本記事では、InheritedModelの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- InheritedModelの基本的な使い方や考え方がわかる
- InheritedModelのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
InheritedModelの基本的な使い方
要約
- InheritedWidgetを使えば、深くネストした子孫のwidgetからも直接データを参照できるようになる
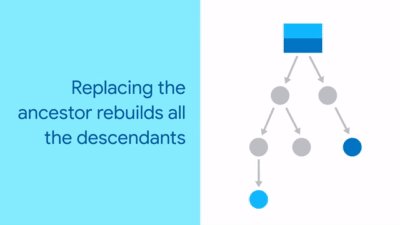
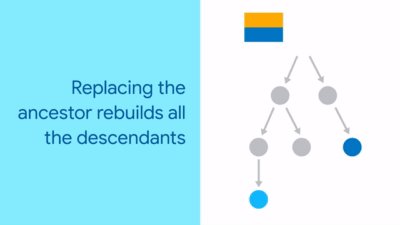
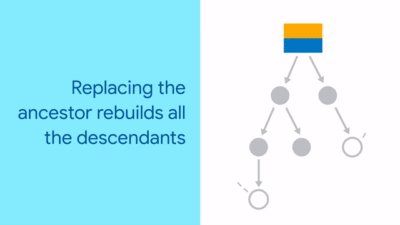
- しかし、InheritedWidgetの場合、データの変更等で子孫の再ビルドが必要になると、全ての子孫widgetを再ビルドしてしまう
- InheritedModelを使えば子孫widget一つ一つに対して再構築が必要か判定でき、必要な子孫だけ再ビルドできる
説明
まずInheritedWidgetについて説明します。
widgetツリーの上位のwidgetのデータを、深くネストした子孫のwidgetから参照する必要がある場合、InheritedWidgetを使うのが便利です。
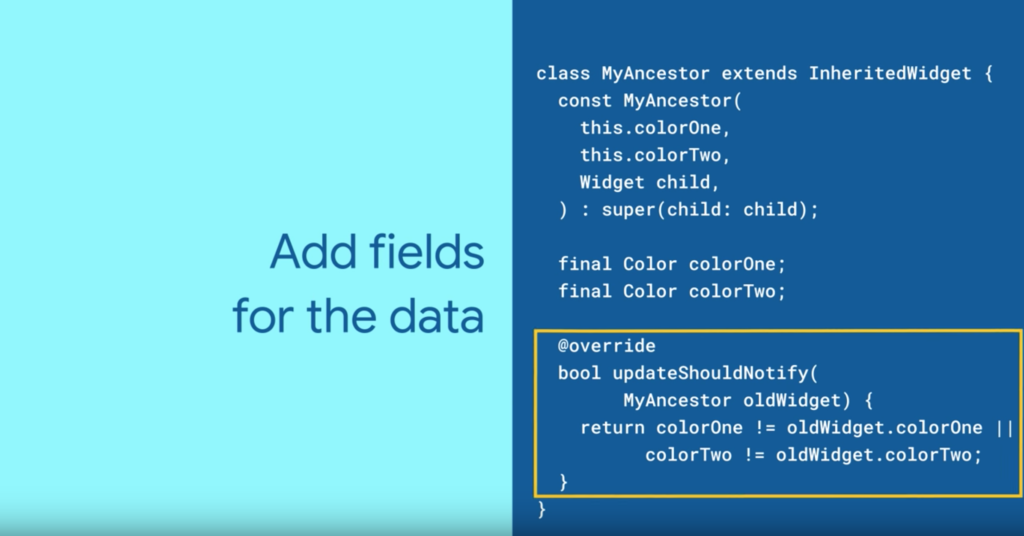
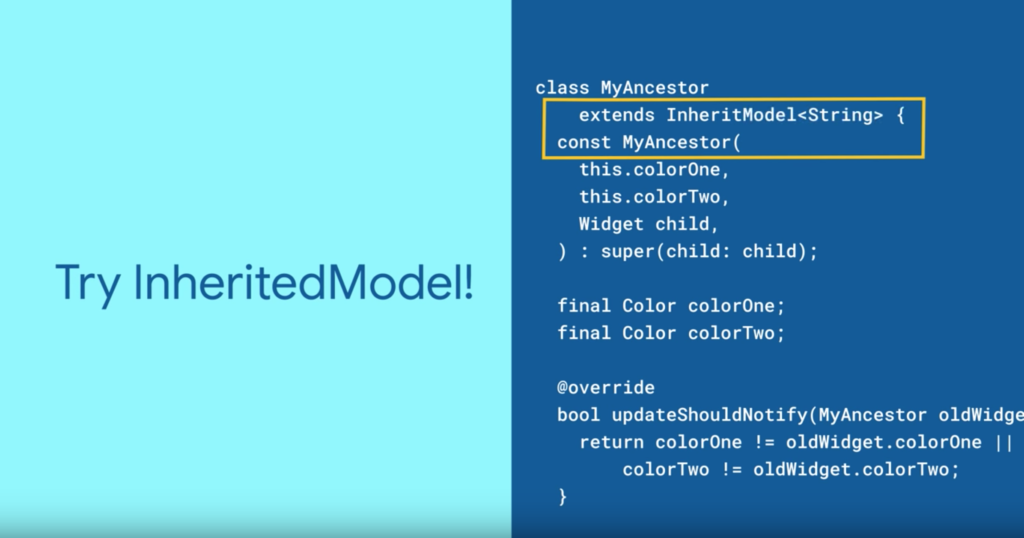
まずInheritedWidgetを継承したサブクラスを作り、子孫から参照するデータのフィールドを追加します。

