本記事では、Expanded widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Expandedの基本的な使い方や考え方がわかる
- Expandedのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Expandedの基本的な使い方
要約
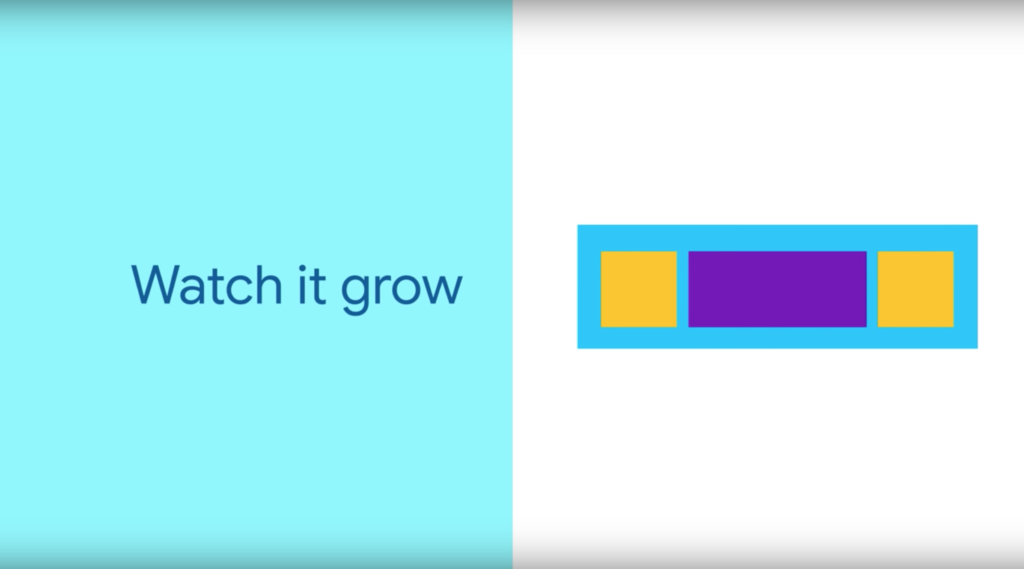
- Expandedを使えば、ラップしたwidgetを余白いっぱいに広げることができる
- widgetに対して具体的な幅を指定する必要がなくなる
説明
Row widgetとColumn widgetは多くのFlutterアプリで使われています。
RowやColumnはchildrenを自由に配置することができます。ぎゅっとよせて配置したり、ゆったり配置したりすることができます。


では、childrenのうちの1つに余白いっぱいに伸ばしたい場合、どうすればいいでしょうか?
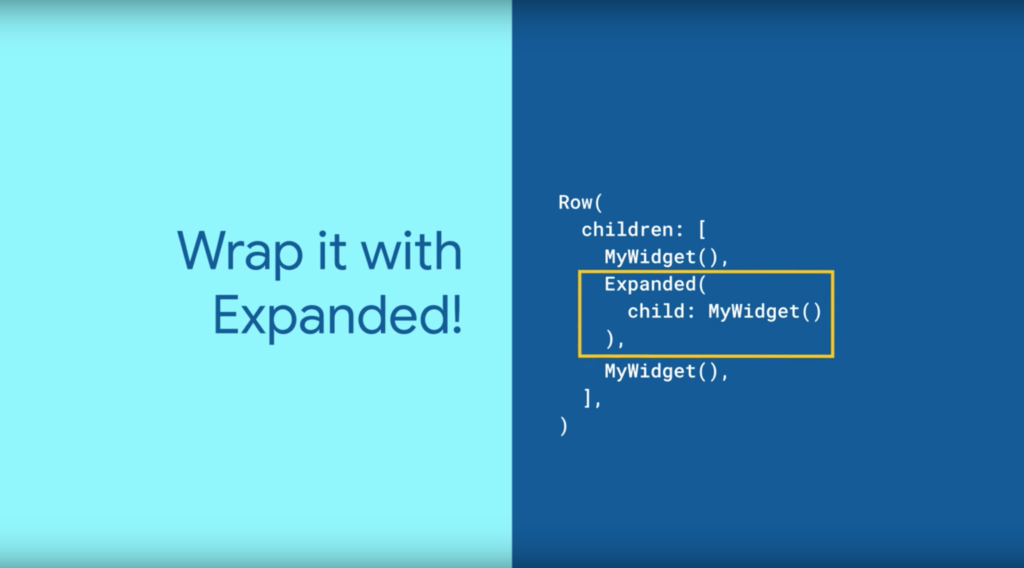
そんなときは、Expanded widgetを使いましょう。
使い方は簡単で、対象のwidgetをExpanded widgetでラップするだけです。


次に、レイアウトの仕組み、widgetの配置順について説明します。
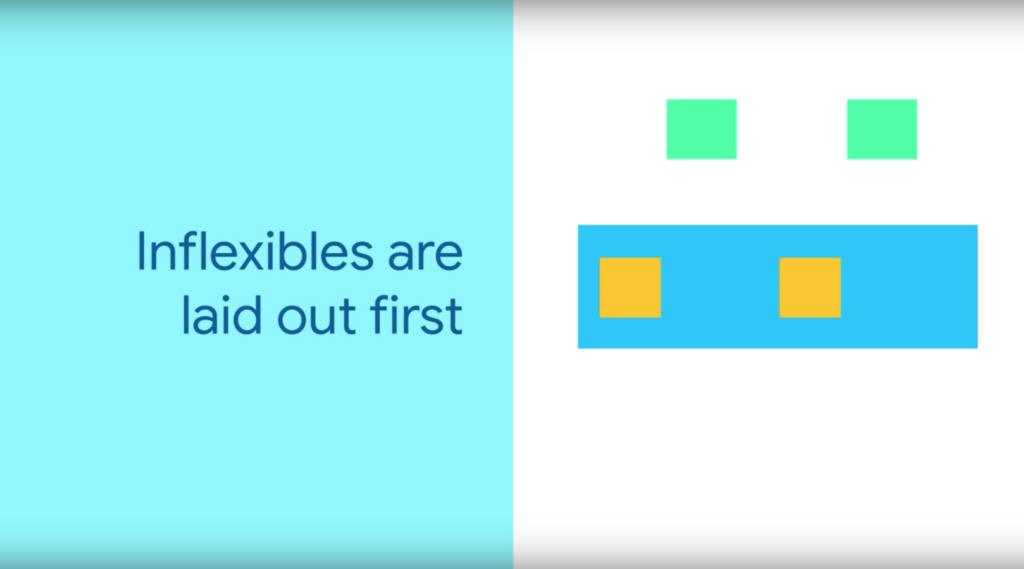
RowやColumnはchildrenを配置するとき、まず最初に固定の幅/高さを持つwidgetから配置します。

