本記事では、AnimatedContainer widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- AnimatedContainerの基本的な使い方や考え方がわかる
- AnimatedContainerのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Wrapの基本的な使い方
要約
- Flutterでは色の変化などのアニメーションを簡単に実現する方法を用意している
- AnimatedContainerもそのひとつ
- AnimatedContainerを使えば、colorやborder、heightなど様々なContainerのアニメーションを簡単に実装できる
説明
Flutterは、開発者がコーディングしてアニメーションを作ることもでますが、ほとんどコーディングせずに簡単にアニメーションを実現できる方法もたくさん用意しています。
AnimatedContainerもその1つで、Containerに関わる様々なアニメーションを簡単に作れます。

色の変化のアニメーションを例に使い方を見てみましょう。
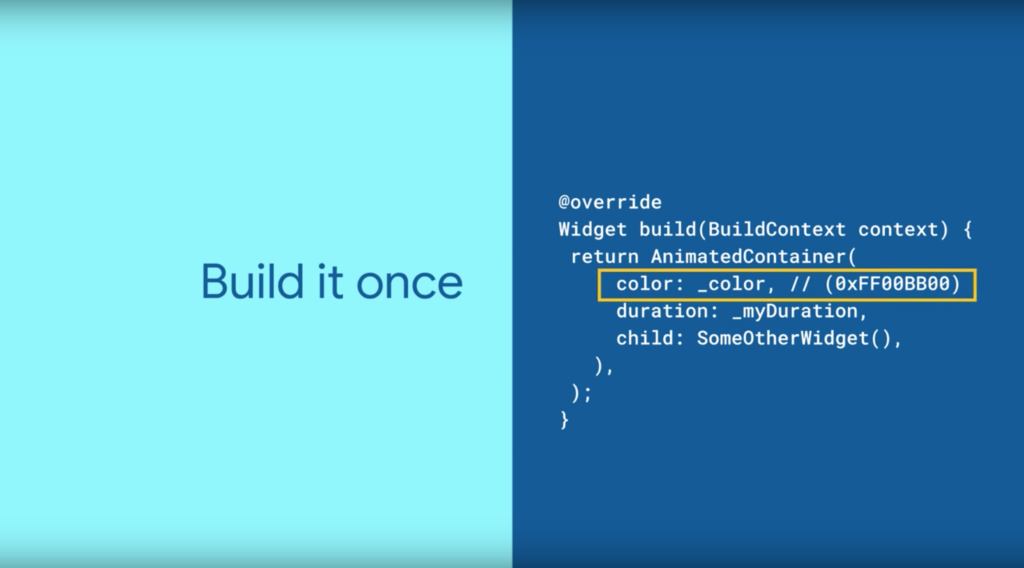
まず、下のコードようにcolorに初期値を指定して一度ビルドします。

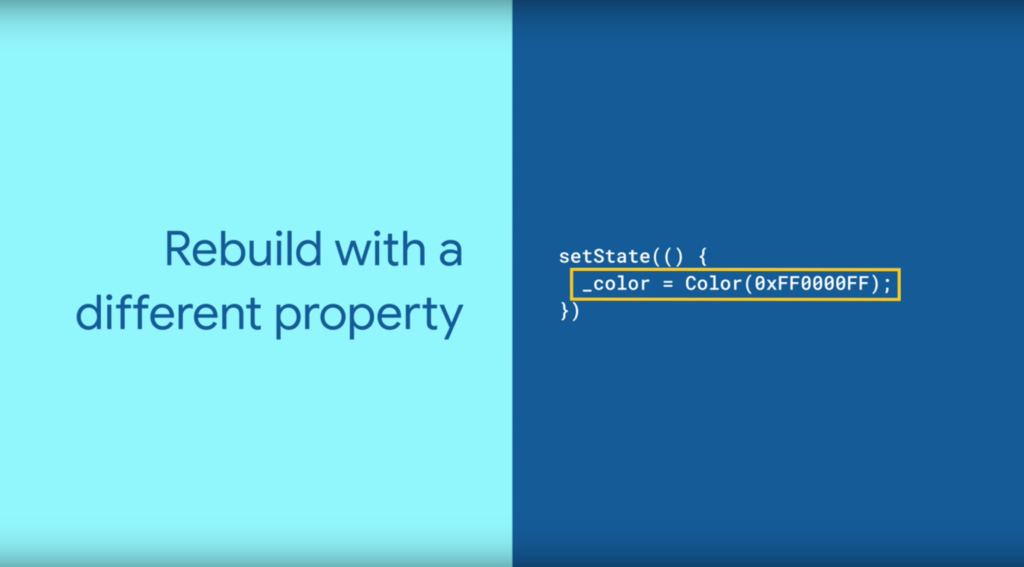
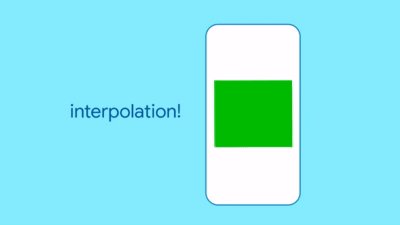
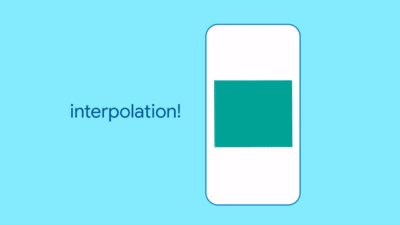
その後にsetStateを呼び出し、別の色の値を_colorにセットして再ビルドすると、AnimatedContainerは、2つの色の間で色が徐々に前の色から後の色へ変化します。