この2つの変数を子孫から参照できるようにしていく。
次に、updateShouldNotifyメソッドをオーバーライドします。
updateShouldNotifyはInheritedWidgetに変更があった場合にデータを参照しているwidgetを再構築するかどうかを判定するためのメソッドです。
updateShouldNotifyがtrueの場合は参照している全ての子孫が再ビルドされます。

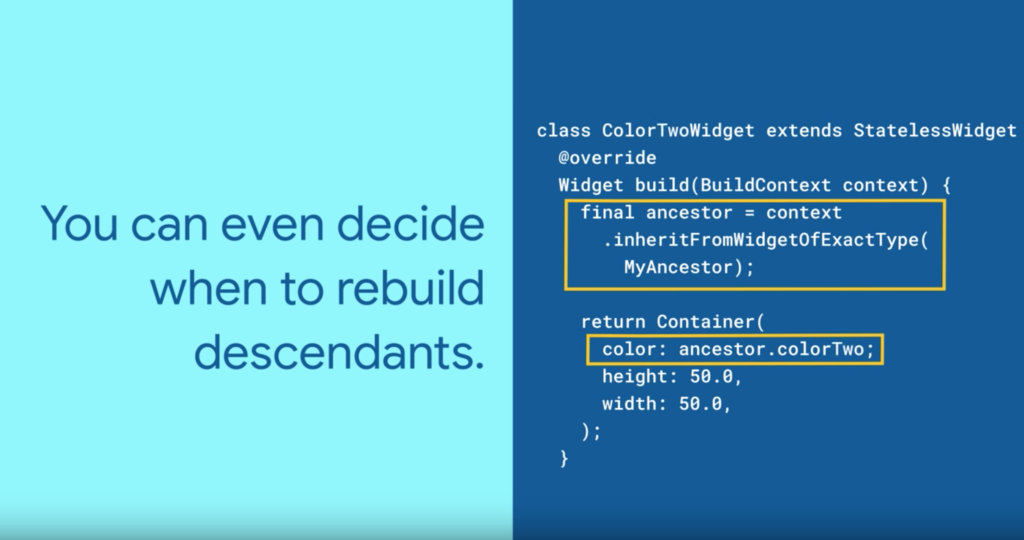
子孫のwidgetはinheritFromWidgetOfExactTypeメソッドを使うことで、先程追加した親widgetのフィールドにアクセスすることができます。

補足:動画では紹介されていませんが、inheritFromWidgetOfExactTypeで親のフィールドにアクセスする方法の他に、ofを使ってアクセスできるようにする方法が推奨されています。
ofを使うことでソースコードがシンプルになります。
final ancestor = MyAncestor.of(context);
具体的な方法はこちらの動画で紹介されています。
Inherited Widgets Explained – Flutter Widgets 101 Ep. 3
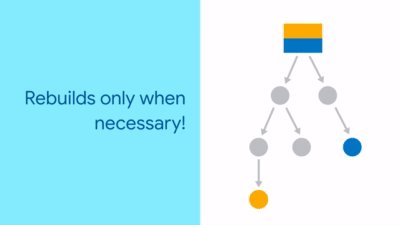
InheritedWidgetに変更があると、updateShouldNotifyが実行されます。そして、全ての子孫を再構築するかどうかを決定します。s

(ここでのポイントは右の子孫の色(青)は変わらないのに再ビルドされている、つまり不必要に再ビルドが走っているということ)
しかし、子孫widgetの再構築に大きいコストがかかるとしたらどうでしょう。
変更が無いwidgetの再構築にまで時間がかかるのはもったいないことです。
InheritedModelを使えば、全ての子孫widgetではなく、再構築が必要なwidgetだけ再構築することができます。

