本記事では、SliverAppBar widgetの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- SliverAppBarの基本的な使い方や考え方がわかる
- SliverAppBarのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
SliverAppBarの基本的な使い方
要約
- SliverAppBarはスクロールすると見た目が変わるアニメーションヘッダー
- 最初はimageの画像をヘッダーとして表示して、スクロールにより幅が狭くなると文字にする、のような表現が可能になる
説明
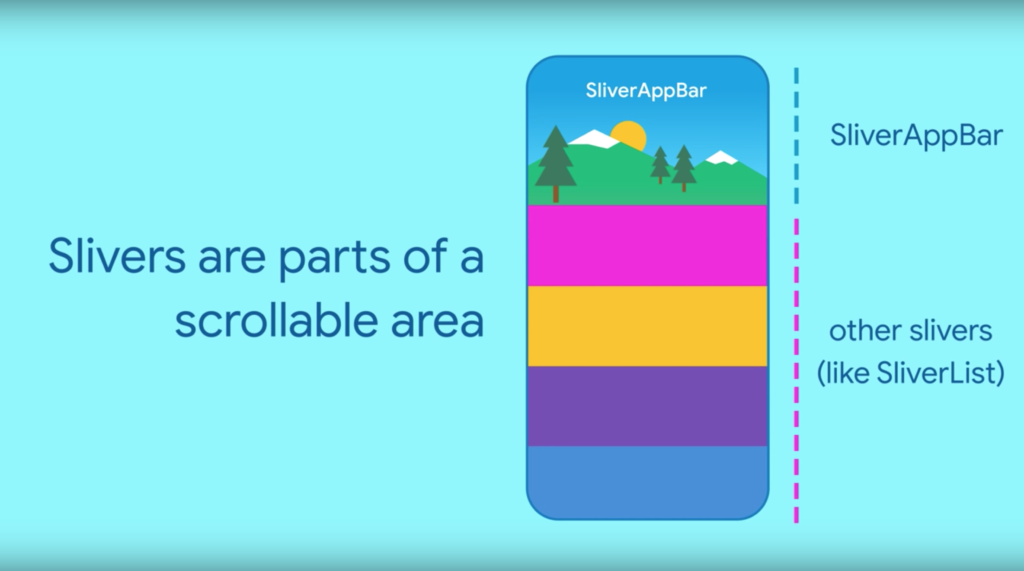
SliverAppBarを使えば、下のイメージのようなアニメーションヘッダーを作ることができます。

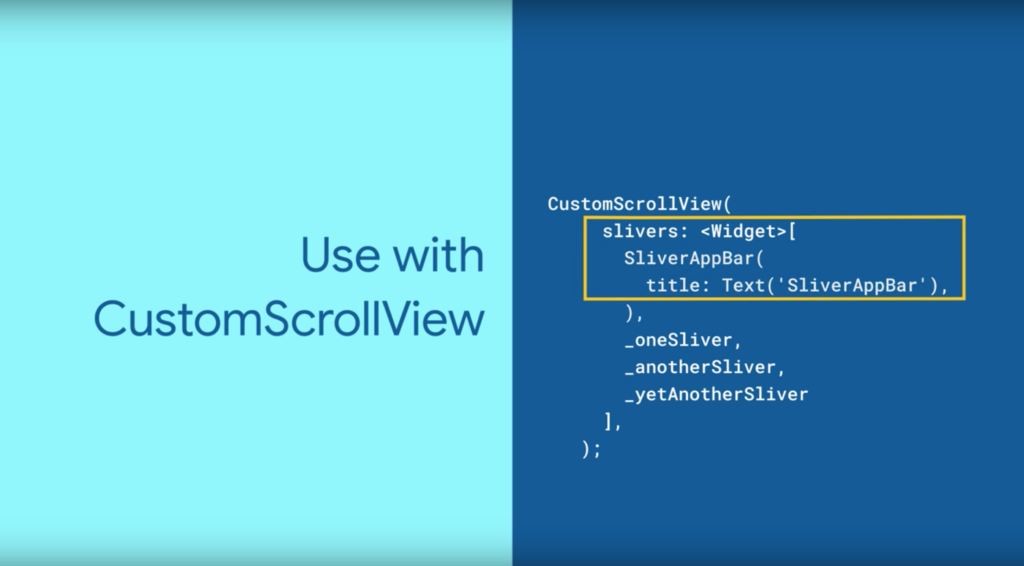
SliverAppBarはCustomScrollViewのchildrenのひとつとして利用することで、AppBarのスクロールの動きをカスタマイズすることができます。

sliverはスクロール機能を実現するためのwidgetです。
sliverは、スクロール可能な領域の実装を細かく制御するためのベースレベルのインタフェースで、例えば、SliverAppBarであれば、どんなwidgetでもSliverAppBarのchildに渡すだけで、スクロールできるAppBarとして表示することができるようになります。

