本記事では、Opacity widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Opacityの基本的な使い方や考え方がわかる
- Opacityのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Opacityの基本的な使い方
要約
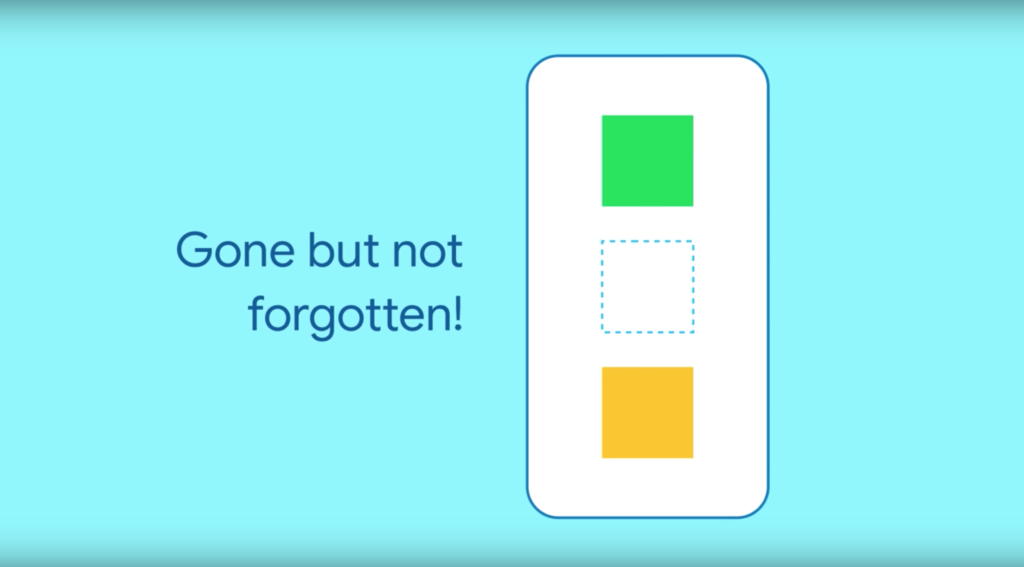
- widgetのスペースを保持したまま非表示にしたい場合、Opacityを使おう
- Opacityで透明度 (0~1)を指定することでwidgetの透明度を変えられる。
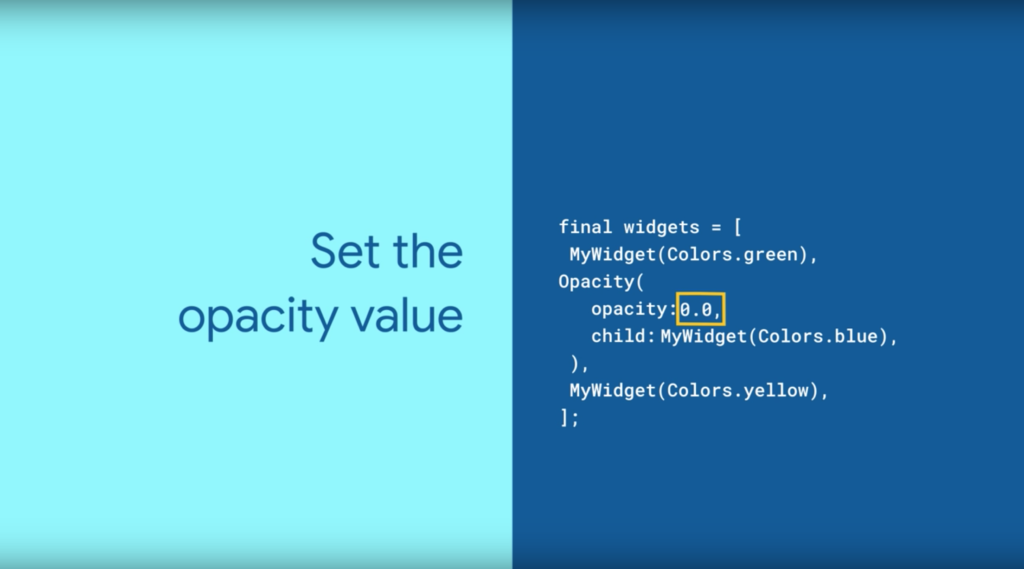
- 透明度に0を指定すれば完全に透明になる。
- Opacityの代わりにAnimatedOpacityを使うことで、アニメーションにも対応できる。
説明
Flutterの場合、widgetを完全に削除するのは簡単です。
単純にそのwidgetがない状態でrebuildするだけで、わざわざ削除の処理を書く必要はありません。
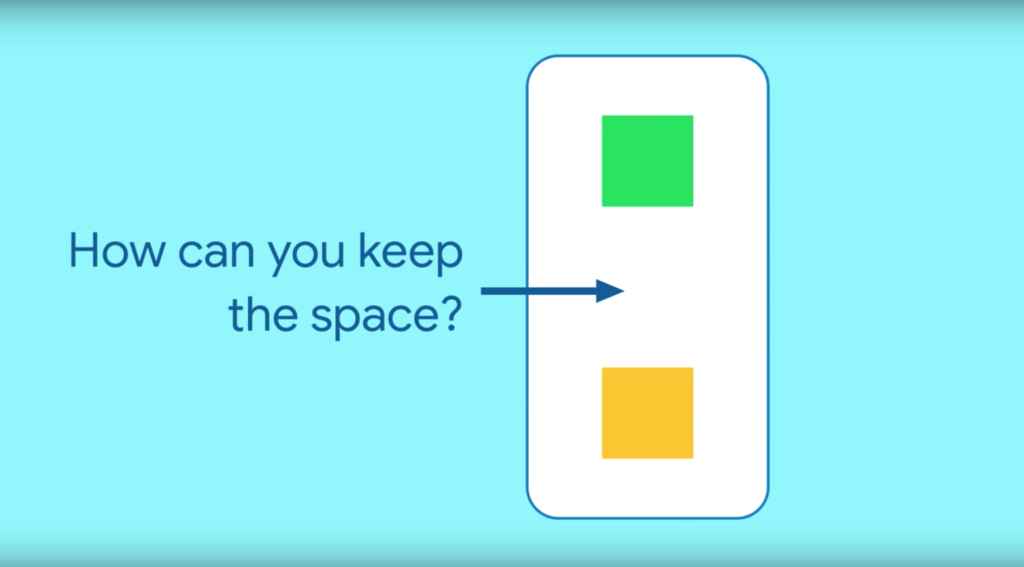
では、完全に削除するのではなく、widgetのスペースを保ったまま、非表示にしたい場合はどうすればいいでしょうか?
(iOSでいうところのhidden、Androidのinvisible)

