本記事では、Transformの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Transformの基本的な使い方や考え方がわかる
- Transformのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Transformの基本的な使い方
要約
- Transformを使うと単純なアプリでも驚くほどクールでかっこいいものになる
- Transformが用意している様々なコンストラクタでwidgetツリーをラップするだけで、非常に多彩なアニメーションを実現できる。
説明
Transformウィジェットを使うとシンプルなアプリでも素晴らしいものに変身(トランスフォーム)させることができます。
Transformを使えばFlutterにレンダリング(描画)を任せることができるので、下のような動きも簡単に実現できます。





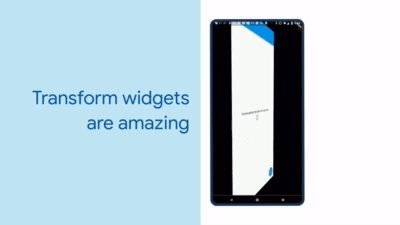
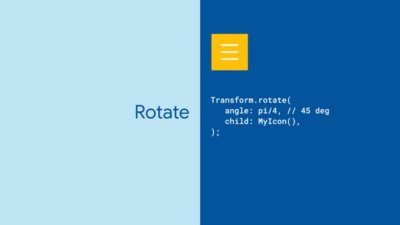
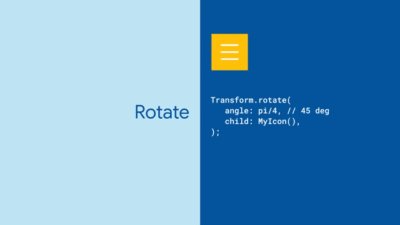
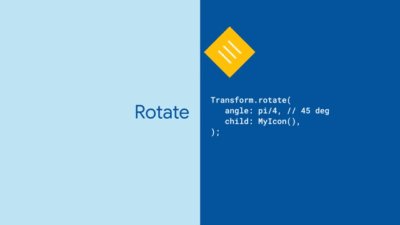
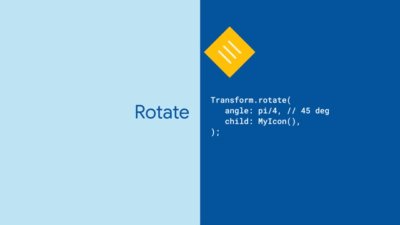
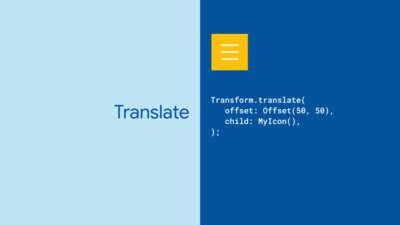
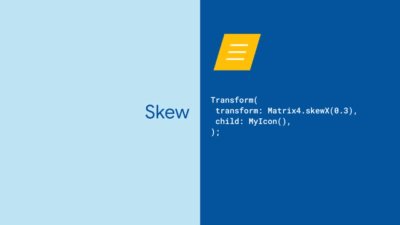
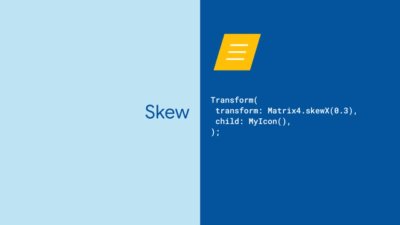
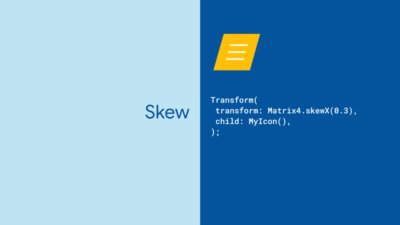
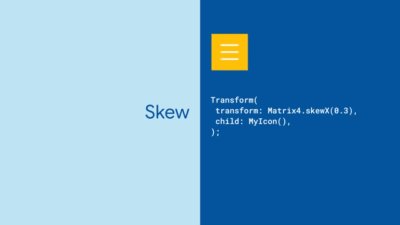
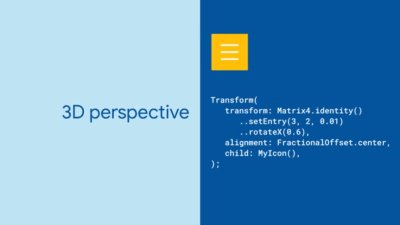
例えば、widgetを45度回転させるには、Transform widgetのRotateコンストラクタでラップするだけです。

