本記事では、FloatingActionButton(FAB) widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- FABの基本的な使い方や考え方がわかる
- FABのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
FABの基本的な使い方
要約
- FlutterではFABを簡単に追加できる
- FABをBottomNavigationBarに埋め込むこともできる
- 埋め込む位置に関しても自由に指定できる
説明
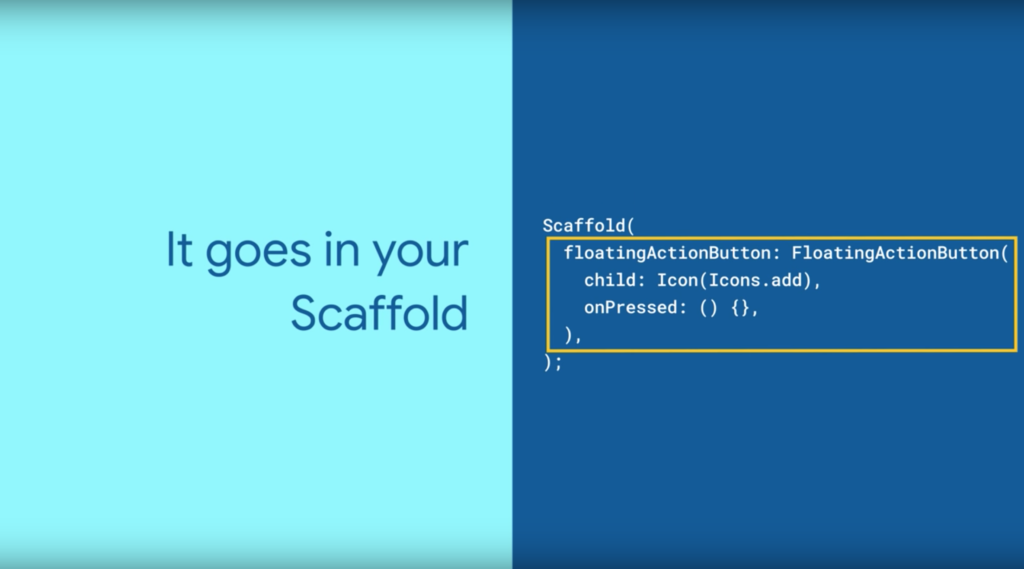
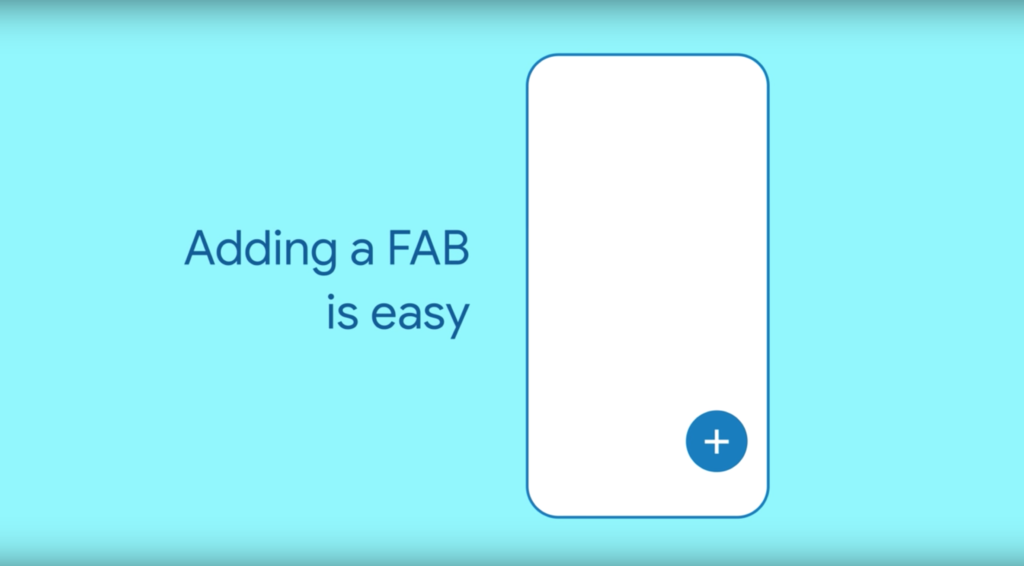
FlutterにFloatingActionButton(FAB)を追加するのはとても簡単です。
FABをScaffoldに追加するだけです。


