本記事では、SafeArea widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- SafeAreaの基本的な使い方や利用する際の考え方がわかる
- サンプルコードが見れる
- 関連記事をトピック毎にまとめて確認できる
SafeAreaの基本的な使い方
要約
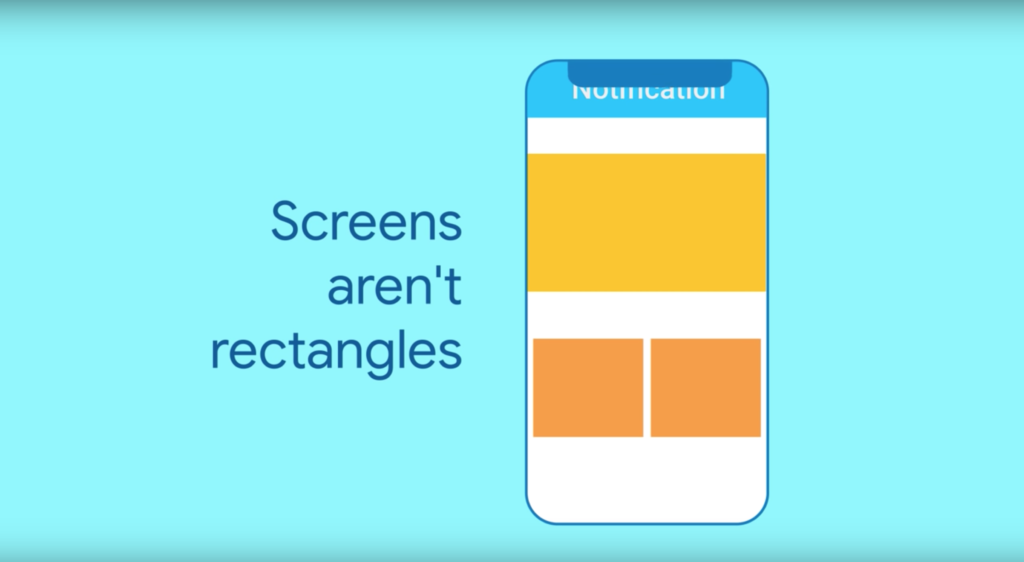
- 最近のデバイスの画面の形は様々で、単純な長方形の画面上でアプリが動くことはめったにない。
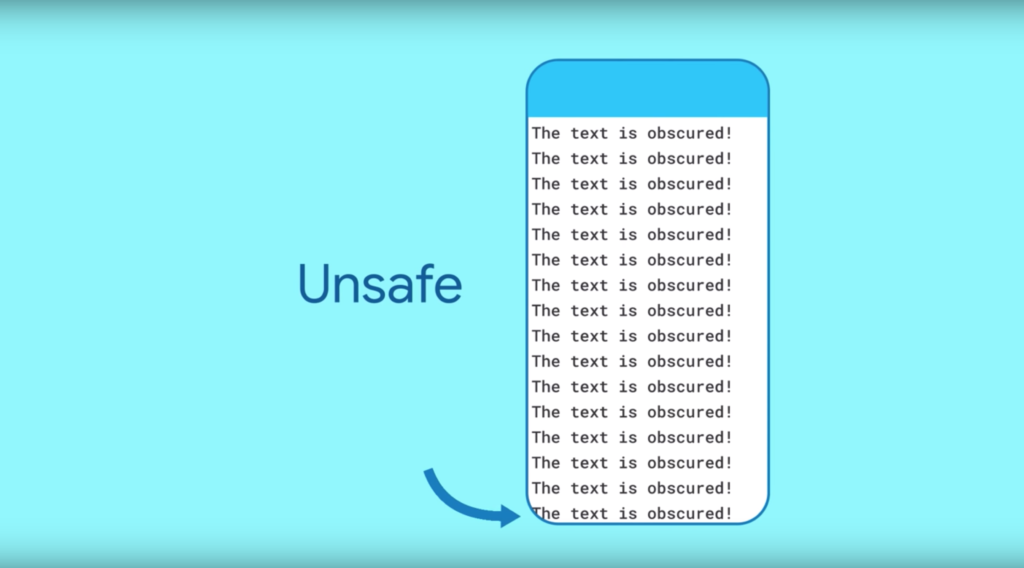
- そのため、注意しないとアプリの一部がデバイスに隠れてしまうことになる。
- そんなときはSafeAreaを使うといい。
- SafeAreaがモバイル機器に応じたレイアウト調整をやってくれる。
説明
最近のスマートフォンやタブレットの画面は形状が複雑なので、シンプルな長方形の画面上でアプリが動くことはほとんどありません。
例えば、丸みを帯びた角やノッチがアプリの表示を妨げ、レイアウトを複雑にします。