幅が動的に変わるwidget(緑)は後回し。
その後、Expandedのような固定幅を持たないフレキシブルなwidgetを配置し、残りのスペースを分け与えます。

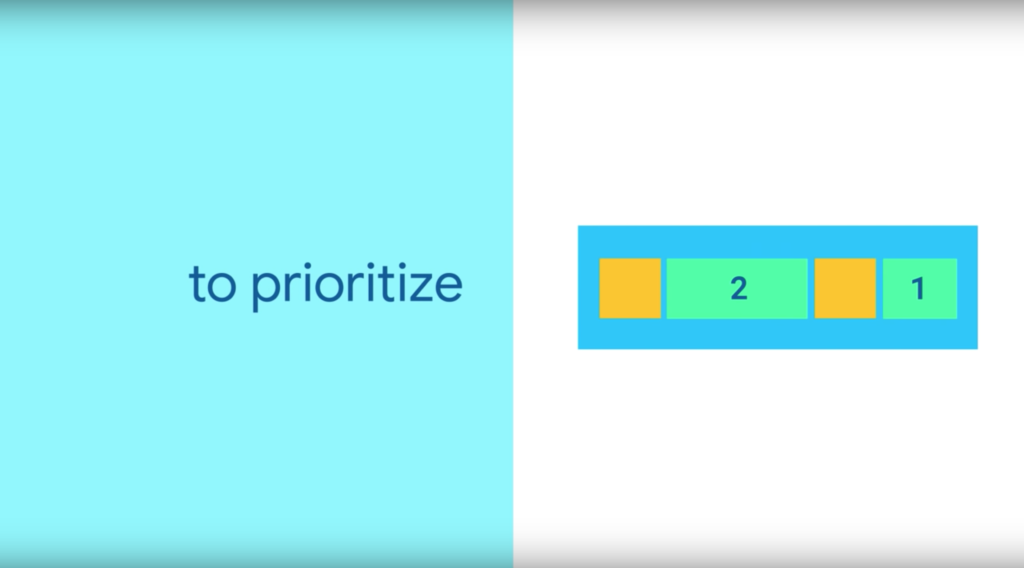
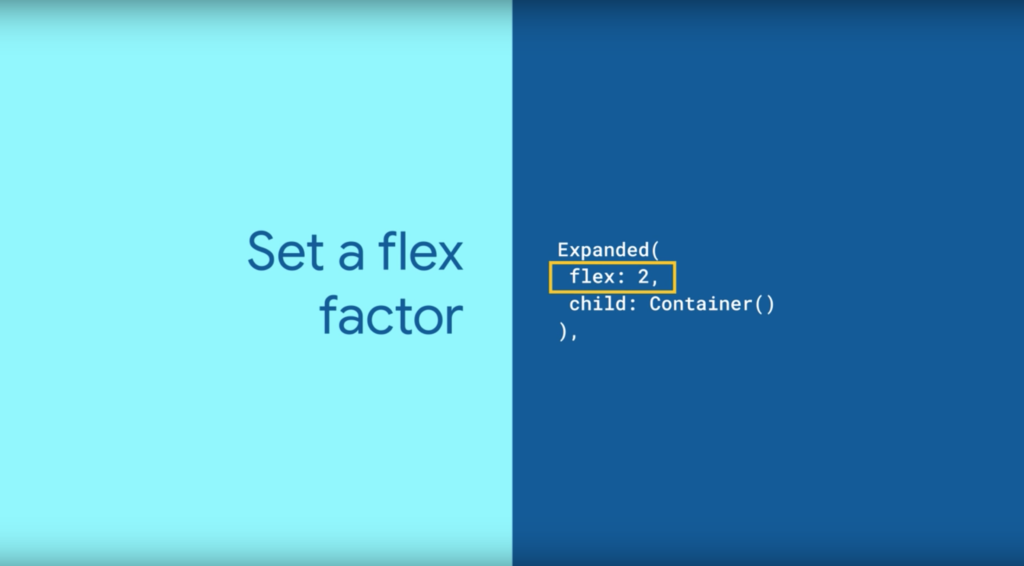
もし、下の図のようにwidgetの幅に違いを持たせたい場合は、flex値を指定しましょう。


動画
サンプルコード
・Expandedを使ったシンプルなサンプルコード
横並びで均等に要素を並べる | わかりやすいFlutterリファレンス
関連記事
・ExpandedとFlexibleの違いは?
Using SafeArea in Flutter – Stack Overflow
(要約:Expandedは幅を強制的に取る。Flexibleは幅の最大値を固定し、その中でwidgetは自由に幅を取れる。FlexibleにFlexFit.tightを指定するとExpandedと同じ動きになる。
・Flutter 公式ドキュメント
Expanded class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、Expandedの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
