本記事では、Wrap widgetの基本的な使い方とサンプルコード、関連記事を説明します。
Flutterの公式動画の「Widget of the Week」をベースに日本語で説明しています。
本記事を読むメリット
- Wrapの基本的な使い方や考え方がわかる
- Wrapのサンプルコードを確認できる
- 関連記事をトピック毎にまとめて確認できる
Wrapの基本的な使い方
要約
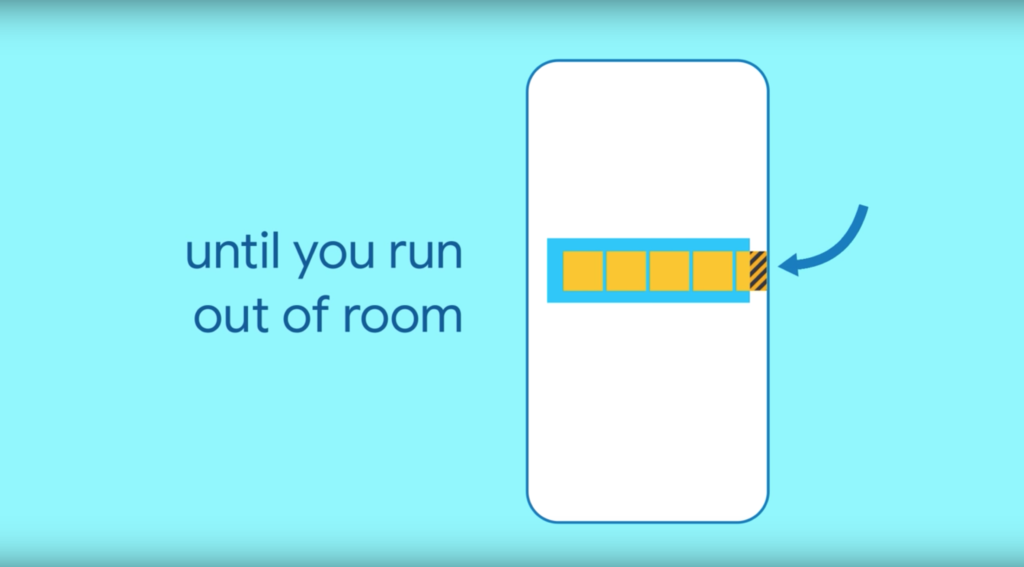
- RowやColumnは便利だが、childrenのwidgetが画面からはみ出してしまうときがある
- 1つの解決法として、Wrap(和訳:折返し)widgetがある
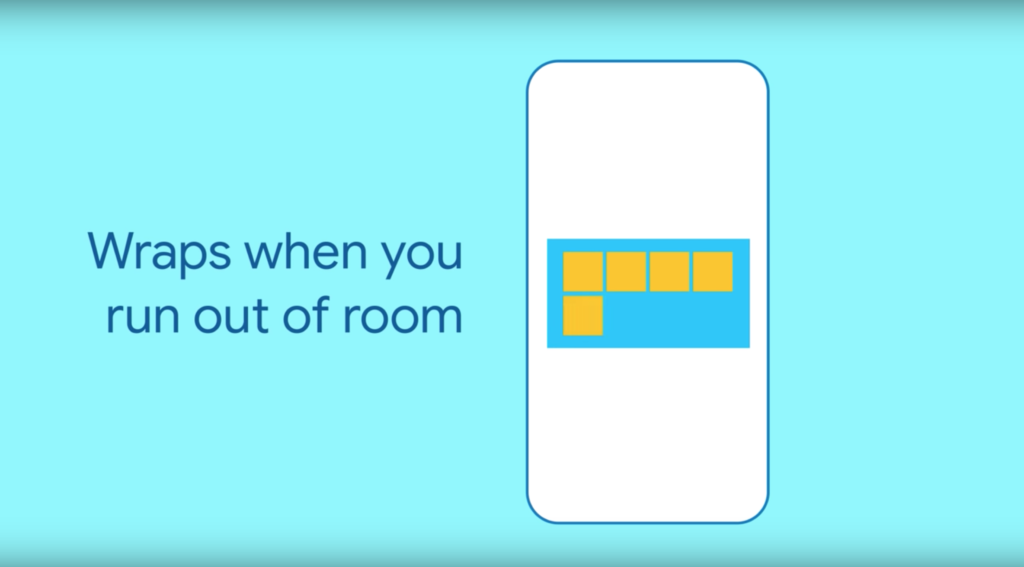
- Wrapはchildrenがはみ出しそうになったら次の行や列に折り返してくれる
説明
RowとColumnはお手軽にwidgetのレイアウトを決められるwidgetです。
しかし、childrenが画面からはみ出してしまう場合があります。