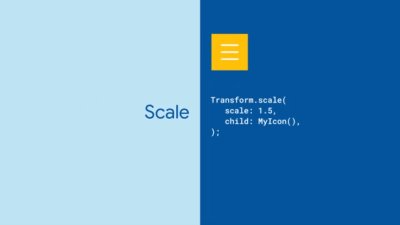
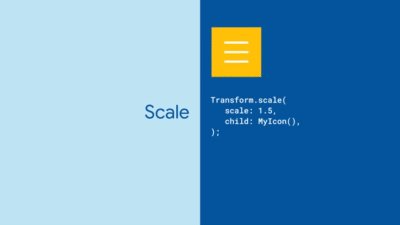
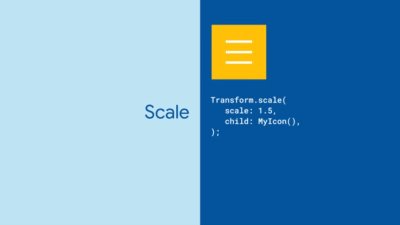
Rotate以外にも様々なコンストラクタが用意されています。





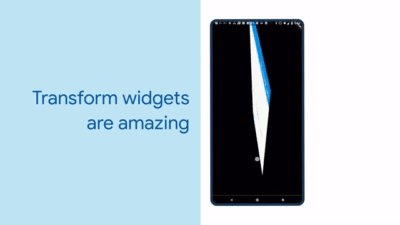
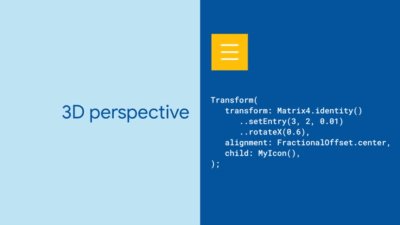
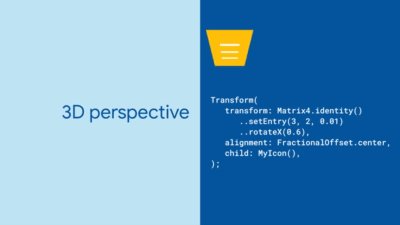
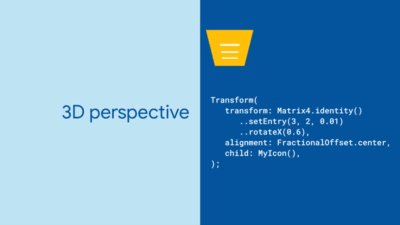
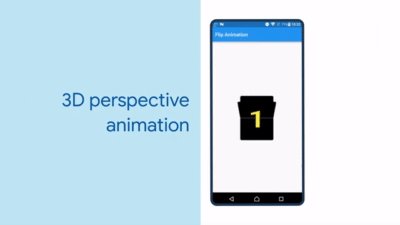
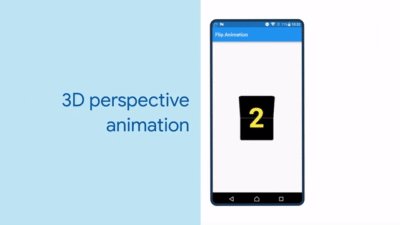
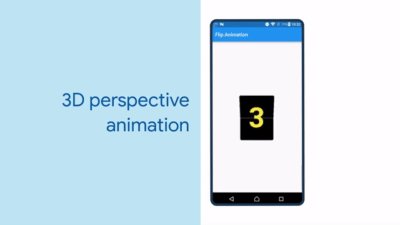
これも3D perspectiveを使った例です。具体的な実装方法はこちらを参考にしてください。

動画
サンプルコード
・シンプルなサンプルコード(英語記事、3つのボタンを1つのAbsorbPointerでまとめてラップ)
AbsorbPointer In Flutter – Flutter Tutorial
関連記事
・Flutter 公式ドキュメント
Transform class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
