本記事では、Heroの基本的な使い方とサンプルコード、関連記事を紹介します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Heroの基本的な使い方や考え方がわかる
- Heroのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Heroの基本的な使い方
要約
- 下のgifのように、タップした画像がそのまま大きくなったり移動しながら画面遷移する動きをHero(ヒーロー)トランジションと呼ぶ
- FlutterではHero widgetを使ってこの動きを実現できる
- Flutterは2つの画面で同じtagを持ったHero widgetを同一のコンテンツとみなしてHeroアニメーションを実行する

説明
HeroトランジションはFlutterに限らず、一般的なUIパターンです。
ユーザーが見ている部分に焦点をキープしたまま、画面が切り替わったことをユーザーに知らせてくれます。

Flutterはこの動きを実現するために、Hero widgetを用意しています。
Hero widgetは2つの画面(two navigator routes)の間にHero トランジションを作成し、自動的にアニメーションを実現します。
Flutterは、対象のwidgetが両方の画面のどこにあるのかを把握し、場所や状態の変化をアニメートします。
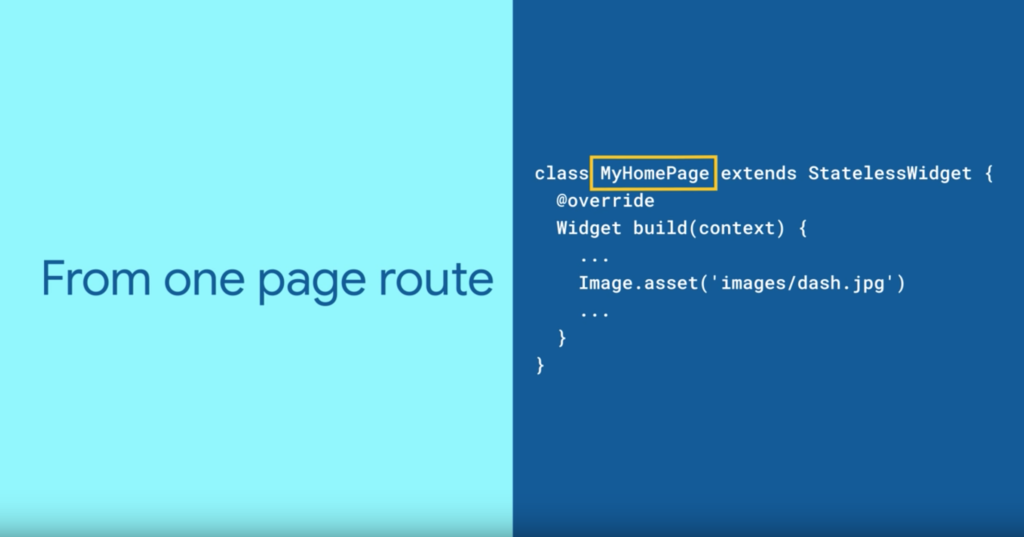
例えば、あなたが画像(Image)でHeroを使いたいとしましょう。
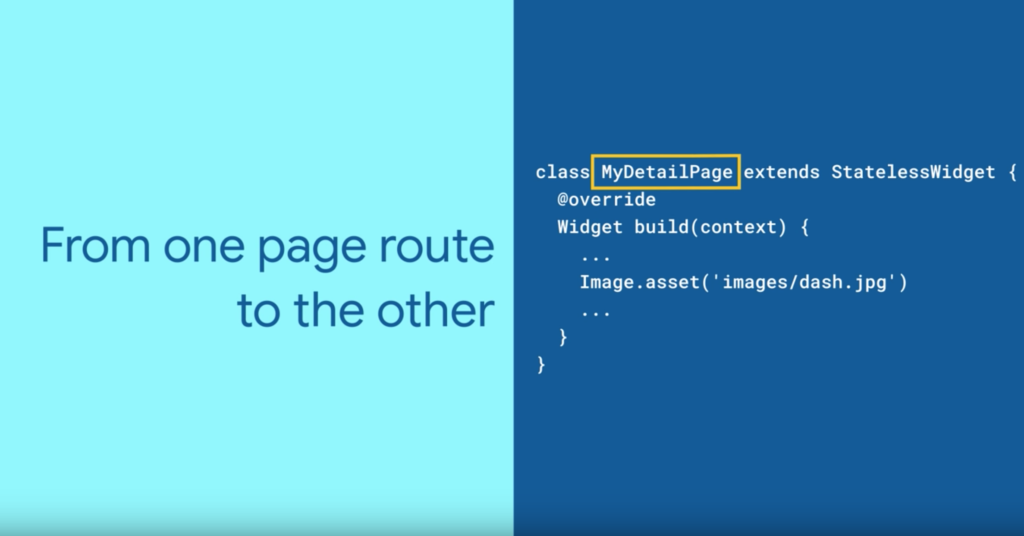
例として、下の画像のようにMyHomePageという画面から、MyDetailPageという別の画面へ遷移する場合で考えます。