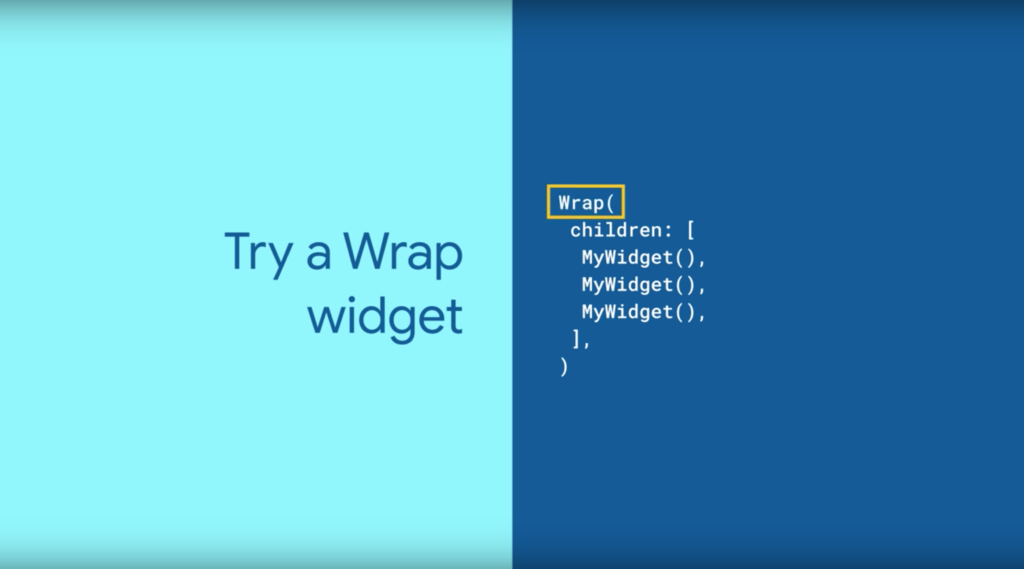
この問題の解決法の1つにWrap widgetがあります。
使い方はRowやColumnと同じでchildrenを指定するだけです。

WrapはRowやColumnと同じように一度に多くのchildren widgetを配置できます。
しかし、widgetが増えてはみ出しそうになったとき、Wrapは次の行または次の列に折り返してくれます。

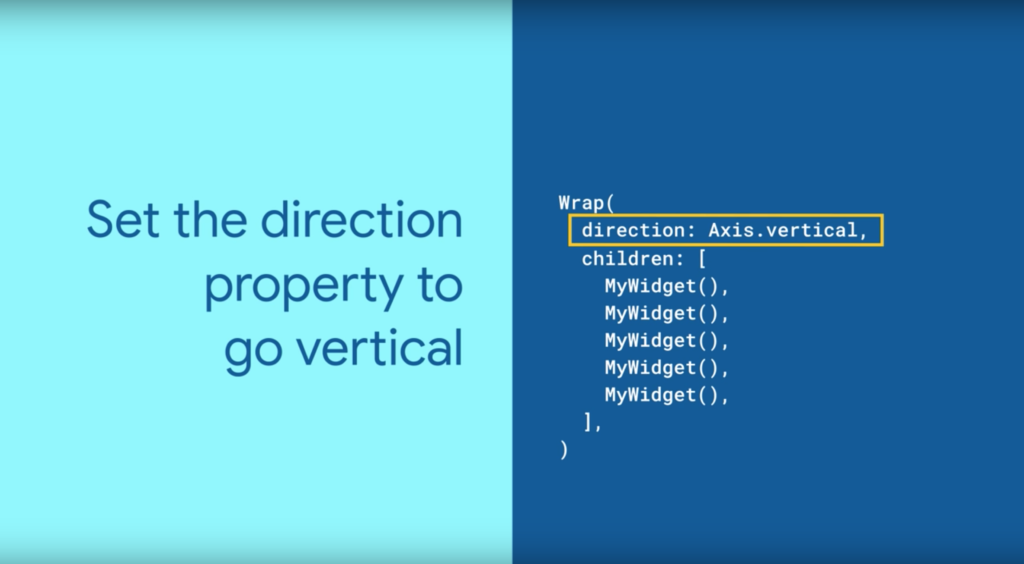
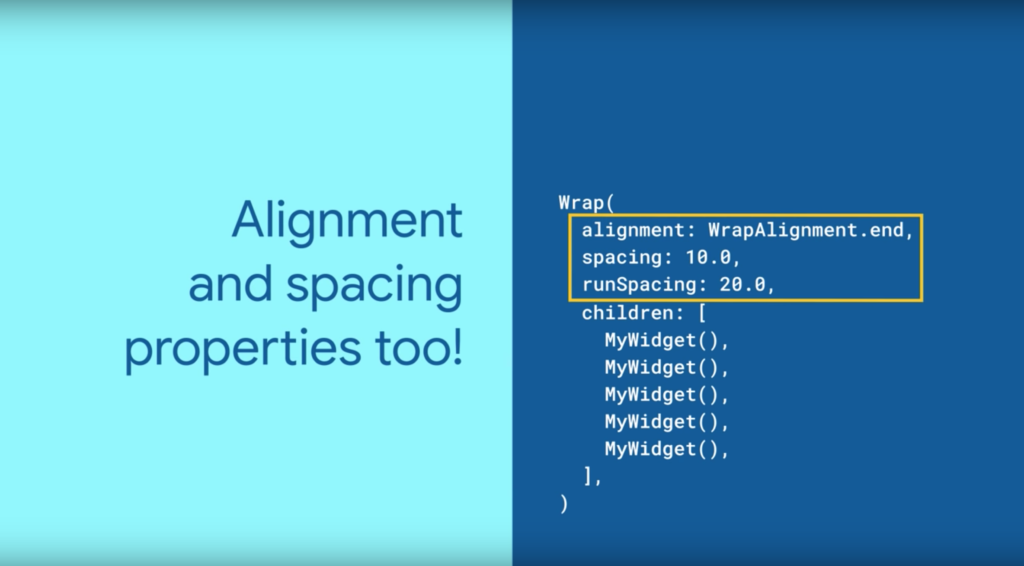
directionプロパティを使用して、Columnのように縦で使うか、Rowのように横で使うかを指定できます。

horizontalを使えばRowのように使える。
同様に、alignmentやspacingのプロパティも使えます。

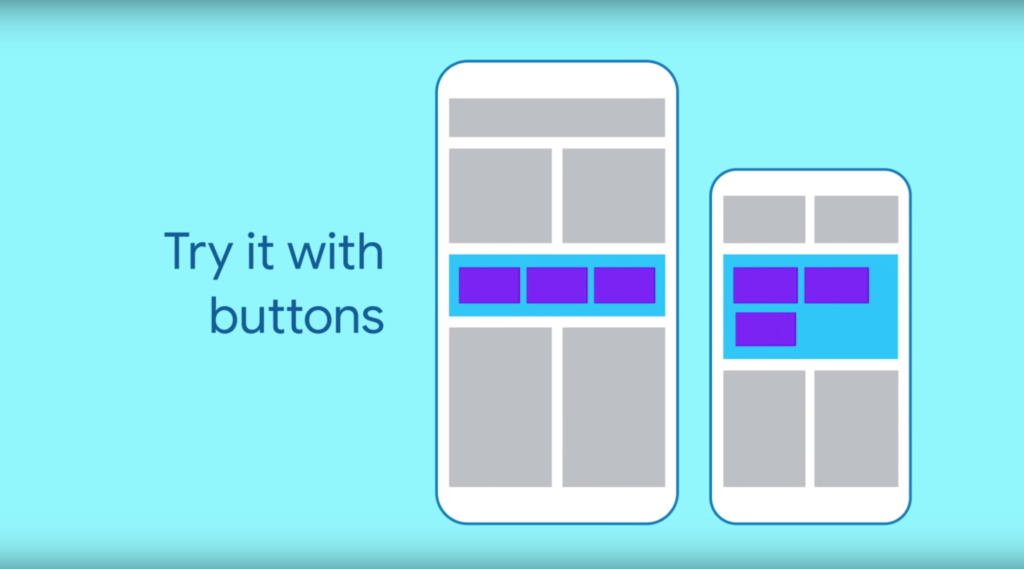
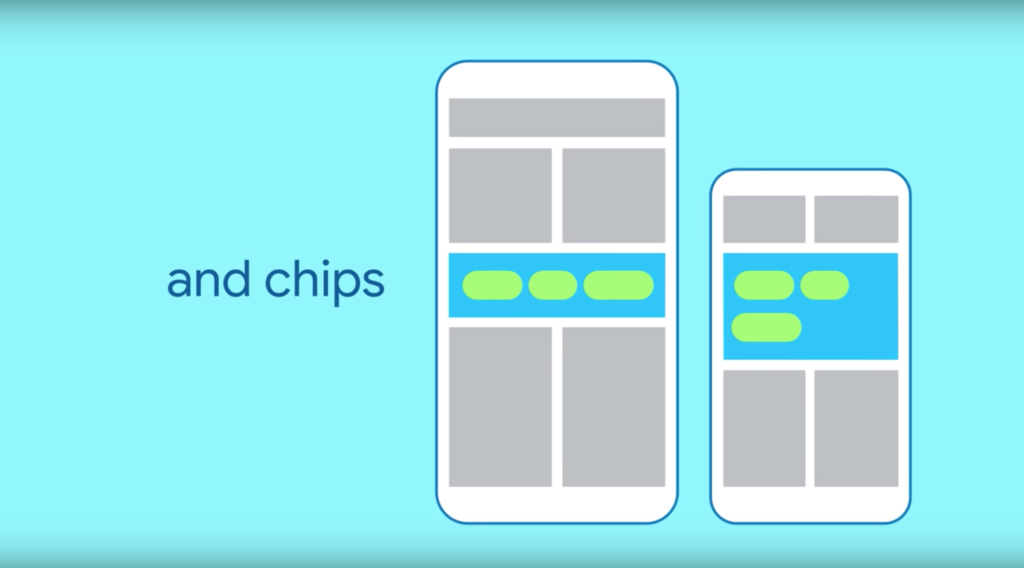