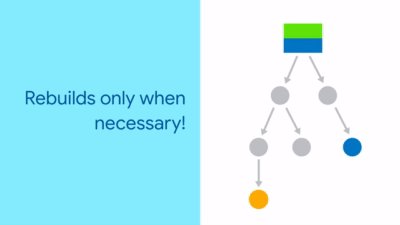
InheritedModelはInheritedWidgetと同じように機能しますが、子孫widgetが親widgetを取得する際、下の図のように任意のキーワードをaspectとして指定します。
このaspectで渡したキーは、あとで子孫を再ビルドするかどうかの判定で利用されます。

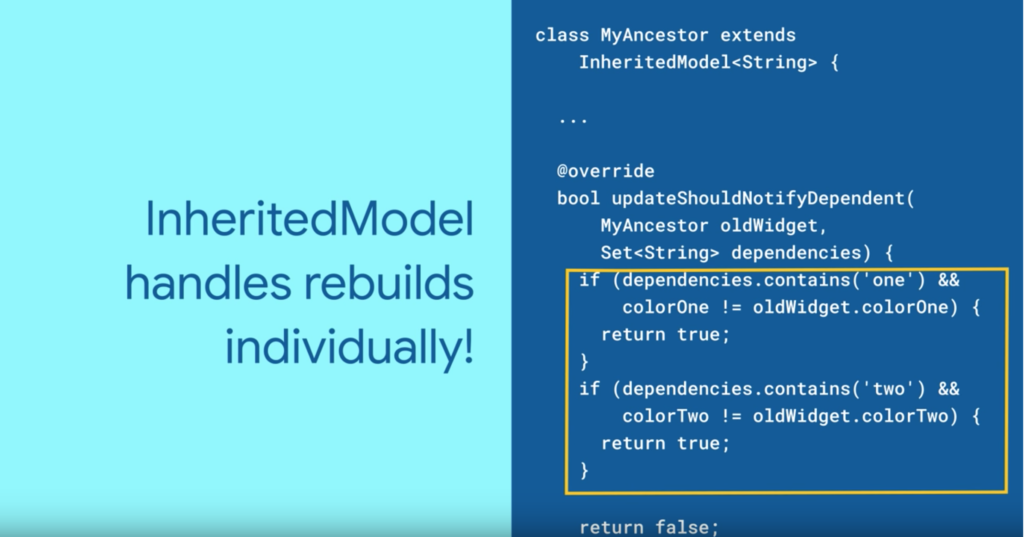
InheritedModelには、updateShouldNotifyDependentという名前のオーバーライド可能な追加メソッドがあります。
updateShouldNotifyDependentメソッドは親widgetに変更が合った場合、子孫widgetひとつひとつに対して1回ずつ実行され、そのwidgetを再構築する必要があるかどうかを判定します。
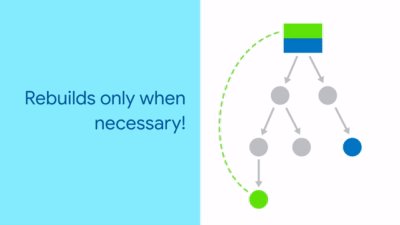
InheritedModelは子孫widgetのアスペクトをチェックして、再構築する場合はtrue、現状のままにする場合はfalseを返すことができます。

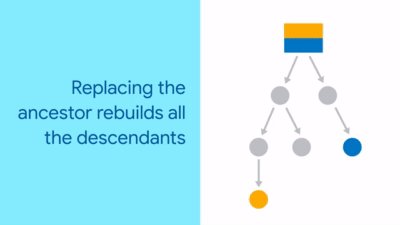
aspectでtwoを指定した子孫widgetの場合は、colorTwoに変更があった場合のみtrueを返す。

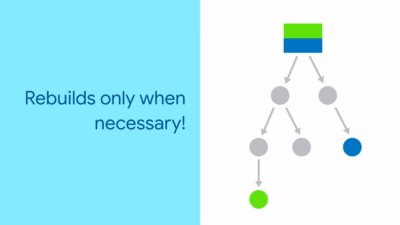
(右のwidget(青)はデータを参照している子孫widgetだが再ビルドされていない)
今回の場合はInheritedModelが2つの色を格納しているだけですが、非常に多くのデータを保持して、非常に多くの子孫からデータを参照されていたとしても、再構築が必要な子孫widgetだけを再構築できるようになります。
動画
サンプルコード
・準備中
関連記事の中にもサンプルコードが記載されています。
関連記事
・InheritedWidgetとInheritedModelのサンプルコード
InheritedWidget/InheritedModelとは何か – Qiita
・InheritedWidgetの変更通知・伝播の仕組みやパフォーマンス改善の考え方
InheritedWidget を完全に理解する – Flutter – Medium
・Flutter 公式ドキュメント
InheritedModel class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