その問題をSafeArea widgetが解決します。
SafeAreaは内部でMediaQueryを使って画面の形をチェックし、その形に応じてレイアウトを調整します。
補足:MediaQueryを使うことで実際にアプリが実行されているデバイスの大きさや形が取得できます。
SafeAreaを使わない場合、開発者はこのMediaQuery等でデバイスの情報を取得し、それぞれの場合に応じたレイアウトの調整をしないといけない。
もしあなたのアプリが下の図のように、端が見切れているのであれば、

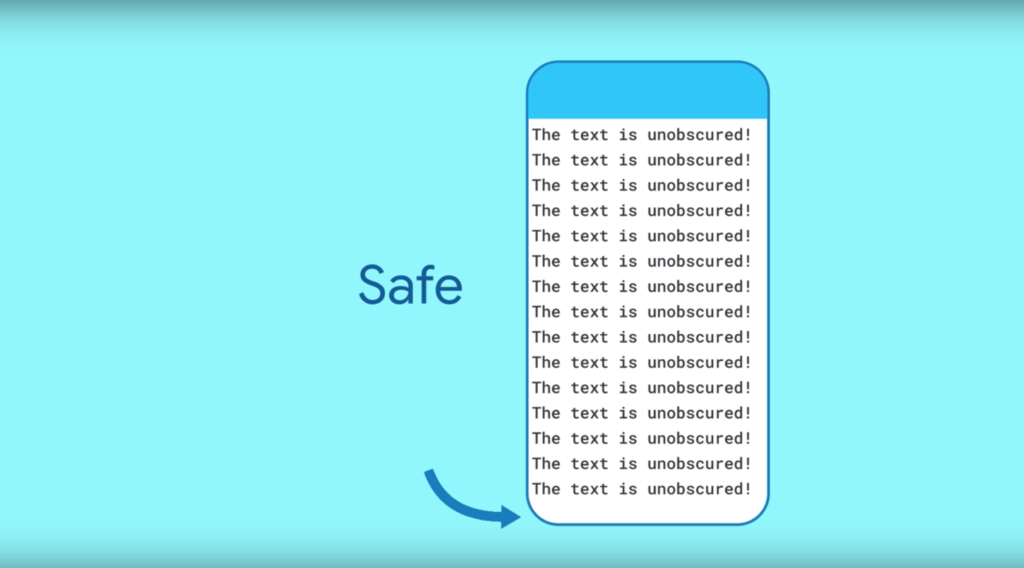
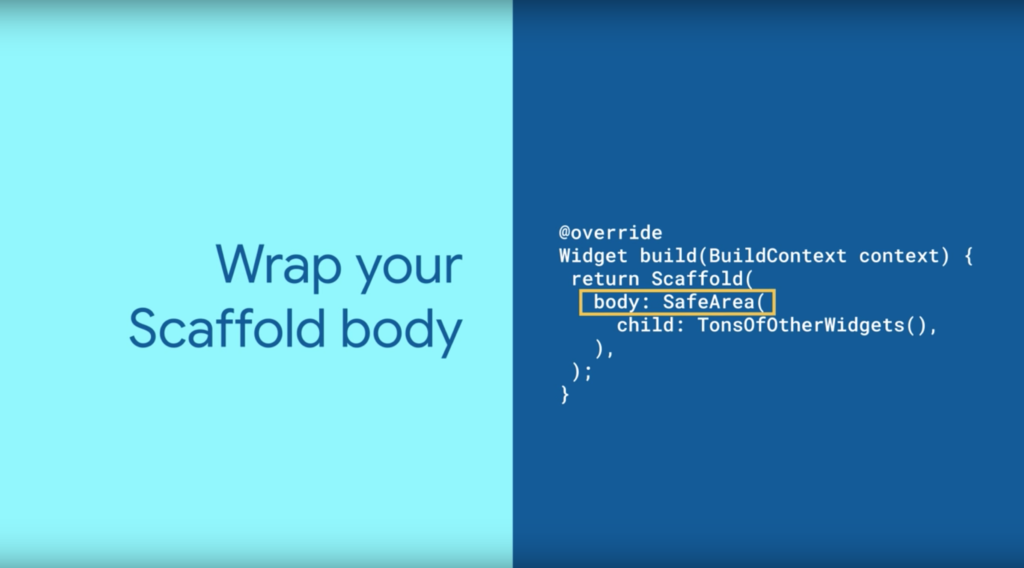
SafeAreaでwidgetをラップすれば、きちんと表示されるようになります。
この方法はiOS、Androidどちらでも有効です。


