本記事では、FadeInImageの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- FadeInImageの基本的な使い方や考え方がわかる
- FadeInImageのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
FadeInImageの基本的な使い方
要約
- 画像をダウンロードして表示するときはFadeInImageを使おう
- FadeInImageを使えば、ダウンロード中、プレースホルダを表示できる
- 画像の表示方法もいろいろ指定できる
説明
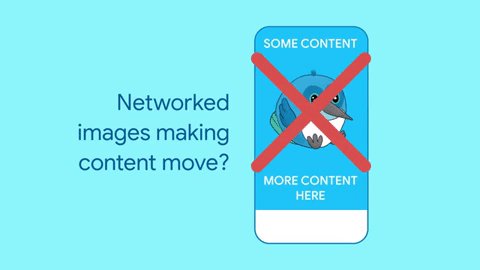
ネットワークから画像をダウンロードして表示する場合、ダウンロード中何も表示しないのはユーザーに不親切です。

FadeInImageを使えば、ダウンロード中にプレースホルダを表示することが可能です。

表示されるプレースホルダは様々な方法で指定できます。
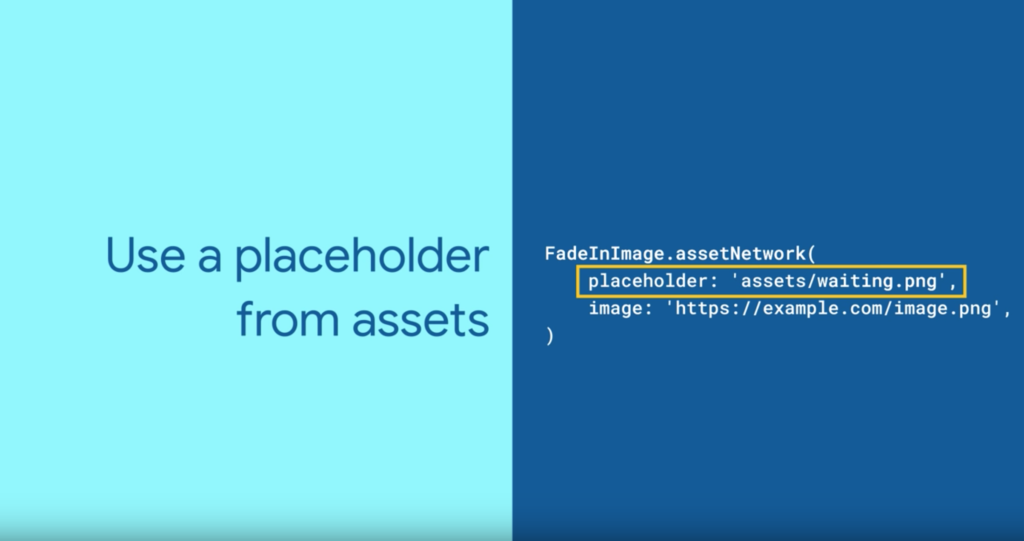
次の例のように、アプリのassetディレクトリからイメージを指定することもできますし、メモリからそれを指定することもできます。