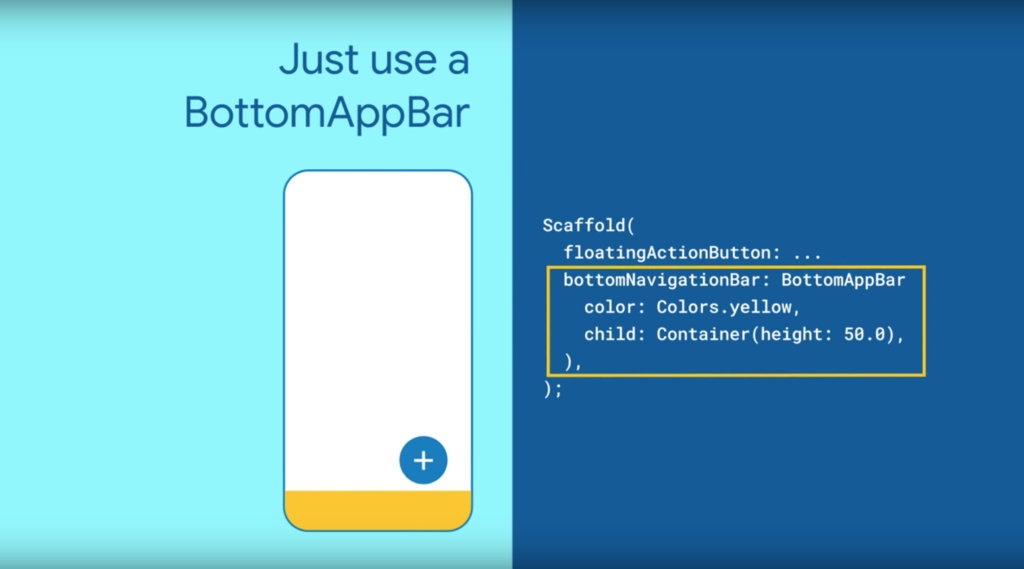
BottomNavigationBarにFABを埋め込むことも簡単です。
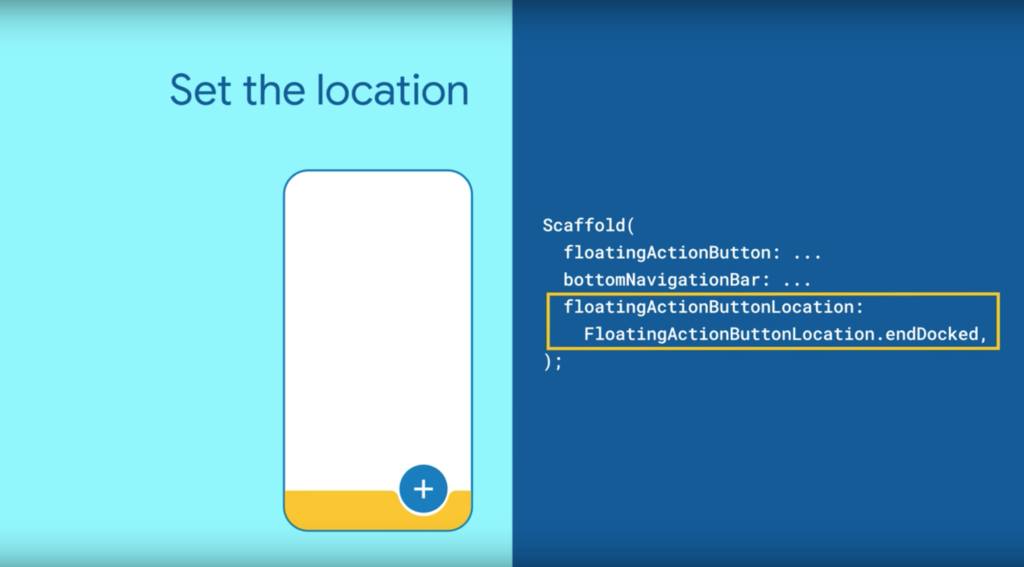
下のイメージのBottomNavigationBar(黄色)に埋め込んでみましょう。
まずはいつもどおりにScaffoldにBottomNavigationBarを追加してください。

次に、FloatingActionButtonLocationを使用して埋め込むように指定するだけです。

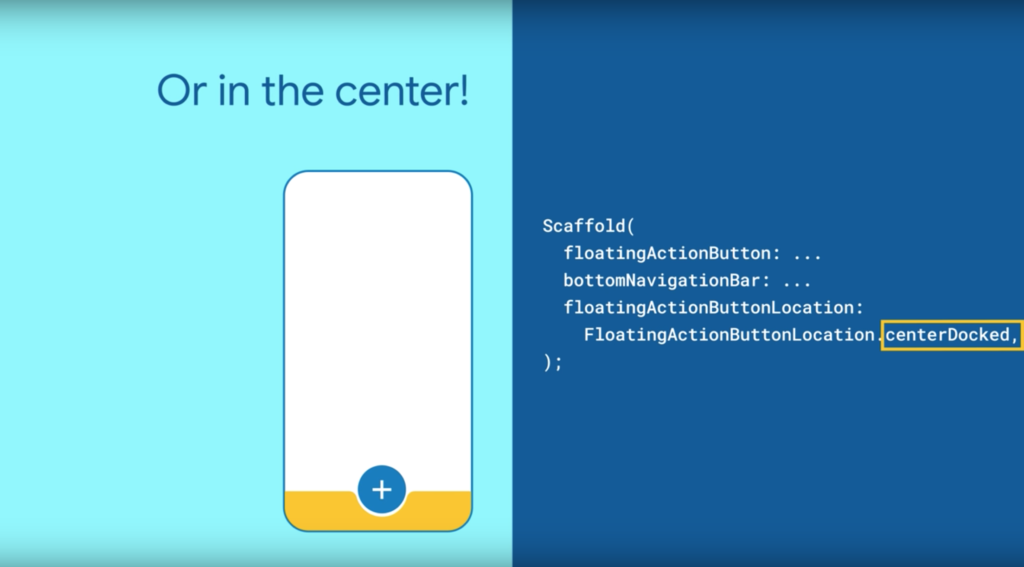
FABを中央に配置したい場合はendDockedをcenterDockedに変更してみてください。
それだけで中央に配置することができます。

centerDocked以外にも様々な位置にFABを配置することができる
動画
サンプルコード
・様々な見た目や動きのFABのサンプルコードが確認できる。(英語記事)
ボタンの形や角の丸み、アニメーションなど様々なパターンが紹介されている。
A Deep Dive Into FloatingActionButton in Flutter
関連記事
・同じ画面にFABを2つ表示する方法と注意点
Flutterで2つのFloatingActionButtonを表示する方法
[Flutter]2つ以上のFloatingActionButtonを使った場合の画面遷移の注意点
・様々な種類のボタンのイメージとサンプルコード
Flutterのボタン大全
・FABを中央に寄せるにはどうすればいいですか?(英語記事)
Flutter – FloatingActionButton in the center
(結論)FloatingActionButtonLocation.centerFloatを使えば良い。
・Flutter 公式ドキュメント
FloatingActionButton class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、FloatingActionButtonの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。