本記事では、PageView widgetの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- PageViewの基本的な使い方や考え方がわかる
- PageViewのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
PageViewの基本的な使い方
要約

- PageViewを使えば、ユーザーがスワイプで画面を切り替えられるようにできる
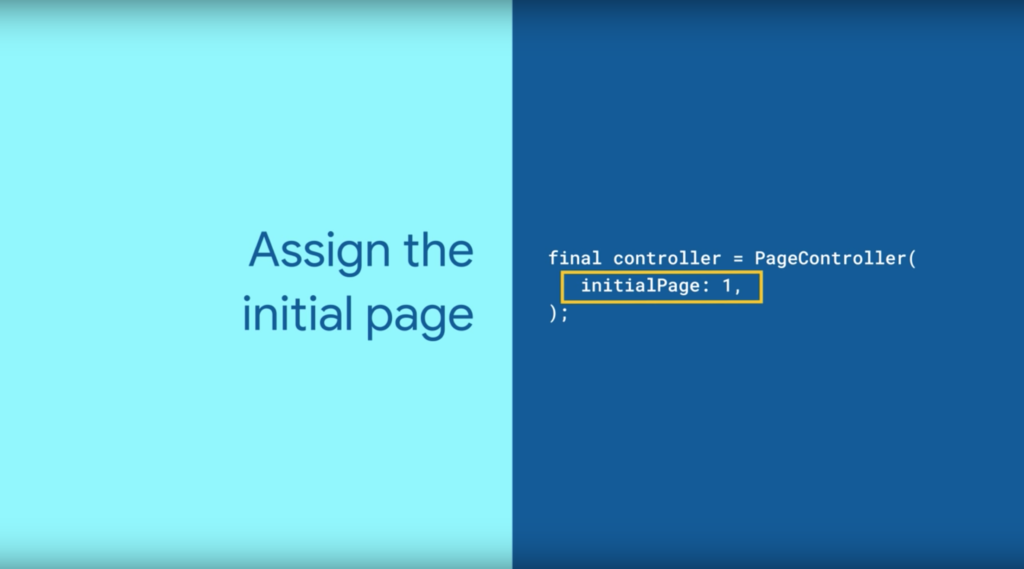
- 最初に表示される画面はinitialPageで指定できる
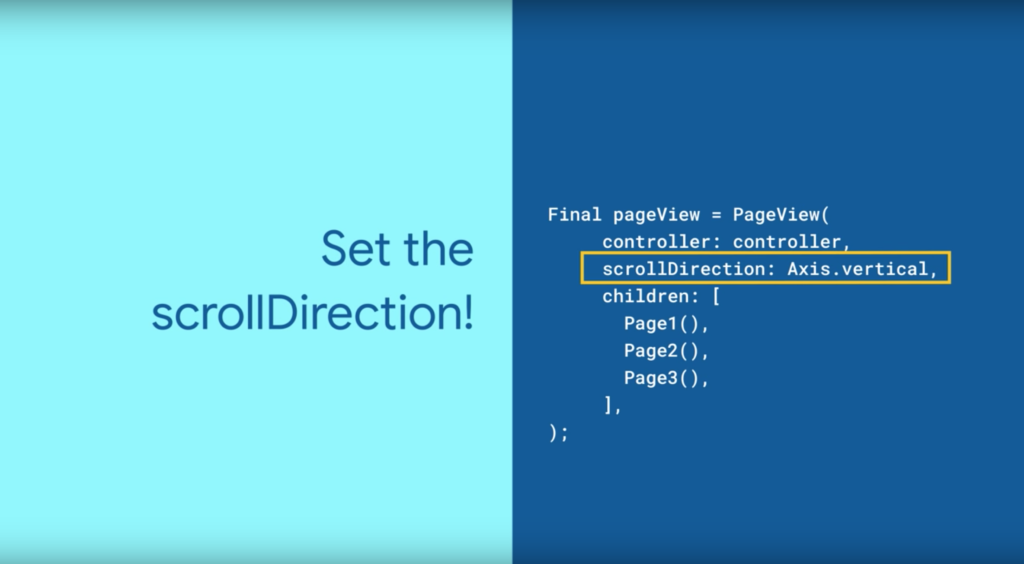
- scrollDirectionでスワイプを縦にするか横にするかを設定できる
説明
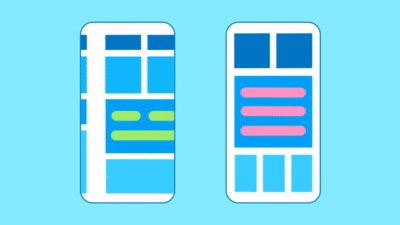
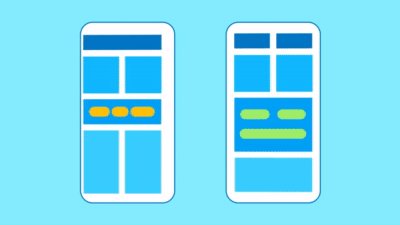
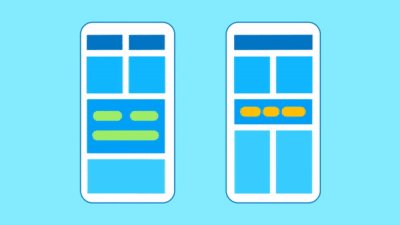
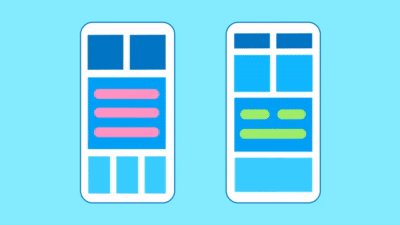
あなたのアプリに複数の画面がある場合、ユーザーがスワイプで画面を切り替えられるようにするにはどうしたらいいでしょうか?
PageViewを使えば、簡単です。

