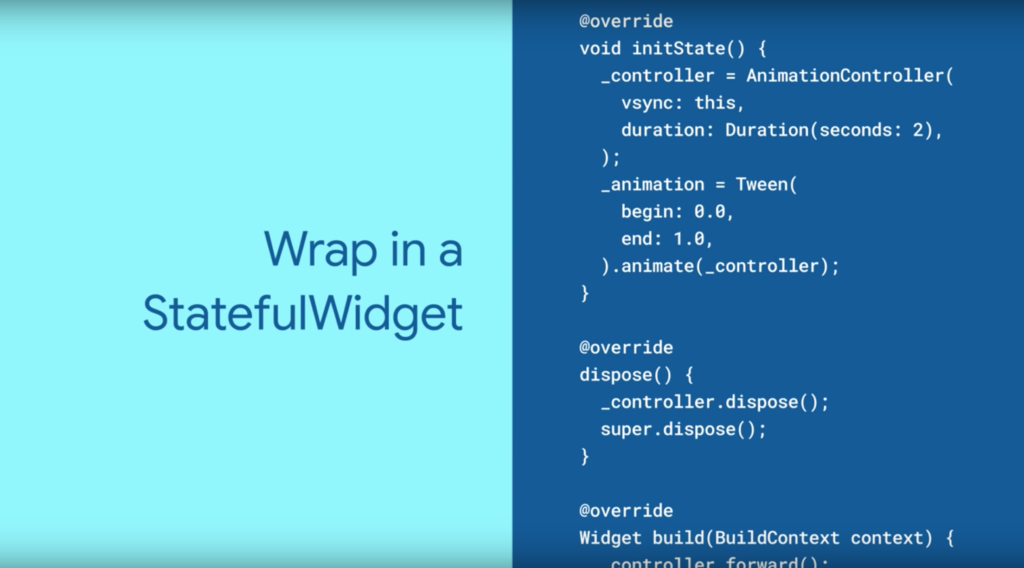
まずAnimationControllerを作ります。
AnimationControllerにはduration(アニメーションの長さ、秒数)の値を指定します。

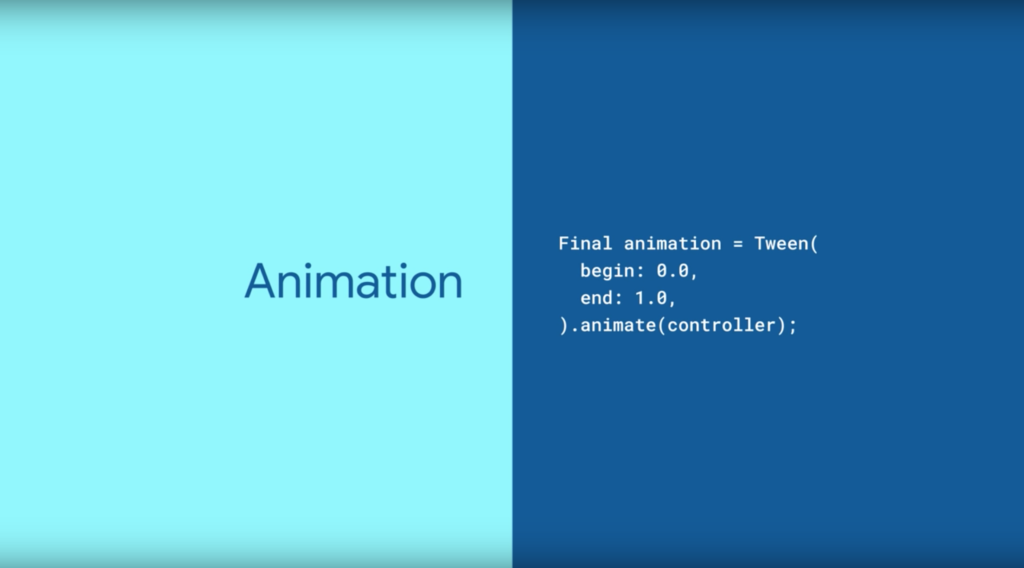
そして、今作ったAnimationControllerからanimationを作ります。animationには、アニメーション開始時と終了時の透明度の値(0~1)をそれぞれ、beginとendにセットします。

後は、controllerのforwardを呼び出すだけでフェード効果を開始できます。

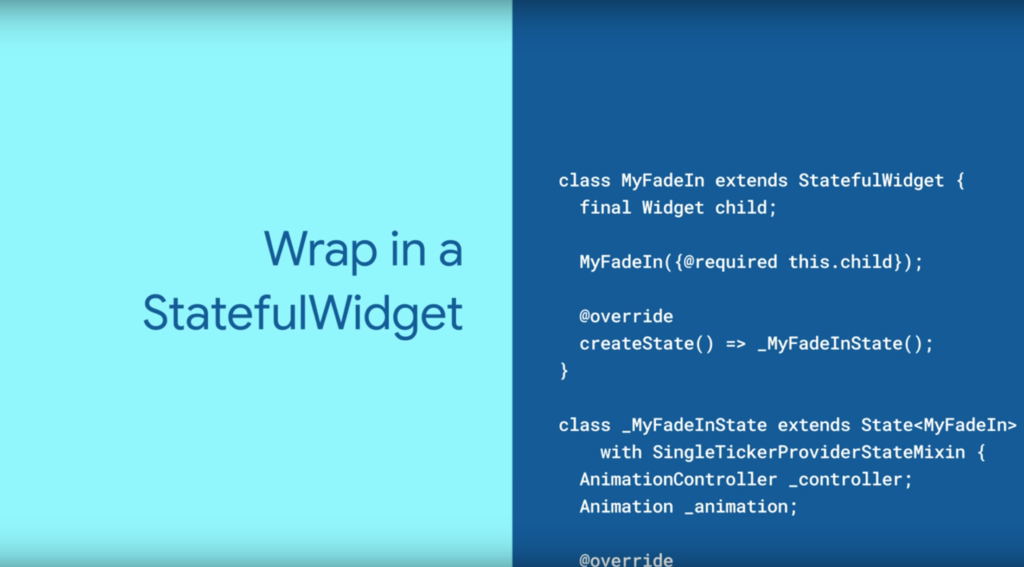
FadeTransitionをStatefulWidgetの中で使うのはいいアイディアです。
そうすることで、あなたはFadeTransitionのstateを管理できますし、フェードが完了した後のdisposeなどのクリーンアップ等もできます。



動画
サンプルコード
・AnimationにCurvedAnimationを使ったサンプルコード(英語記事)
Fade Animation in Flutter – Gurkirat Manny – Medium
関連記事
・様々なTransition系アニメーションの使い方と特徴まとめ
(AnimationControllerの扱い方も詳細に解説されています)
FlutterのTransition系アニメーションWidgetをすべて紹介
・Flutter 公式ドキュメント
FadeTransition class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、FadeTransitionの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。