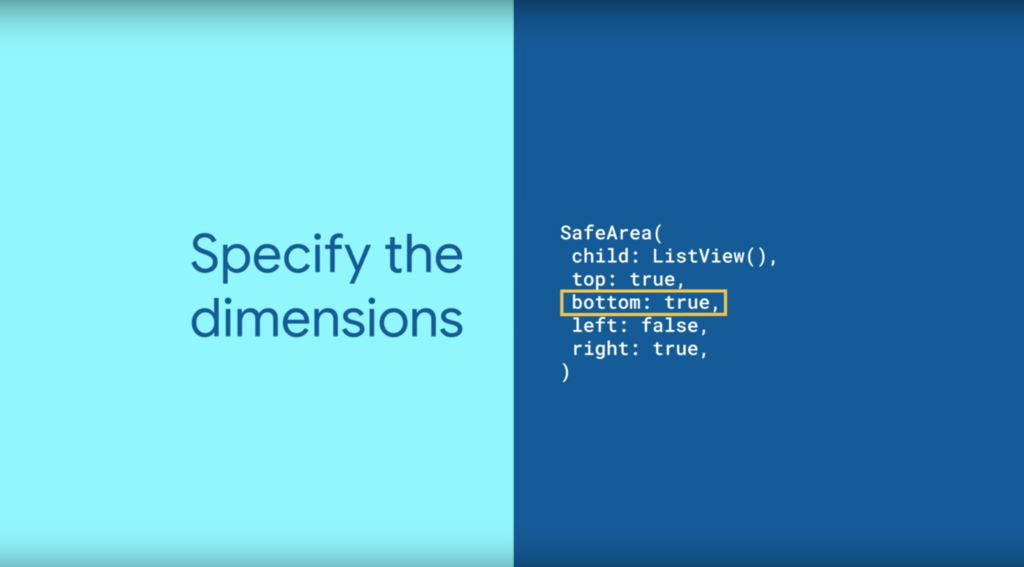
また、あなたはSafeAreaで調整する部分を指定することもできます。

leftはfalseが指定されているので、SafeAreaは何もしない。
ScaffoldのbodyをSafeAreaでラップするのは効果的な方法です。

動画
サンプルコード
・SafeAreaの有無で表示がどう変わるかわかるサンプルコード
SafeArea サンプルコード
関連記事
・SafeAreaでfalseを指定するのはどんなとき?
(要約:基本は指定しない。はみ出して表示させたい場合はあるかも)
Using SafeArea in Flutter – Stack Overflow
・Flutter 公式ドキュメント
SafeArea class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、SafeAreaの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
