本記事では、Tooltipの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Tooltipの基本的な使い方や考え方がわかる
- Tooltipのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Tooltipの基本的な使い方
要約
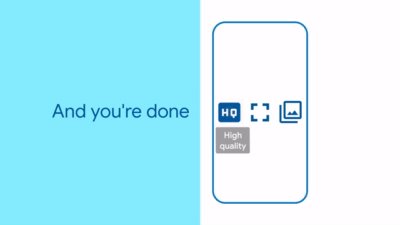
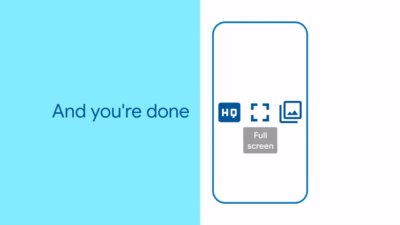
- Tooltipとはアイコン等を長押しした際に表示されるテキストメッセージのこと

- Tooltipがあると、アイコン等の意味がユーザーに伝わりやすくなる(アクセシビリティが向上する)
- 音声読み上げにも対応しており、目の不自由な方にも優しい
説明
モバイル画面は小さいです。
そのため、アプリは何かを伝えるためによくアイコンを利用します。
現代のアプリは様々な画像やコンテンツでたくさん表示され、すぐに意味がわからないものも多くあります。
さらに目の不自由な方にとっては、そもそも機能に到達できない場合があります。


ユーザーにきちんと情報を提供するために、Tooltipを使いましょう。

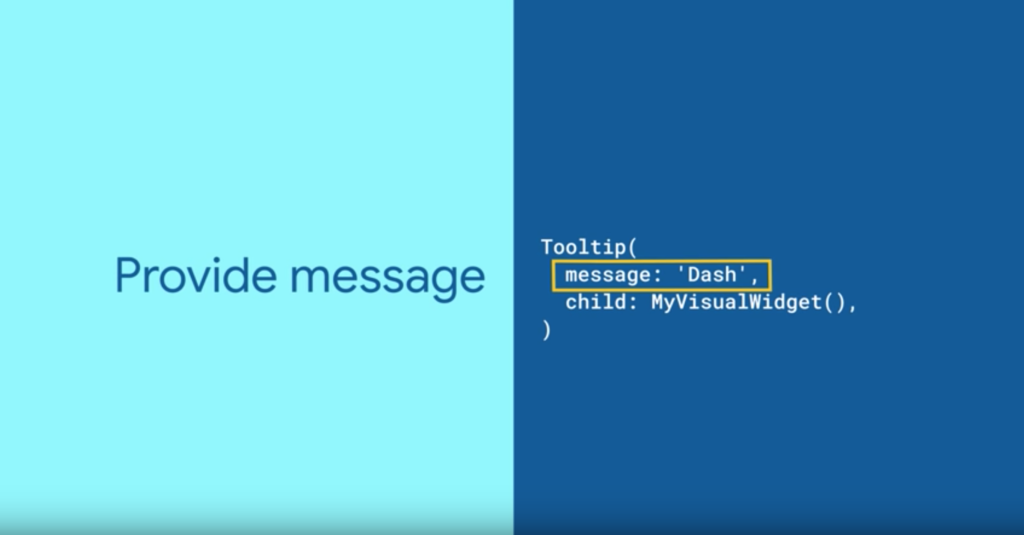
使い方は、コンテンツをTooltip widgetでラップしてmessageを指定するだけです。

これだけで、アイコンや画像に必要に応じてTooltipが表示されます。

Tooltipは目の不自由な方にも優しいです。
Tooltipはmessageをモバイルにエクスポートし、
モバイルのスクリーンリーダーはmessageを音声案内として読み上げることができます。

また、あなたはツールチップの大きさをverticalOffsetやheightを使って、カスタマイズすることもできます。

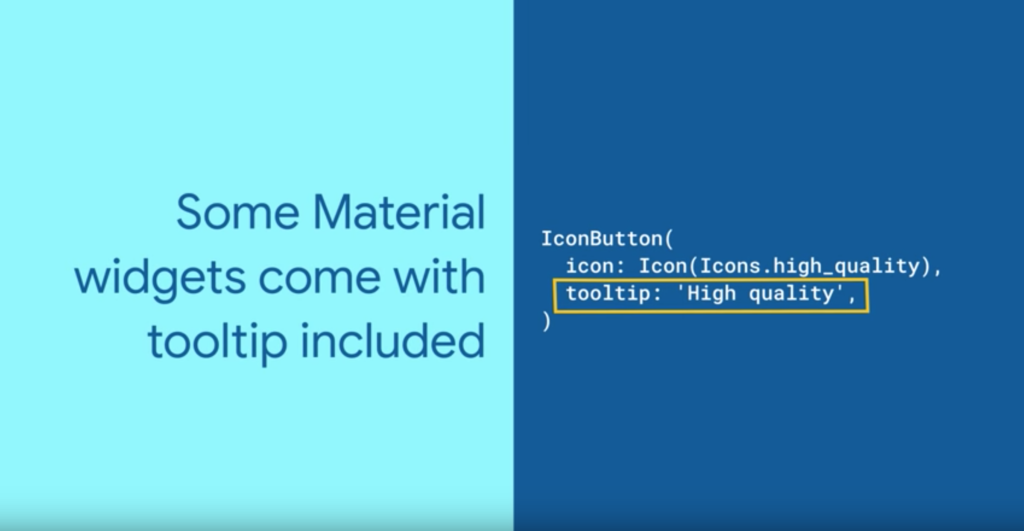
IconButtonなどの一部のMaterial widgetには、既にツールチップが含まれています。
メッセージテキストを入力するだけでTooltipに対応できます。

動画
サンプルコード
・TextにTooltipを使っているサンプルコード(英語記事)
Flutter Tooltip on all widgets – Stack Overflow
関連記事
・Flutter 公式ドキュメント
ToolTip class – widgets library – Dart API – Flutter
・全てのwidgetにtooltipプロパティが用意されているわけではない。
Flutter Tooltip on all widgets – Stack Overflow
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。