本記事では、SafeArea widgetのサンプルコードを紹介します。
SafeAreaを使うことで、デバイスの形によってアプリのコンテンツが見切れたりするのを防いでくれます。
レイアウトの調整はSafeAreaがやってくれます。
今回はSafeAreaを使っていないパターンと使ったパターン、それぞれ紹介します。
本記事を読むメリット
- SafeAreaのサンプルコードを解説付きで確認できる
- SafeAreaを使わないとレイアウトがどう崩れるかがわかる
動作イメージ
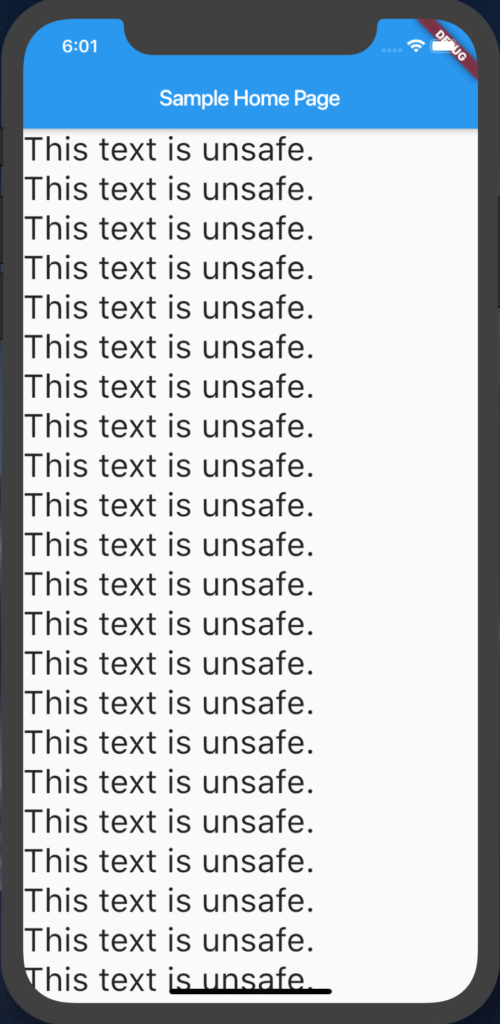
SafeAreaを使っていないダメなパターン

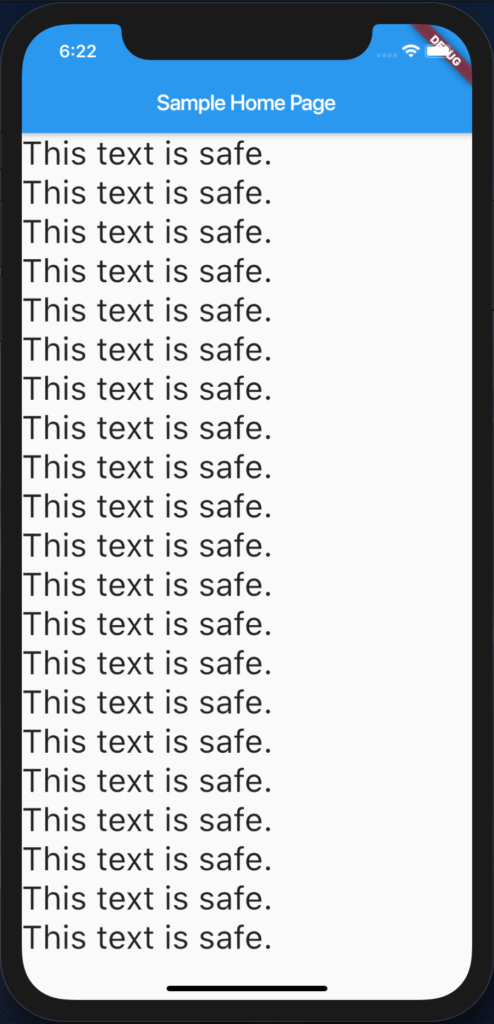
SafeAreaを使ったパターン

SafeAreaがデバイスの形に応じたレイアウト調整をやってくれている。
サンプルコード
SafeAreaを使っていないダメなパターン
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sample Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Sample Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView.builder(itemBuilder: (BuildContext context, int index) {
return Text(
"This text is unsafe.",
style: TextStyle(
fontSize: 30,
),
);
}),
);
}
}
SafeAreaを使ったパターン
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sample Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Sample Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SafeArea(
child: ListView.builder(itemBuilder: (BuildContext context, int index) {
return Text(
"This text is safe.",
style: TextStyle(
fontSize: 30,
),
);
}),
),
);
}
}
解説
SafeAreaの実装部分は以下の通りです。
SafeArea(
child: ListView.builder(itemBuilder: (BuildContext context, int index) {
return Text(
"This text is safe.",
style: TextStyle(
fontSize: 30,
),
);
}),
)使い方は簡単です。表示したいwidgetをSafeAreaでラップするだけです。
今回の場合はListViewをSafeAreaでラップしています。
関連記事
・SafeAreaの基本的な使い方と考え方
【Flutter】SafeAreaの基本とサンプルコード
・SafeAreaでfalseを指定するのはどんなとき?
(要約:基本は指定しない。はみ出して表示させたい場合はあるかも)
Using SafeArea in Flutter – Stack Overflow
・Flutter 公式ドキュメント
SafeArea class – widgets library – Dart API – Flutter API
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、SafeAreaの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