そんなときは、Opacity widgetを試してみてください。
使い方は、対象のwidgetをOpacityでラップし、opacityプロパティに0を指定するだけです。


Stackと組み合わせてOpacityを他のwidgetに重ねて使うこともできます。


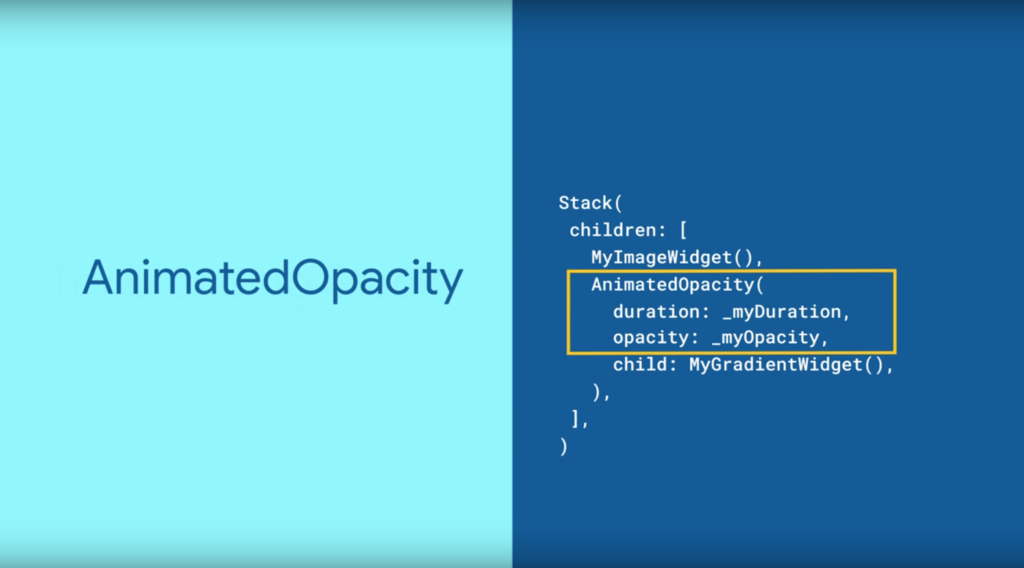
もしあなたがOpacityを変化させるアニメーションを使いたい場合は、Opacityの代わりにAnimatedOpacity widgetを使うことができます。
opacityとdurationの値をセットするだけで使えます。
あとはあなたがrebuildしたタイミングで勝手に変更をアニメーションにしてくれるでしょう。


動画
サンプルコード
・Opacityを使ったシンプルなサンプルコード
FlutterでVisibility widgetを作る – Qiita
・Buttonの透明度をOpacityで変えているサンプル
How to Change Button Opacity in Flutter – InduceSmile
関連記事
・Opacity widgetを使わずに透明度を変えるパターン
(ColorsにはwithOpacityがある。Color(0xFF0E3311).withOpacity(0.5))
how to put opacity for container in flutter – Stack Overflow
スペシャル | Flutter Doc JP
・Flutter 公式ドキュメント
Opacity class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、AnimatedContainerの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