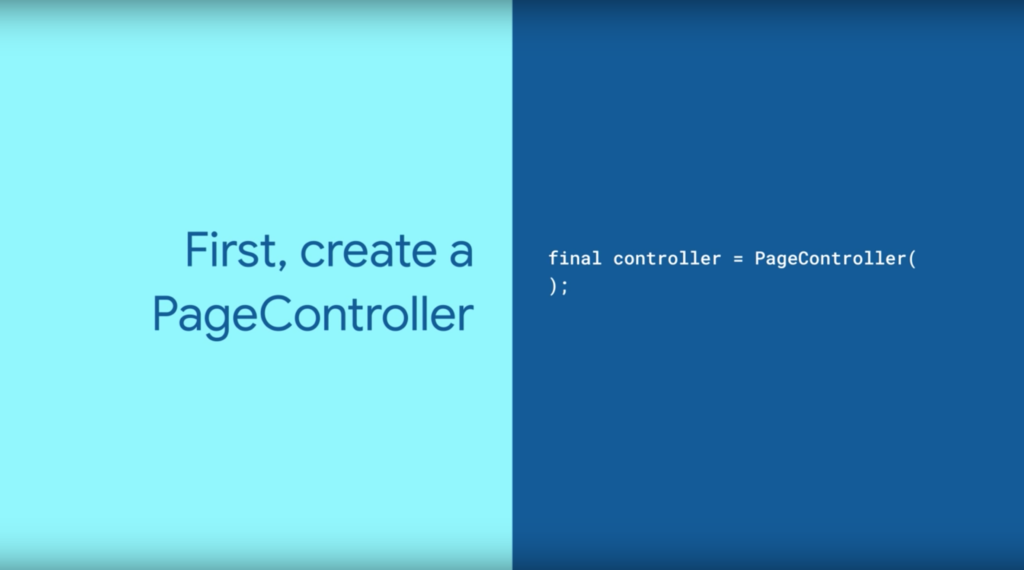
使い方は、まずはPageControllerを作ります。
PageControllerはスワイプの検出とスワイプ時のアニメーションを管理しています。

次にPageViewのinitialPageプロパティを使用して、最初に表示される画面を設定します。

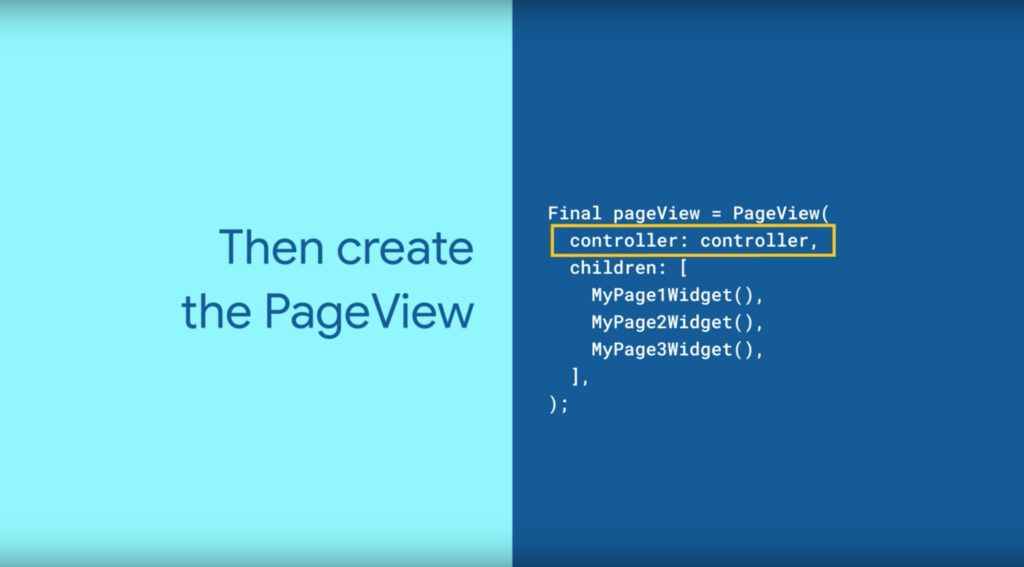
最後に、PageViewにPageControllerと実際に表示する画面のリストをセットしましょう。やることはこれだけです。

ページを縦にスワイプできるようにするには、scrollDirectionプロパティにverticalを指定してください。

PageViewとPageControllerを使うことによって、アプリのユーザーは見たい画面にスワイプで移動できるようになり、よりユーザーフレンドリーなアプリを作ることができます。
動画
サンプルコード
・現在のページをドット(点)で表現するPageView(英語)
PageView example with dots indicator
・水平垂直、両方向のスクロールとSnappingのサンプルコード(英語)(少し長め)
Flutter: Page View – Techie Blossom
関連記事
・PageViewをListViewの中に配置する際の注意点
【Flutter】スクロールできるビューにページビューを表示する方法
Widget of the Week – #39 LimitedBox
・Flutter 公式ドキュメント
PageView class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、PageViewの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