SliverAppBarは様々なwidgetをスクロールできるAppBarとして表示するためのインターフェース
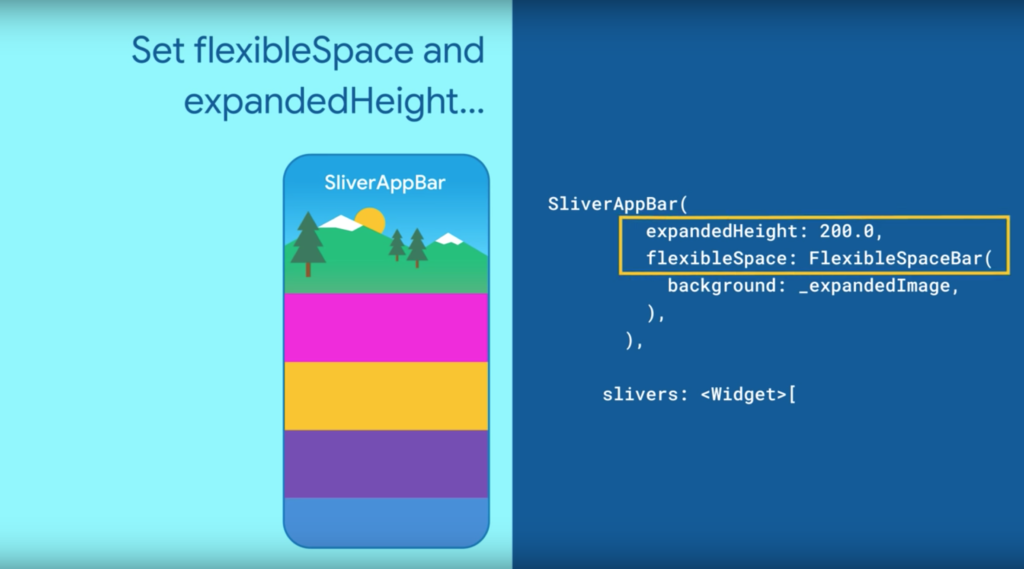
flexibleSpaceパラメータとextendedHeightパラメータを指定することで、フルサイズに拡大されたときのAppBarの高さと見た目を指定することができます。

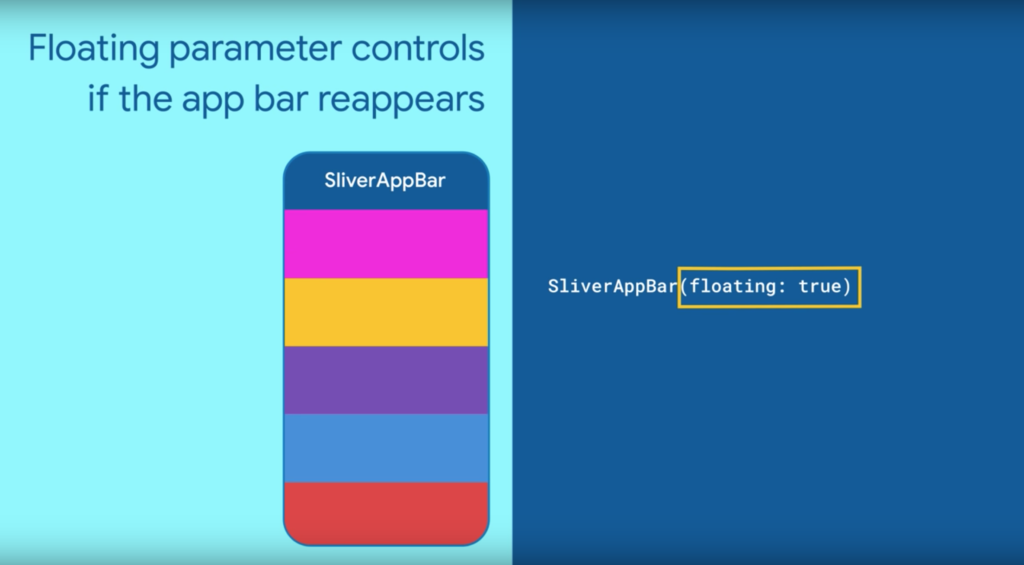
もしアプリがスクロールダウンされているときにも、AppBarを表示させたい場合は、floatingパラメーターにtrueを指定してください。

動画
サンプルコード
・SliverAppBar、SliverGridのサンプルコード(詳細な解説付き)
SliverAppBar | Flutter Doc JP
・SliverAppBarで画像を固定するパターン
[Flutter]スクロールしても画像が上部に固定して残るようにしたい
関連記事
・SliverAppBarとTabBarの組み合わせ サンプルコード
【Flutter】SliverAppBarとTabBarを組み合わせたときに各タブのスクロール位置を保持したい
・SilverStickyHeader(下のgifのようなヘッダーが作れるライブラリ)
flutter_sticky_header | Flutter Package – Dart Pub

・Flutter 公式ドキュメント
SliverAppBar class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