どちらの画面もdash.jpgという画像を持っています。
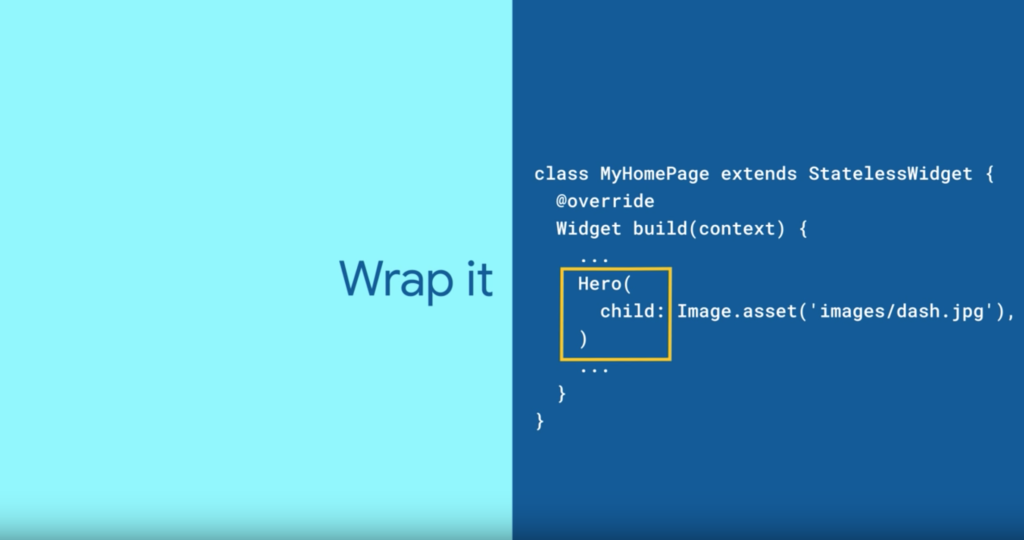
2つの画面のdash.jpgを、Heroトランジションでアニメートしたい場合、
まずそれぞれのImageをHero widgetでラップします。

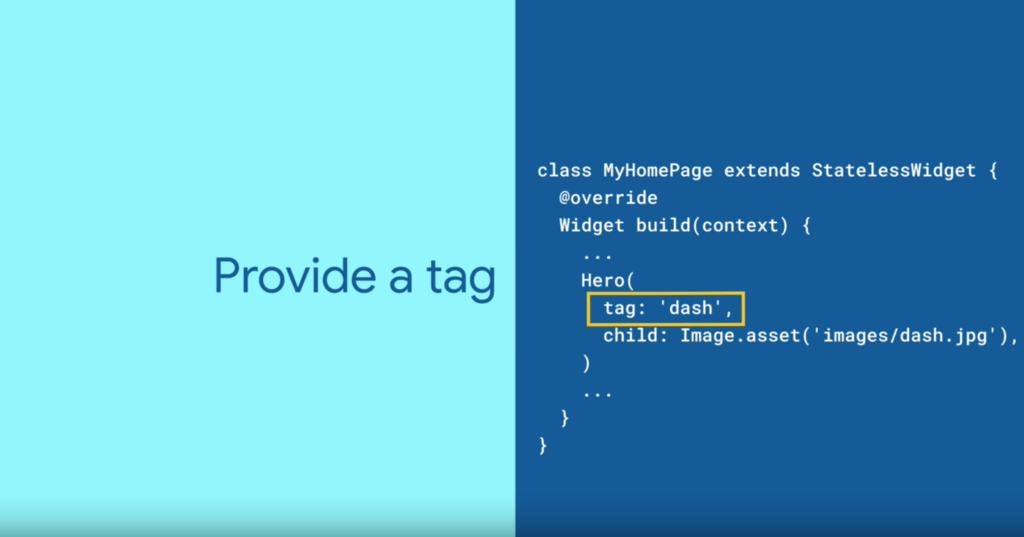
次にそれぞれに同じ名前のtagを指定します。

やることはそれだけです。それだけでHero トランジションが実現できます。
Image以外のwidgetでもHeroを使うことができます。
重要なことは、アニメートしたい2つのオブジェクトに対して、同じ名前のtagを設定することです。
Flutterはtagを使って、対象のwidgetが両方の画面のどこにあるのかを把握しているからです。
Heroでラップするwidgetツリーの構造を2つの画面間で揃えておくことも重要です。
また、よりクールなアニメーションを実現するために、いろいろなclipも試してみてください。

この例では、画像の角がいろいろな形に変化しながら遷移している。
動画
サンプルコード
・Flutter公式のシンプルなサンプルコード(英語記事)
Animate a widget across screens – Flutter
関連記事
・Flutter公式のHero widgetを深く理解するための解説ページ(英語記事)
Hero Animations – Flutter
・Flutter 公式ドキュメント
Hero class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