Wrapを使えば、widgetの数が増えてもレイアウトが崩れなります。そのため、複数同時に使われるdialog buttonやchipのようなwidgetと相性が良いです。


動画
サンプルコード
・Chipの折返しにWrapを使ったサンプルコード
ChipをWrap内で使って折り返す
・Cardの中でWrapを使ったサンプルコード
How to wrap row items in a card with flutter – Stack Overflow
(一番上に記載されているコードは動かないので注意。動かなくて困った質問者の質問に対して、そのすぐ下で回答があり、正しいコードが記載されている。)
関連記事
・Column, Row, Wrapの実装が一瞬でできるショートカット
FlutterでWidgetをWrapするためのショートカットが超便利 – Qiita
・Flutter 公式ドキュメント
Wrap class – widgets library – Dart API – Flutter
・関連書籍
Flutterの基本的な仕組みや周辺知識(テストやCIなど)を網羅的に学べる入門書
Flutter モバイルアプリ開発バイブル
・その他のwidgetについてはこちら
カテゴリ-Flutter
以上、Wrapの基本的な使い方とサンプルコードでした。
こちらのプログラミング書籍もおすすめ
(若手プログラマー向け、コーディングのレベルが1段階アップ!)
- 特定の言語に限らず、プログラミング初心者で理論から学びたい方におすすめ
- プログラムに不具合が発生する仕組みや原理を理解できます。
- その結果、不具合に強いコードが理解でき、書けるようになります。
- 既存動作を担保しつつ、ソースをリファクタするための方法論を知ることができます。
- テーマはテストですが、コーディングのレベルアップにも大きく役立ちます。
Head First Java 第2版 ―頭とからだで覚えるJavaの基本
- Javaなどのオブジェクト指向プログラミングの初心者におすすめ
- 初心者が躓きやすいポイントをわかりやすく解説(インターフェース、オブジェクト指向、ポリモーフィズムなど)
- コードをシンプルに保つことができるようになる
- ポリモーフィズムを利用した、拡張しやすいプログラムをつくることができるようになる。
