本記事では、CustomPaintの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- CustomPaintの基本的な使い方や考え方がわかる
- CustomPaintのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
CustomPaintの基本的な使い方
要約
- CustomPaintを使うことで、自分で複雑にUIをカスタマイズできる
- CustomPaintがcanvasを提供し、開発者はそのcanvasを使って自由に描画できる
説明
自分で自由にカスタマイズしたUIを作りたいと思ったことはありませんか?
Flutterでは、低レベルの描画ロジックにもアクセスできます。
例えば、マテリアル・インク・リップル効果(タップしたときに水の波紋が広がるUI効果)も自分で実装することが可能です。

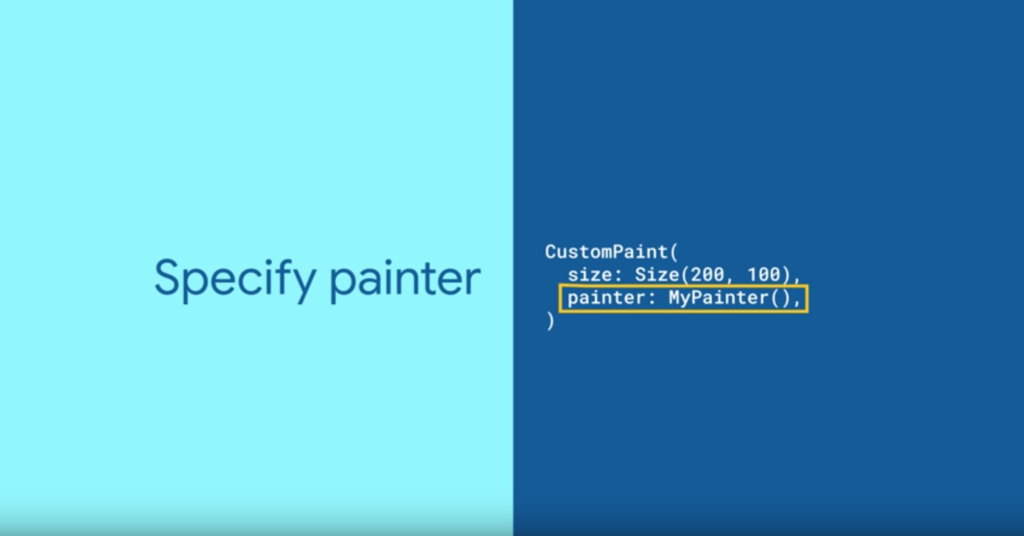
使い方は、まずwidgetツリーにCustomPaint widgetを追加します。
そして、サイズとPainterを指定します。
Painterについてはこの後、説明します。


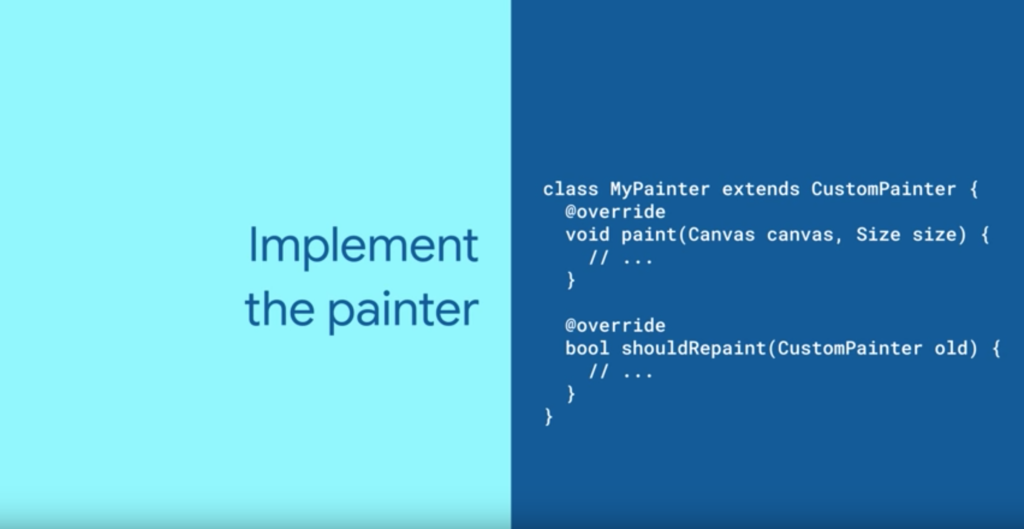
次にPainterを実装します。
CustomPainterをextendsしたクラスを作ってください。
このクラスは2つのメソッドpaintとshouldRepaintを実装する必要があります。

まず、shouldRepaintメソッドについてですが、shouldRepaintメソッドはCustomPainterが再構築されたときに呼び出されます。
開発者はshouldRepaintで再構築前のwidgetを再利用するかどうかをフレームワークに伝えることができ、必要な場合のみ再構築が実行されるようにすることができます。
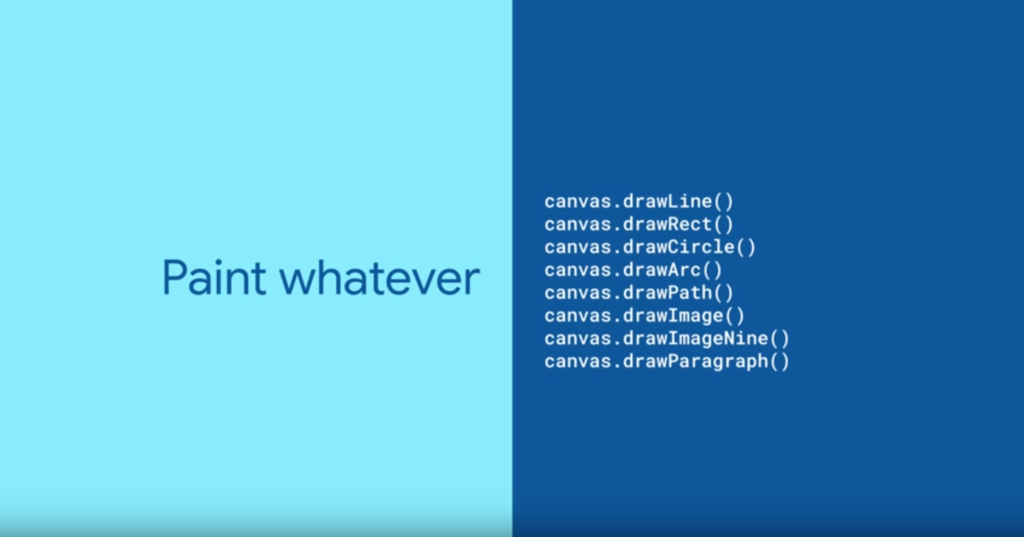
paintメソッドはcanvasを作る場所で、あなたは様々な方法でcanvasを描くことができます。
例えば、lines、 rectangles、 circles、 arcs(弧)、 paths(複雑な線)、 bitmap、 images、 nine patches、テキストのparagraphなどです。

このcanvasを使うことで、開発者は図形の色、陰影、色の重ね方など、どのように描画するかも自由にコントロールすることができます。
具体的なcanvasの操作方法に関してはFlutter公式の別の動画で紹介されています。
(英語です。すみません。。)
動画
サンプルコード
・円を描くだけのシンプルなサンプルコード
キャンバスを利用して好きな図形を描画できる CustomPaint の利用
・円、三角形、四角形を描くサンプルコード
【Flutter】CustomPainterで図形を表示させる【円、三角形、四角形】
関連記事
・Flutter 公式ドキュメント
CustomPainter class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