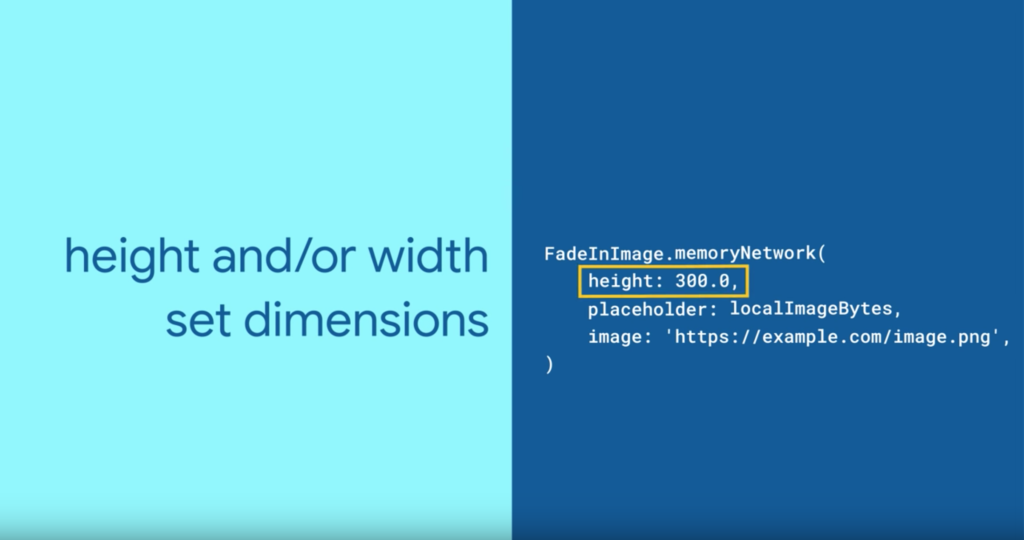
heightとwidth(高さと幅)のパラメータを設定して、ロードの前後にイメージがどれだけのスペースを使うかも指定できます。

アニメーションのduration(所要時間)を指定するには、fadeInDurationパラメータを使用します。

fadeInCurveを指定することで、プレースホルダがダウンロード画像に置き換えられる際のアニメーションを指定することもできます。

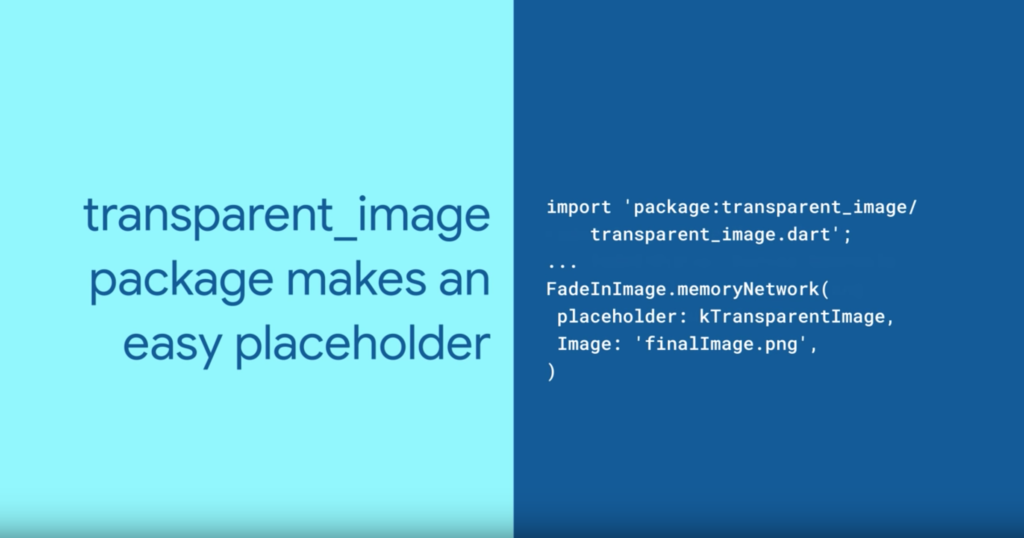
単純に透明なプレースホルダを使いたい場合は、transparent_imageパッケージも参考にしてください。
参考:https://pub.flutter-io.cn/packages/transparent_image

動画
サンプルコード
・Google公式のFadeInImageのサンプルコード(英語)
Fade in images with a placeholder
・FadeInImageにborder radiusをつける方法
Flutterで画像にborder radiusをつける
関連記事
・FadeInImageのimageにNetworkImageを使うと動かない
FlutterでFadeInImageのplaceholderが出ないとき
・Image.network/memoryNetworkのパラメータ一覧の説明(英語)
Flutter – Display Image From Network URL & Show Loading
・Flutter 公式ドキュメント
FadeInImage class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。