もちろん、color以外の属性にもAnimatedContainerは使えます。
border(枠線)やborder radii(角の丸み)、background images、shadows、gradient、shape、padding、width、height、alignment、transformなど、多くの属性でアニメーションを作ることができます。
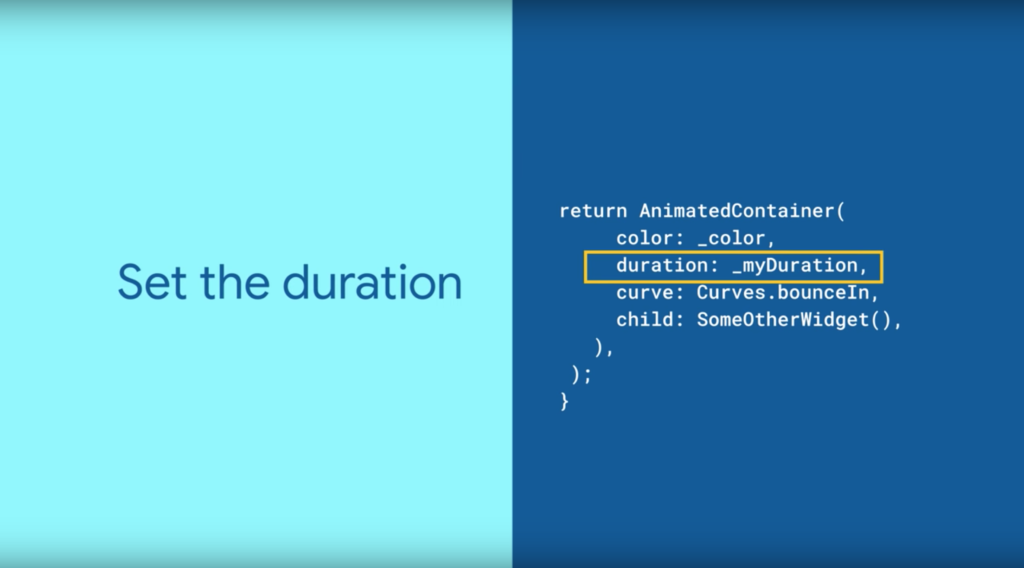
また、アニメーションの長さ(例えば、何秒かけて色を変化させるか等)はdurationパラメータで指定できます。
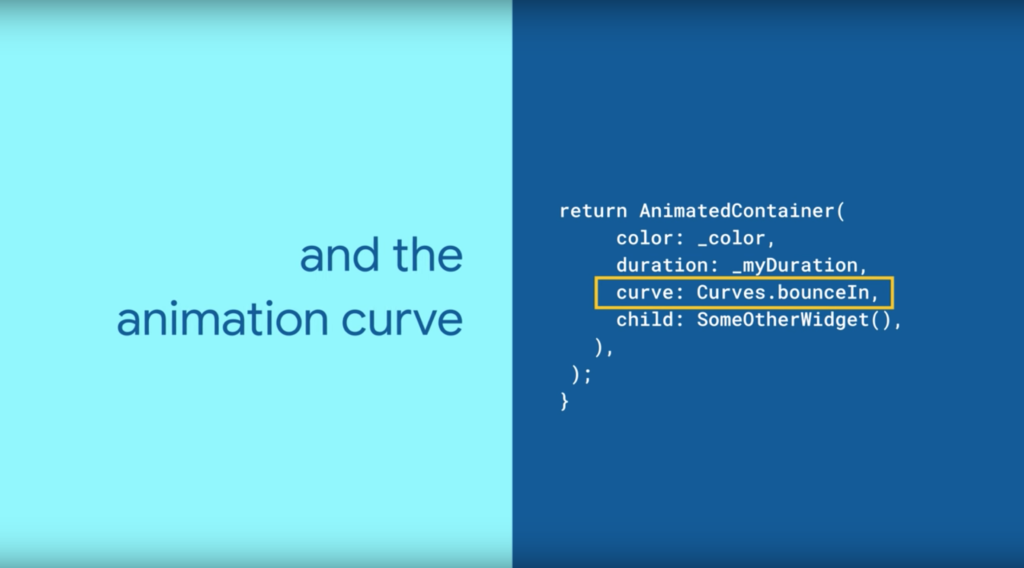
アニメーション効果をカスタマイズするために独自のAnimationCurveを指定することもできます。


動画
サンプルコード
・Flutter公式のAnimatedContainerだけ使ったシンプルなサンプルコード
Animate the properties of a container – Flutter
関連記事
・DurationやCurveについての詳細な解説記事
AnimatedContainer – Flutter Doc JP
・AnimatedContainer含むAnimated系widgetが網羅的にまとめられた記事
(Gif付き、サンプルコード付き)
Flutterのお手軽にアニメーションを扱えるAnimated系Widgetをすべて紹介
・Flutter 公式ドキュメント
AnimatedContainer class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、AnimatedContainerの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
